

인프런 커뮤니티 질문&답변
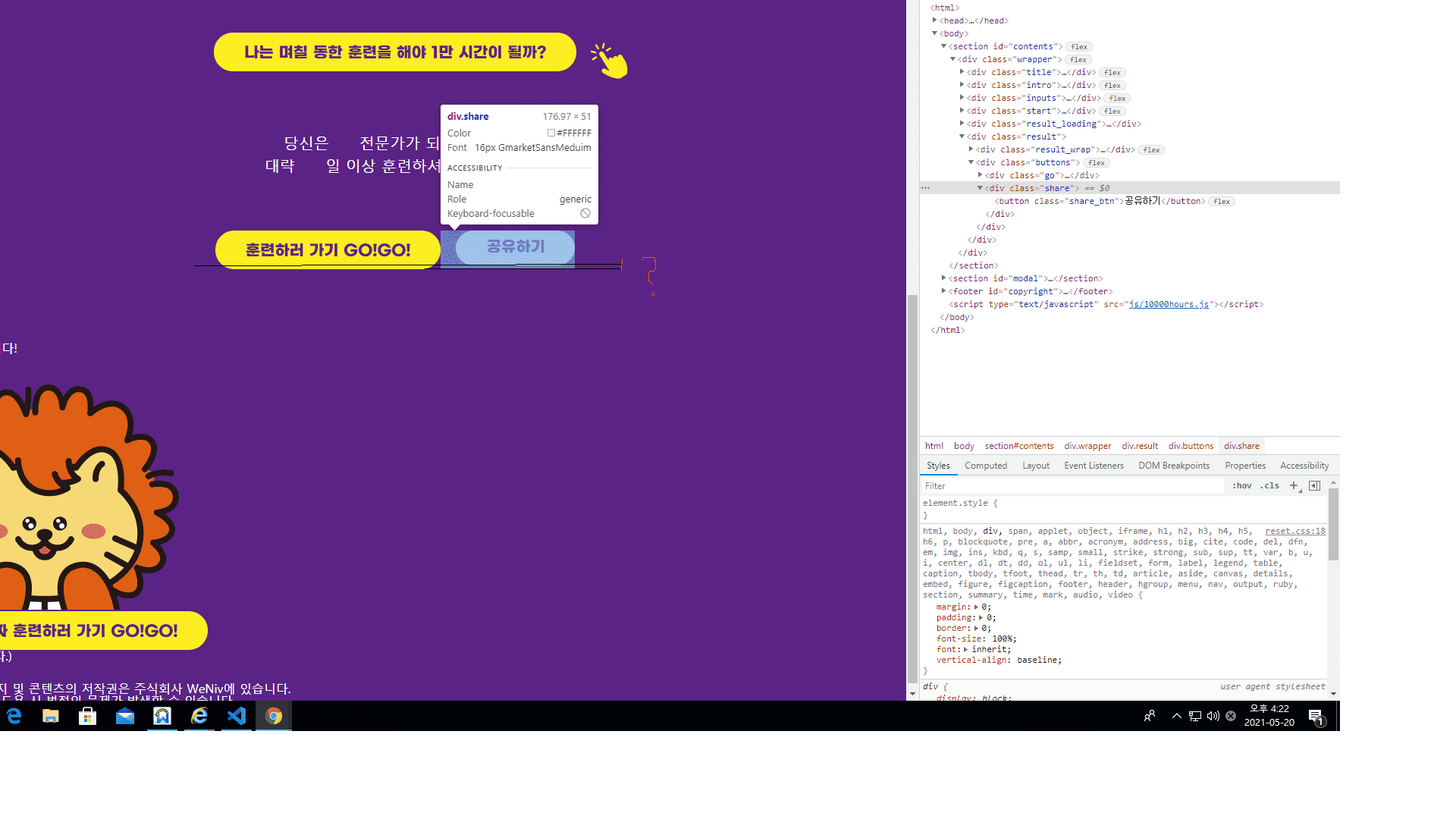
컨텐츠 영역의 높이 차이
작성
·
339
답변 1
0
-J-
지식공유자
안녕하세요 좋은 질문 감사드립니다.
확인해본 결과 해당 문제는 윈도우 기반의 크롬과 엣지 브라우저에서 나타나고 있었습니다.
원인은 폰트로 사용된 GmarketSansBold때문인 것으로 파악되었습니다. 해당 폰트를 사용중에 텍스트에 띄어쓰기가 되어 있으면 컨텐츠의 높이가 달라지고 있습니다.
때문에 해결 방법으로는
1. 해당 폰트를 사용하지 않거나
2. 버튼 텍스트의 띄어쓰기를 제거하거나
3. 버튼에 높이 값을 줘서 강제하거나
이 세 가지 방법정도 있을것 같습니다.
답변이 도움이 됐으면 좋겠습니다. 감사합니다 :)

 검은색 줄이 쳐져 있는 모습을 보면 알 수 있듯이 공유하기 버튼과 훈련하기 go go 버튼의 높이가 차이가 납니다.
검은색 줄이 쳐져 있는 모습을 보면 알 수 있듯이 공유하기 버튼과 훈련하기 go go 버튼의 높이가 차이가 납니다.
감사합니다~