인프런 커뮤니티 질문&답변
css 질문
작성
·
209
1
안녕하세요 css를 static에 복사 붙여넣기 한 후
css 내용을 수정 후 저장 했는데 수정된 내용이 적용이 안됩니다.
장고에 원본 css 파일이 캐시파일 형태로 들어 가 있어서 css파일을 삭제 해도 대신 캐시파일때문에 깨지지 않는 것인가요?
답변 2
0
Hojun Lee
지식공유자
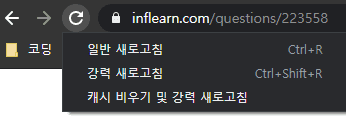
캐시 파일은 장고에 저장되는 것이 아니라, 본인의 웹 브라우저에 저장되어 있는 것입니다. CSS를 수정 후 반영이 안 된다면 웹 브라우저가 캐시된 변경 전 CSS 파일을 사용하기 때문일 것입니다. 웹 브라우저에서 개발자도구를 F12 키로 켜신 후, 새로고침 버튼을 우클릭 하신 후 "캐시 비우기 및 강력 새로고침"을 눌러주세요. 그러면 해당 페이지의 캐시가 모두 삭제될 것입니다.
0
HK
질문자
<link rel="stylesheet" type="text/css" href="{% static 'style/all_results.css' %}?v=1.0">
뒤에 ?v=1.0 입력하여 적용 되었습니다.


?v=1.0를 추가했는데 되는 이유가 무었인가요?