인프런 커뮤니티 질문&답변
푸터 css 설정부분에 궁금한 부분이 있습니다.
해결된 질문
작성
·
288
1
안녕하세요. 강의 감사히 잘 수강하고 있습니다.
푸터 내용중에 궁금한 부분이 있어서 문의 드립니다.
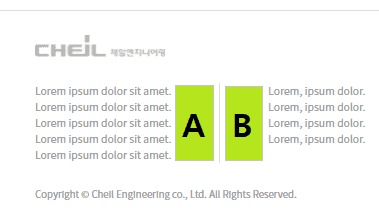
강의 내용대로 푸터를 작성한 화면입니다.
HTML파일의 푸터 내용입니다.
<footer id="footer">
<div class="inner">
<div class="left">
<h2>
<a href="#">
<img src="img/logo_footer.png" alt="footerlogo">
</a>
</h2>
<div class="footer_info_wrap">
<ul>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
<li>Lorem ipsum dolor sit amet.</li>
</ul>
<ul>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
<li>Lorem, ipsum dolor.</li>
</ul>
</div>
적용된 css입니다.
.footer_info_wrap ul:nth-child(1) { /* 첫번째 li에 대해서 설정 */
margin-right: 60px;
padding-right:60px;
border-right:1px solid #dcdcdc; /* li사이의 선 */
}위 그림의
A영역은 위 css에서는 첫번째 li에 대해서만 margin-right로 60px을 줘서 설정한 부분은 이해가 됩니다.
B영역은 어디서 설정되는지 궁금합니다.
답변 2
2
1