인프런 커뮤니티 질문&답변
Axios 헤더 전달관련 질문입니다.
작성
·
481
0
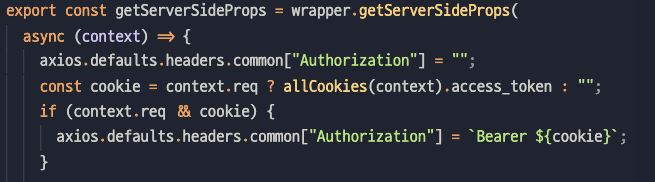
page컴포넌트에서 다음과 같이 작성을 해서 axios요청을 할 때마다 Authorization에 access_token을 전달할려고 하는데요,
그런데 LoginForm이라는 컴포넌트가 에서 axios요청을 하게되면 Header에 전달이 되지 않는 문제가 생기는 것 같습니다.
const LoginForm = () => {
const { register, handleSubmit } = useForm<Form>();
const dispatch = useDispatch();
const onSubmit: SubmitHandler<Form> = async (data) => {
const res: AxiosResponse<LoginResponseType> = await loginAPI(data);
if (res.status === 200) {
const { accessToken, refreshToken } = res.data.tokens;
setToken(accessToken, refreshToken);
const userResponse: AxiosResponse<MeResponseType> = await meAPI();
const userInfo = userResponse.data.user;
dispatch(userActions.setLoggedUser(userInfo));
}
if (res.status === 400) {
toastr.error("인증 오류", "아이디나 비밀번호를 확인해보세요");
}
if (res.status === 500) {
toastr.error("인증 오류", "아이디나 비밀번호를 확인해보세요");
}
};
return (
<Container>
<h1>로그인</h1>
<form>
<input type="text" {...register("email")} placeholder="이메일" />
<input
type="password"
{...register("password")}
placeholder="비밀번호"
/>
<button onClick={handleSubmit(onSubmit)}>로그인</button>
</form>
<div className="go-register">
회원이 아니신가요? <span>회원가입</span>
</div>
</Container>
);
};
export default LoginForm;
LoginForm 컴포넌트에서는 다음과 같이 작동하구요,
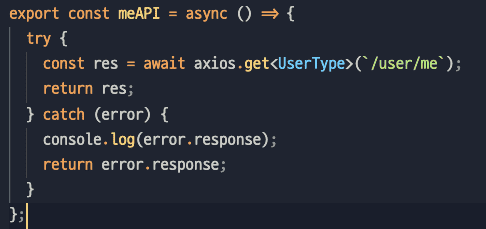
me 정보를 가져오는 API입니다.
제가 SSR에서 쿠키를 다루는 방법을 아직 이해하지 못한 것일까요...



네 안 돼서 클라이언트용으로 따로 넣으셔야 합니다.