인프런 커뮤니티 질문&답변
html일반 템플릿과 제공해주신 기본 스벨트 구성 템플릿 결합시 라우터 관련 에러
작성
·
513
2
선생님! 안녕하세요!!
저번에 질문 남겼는데 빠른 답변해주셔서 정말 너무 감사했습니다 :)!
다름이 아니라 수업중 제공해주신 스벨트 템플릿(snowpack, typecripte,javascript 모두 사용가능하게 구성된)을 기반으로
html 템플렛을 입혀서 프로젝트를 구성해보려하고 있습니다!!
그런데 라우터를 써서 페이지 이동을 해보려고 npm svelte-spa-router 깔고 use:link href를 사용했으나 안되서
오류 메세지를 찾아 snowpack.config.js에 있는 옵션들을 지우면서 해결하려다가 안되어 글을 남기게 되었습니다ㅠ..
도와주실 수 있을까요ㅠ?...!
아래 깃업주소 남기겠습니다ㅠㅠ확인해주시면 정말 감사하겠습니다!!
https://github.com/Sue712/plm_svelte_template.git
답변 7
1
1
선생님! 감사합니다! 다른 서버에서 해보니 잘됐어요! 아무래도 제 PC에 깔려있는 npm 들로 충돌이 있어계속 안됐던것 같아요!! 잦은 질문에 답변해주셔서 정말 감사드립니다 :)!!
1
https://github.com/Sue712/plm_svelte_template/pull/1
오류 나는 부분 수정해서 Pull Request 생성했습니다.
위 링크에서 확인하시고 병합해서 테스트해 보시면 잘 동작할 듯합니다.
0
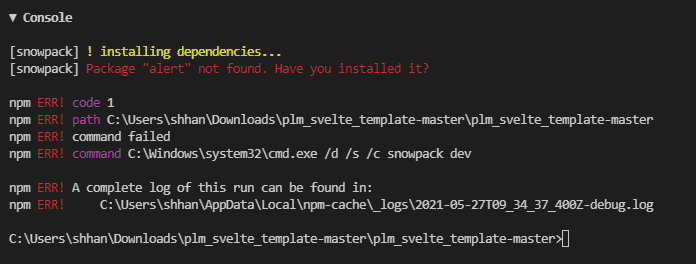
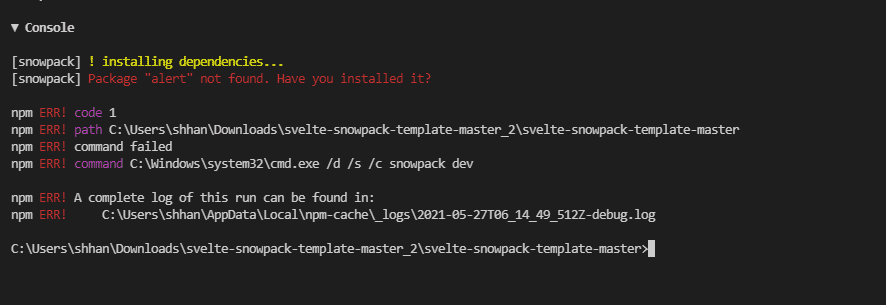
선생님:)! 말씀해주신내용을 그대로 실행해 봤는데
이런 오류가 계속 나옵니다ㅠㅠㅠ 정말 죄송해요ㅠㅠ깃업에 말씀주신 내용을 수정하고서 다시 push해 두었는데 괜찮으시다면 한번 봐주실 수 있으실까요ㅠㅠㅠ....
*일부 오류가 나는 web-test관련 npm은 지우고 npm i 했습니다!!
0
아 그 프로젝트는 처음에 검토했을 때 문제가 좀 있더라고요.
일반 의존성(dependencies)으로 중복 설치된 패키지들이 있습니다.
package.json 파일에서 devDependencies와 dependencies 부분에 중복된 패키지들이 있는데요,
dependencies 부분에서 중복된 패키지는 제거하고,
나머지 패키지는 전부 devDependencies 부분으로 옮기세요.
dependencies 부분이 없도록 수정해 주시면 됩니다.
그런 다음에 루트 경로에 node_modules 폴더와 package-lock.json 파일 수동으로 삭제하시고,
터미널에서 npm i 로 다시 패키지 설치를 진행해 주세요.
그러면 잘 동작할 겁니다.
0
선생님!! 답변 감사합니다 :)
음..해당 프로젝트에 svelte-spa-router설치하고 따로 use:link를 쓰지 않아도 npm run dev를 하고서 창을 띄우려고 했을 때 다음과 같은 오류가 납니다ㅠ
더불어 로그내용을 메모장을 첨부해서 보내드렸습니다!!
로그내용 안에서 다음과 같은 오류를 찾았습니다!!
@npmcli\promise-spawn 이에 해당하는 오류가 자꾸 납니다..
그래서 npm i @npmcli/promise-spawn 깔아서 저 경로에 index.js부분을 열어보았는데
오류나는 부분을 깔고나서도 같은 오류가 계속해서 납니다ㅠㅠ
*깃업에 올려져 있는것은 npm i @npmcli/promise-spawn가 깔리지 않은 상태입니다!! (깔았다가 다시 지웠어요ㅠㅠ)
0
student 님 안녕하세요.
https://github.com/Sue712/plm_svelte_template.git
질문 확인하고 GitHub 저장소도 설치해서 확인했습니다만,
svelte-spa-router 패키지도 설치되어 있지 않고 use:link 코드도 찾을 수 없네요.
GitHub 저장소 링크가 잘못된 것인지 모르겠으나,
문제 파악을 할 수가 없습니다.
저장소 확인해 보시고 다시 질문 남겨주시면 감사합니다.