인프런 커뮤니티 질문&답변
안녕하세요 질문드립니다
21.05.19 19:26 작성
·
169
1
안녕하세요
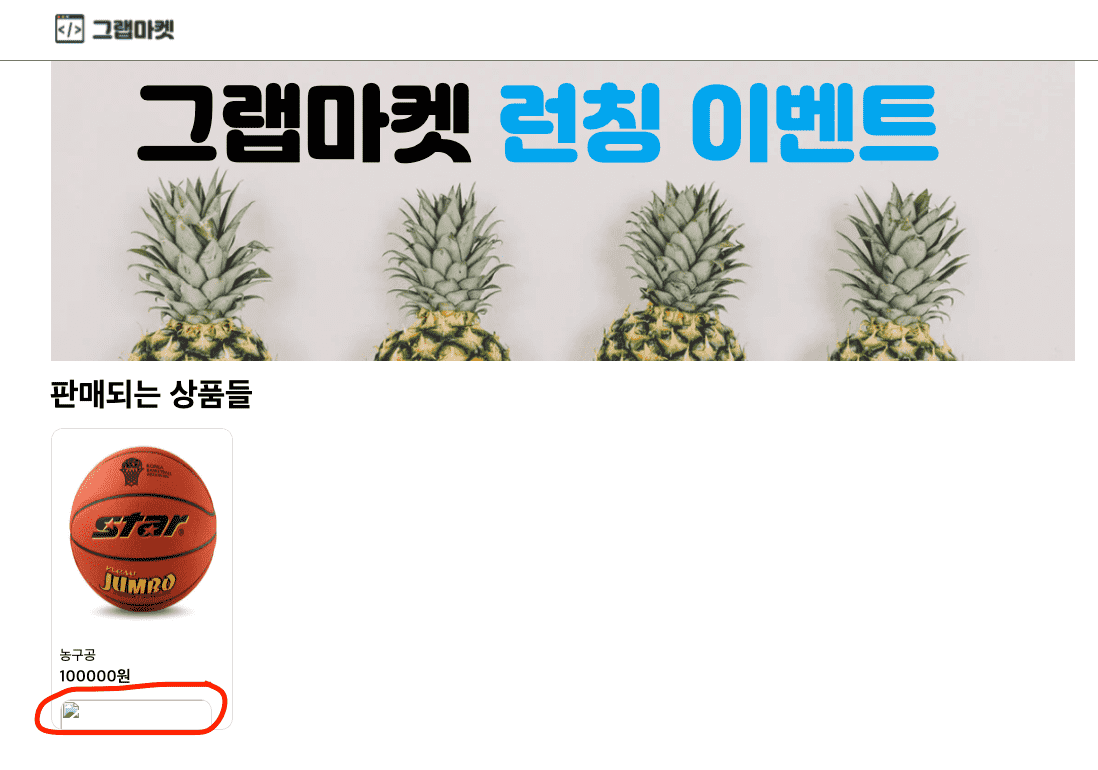
그랩마켓 Javascript 적용하기 - 1까지 무사히 잘 듣고 2로 넘어와서 수업을 듣고 있는데 상품들이 밑으로 겹쳐서 안나옵니다ㅜ
수업을 몇번을 돌리면서 코드를 확인해보고, 그랩님께서 올려주신 소스코드 자료 파일도 확인해봤는데 뭐가 잘못된건지를 모르겠습니다ㅜ
도대체 어떤게 문제인걸까요?
코드 확인 한번만 부탁드립니다 (css는 변경사항이 없었어서 첨부하지 않았습니다)
정말 감사합니다ㅜㅜㅜ



답변 5
1
1
1
이한성
질문자
2021. 05. 20. 18:27
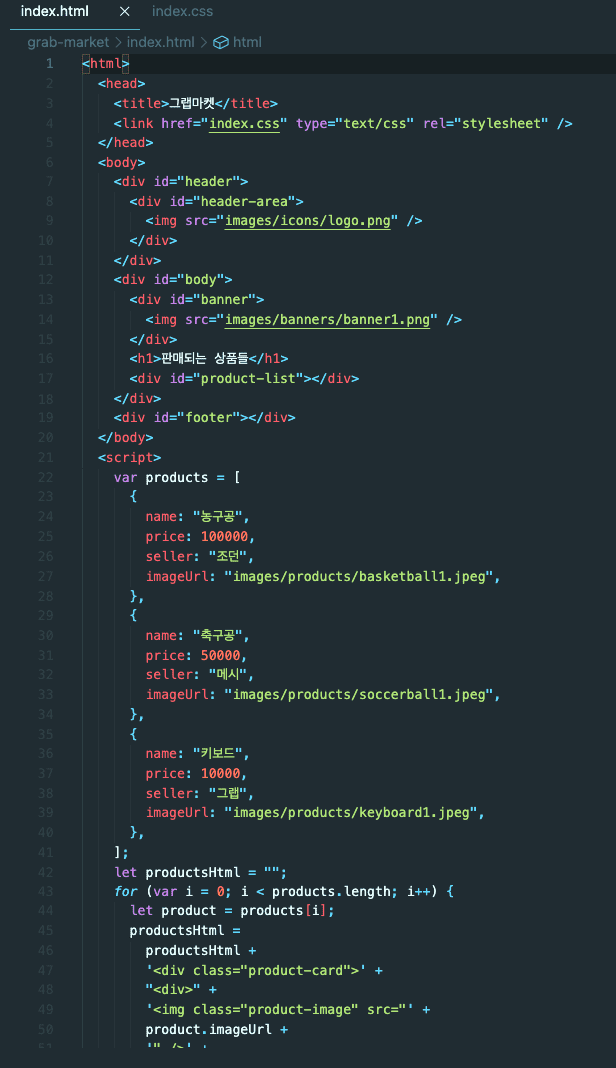
<html>
<head>
<title>그랩마켓</title>
<link href="index.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="header">
<div id="header-area">
<img src="images/icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="images/banners/banner1.png" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list"></div>
</div>
<div id="footer"></div>
</body>
<script>
var products = [
{
name: "농구공",
price: 100000,
seller: "조던",
imageUrl: "images/products/basketball1.jpeg",
},
{
name: "축구공",
price: 50000,
seller: "메시",
imageUrl: "images/products/soccerball1.jpeg",
},
{
name: "키보드",
price: 10000,
seller: "그랩",
imageUrl: "images/products/keyboard1.jpeg",
},
];
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
let product = products[i];
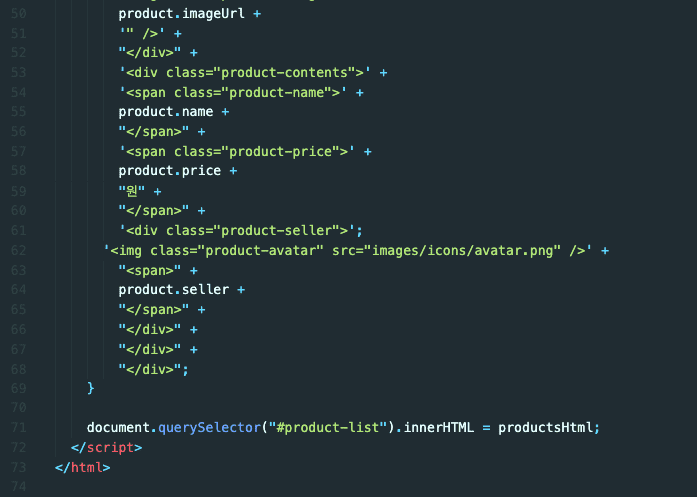
productsHtml =
productsHtml +
'<div class="product-card">' +
"<div>" +
'<img class="product-image" src="' +
product.imageUrl +
'" />' +
"</div>" +
'<div class="product-contents">' +
'<span class="product-name">' +
product.name +
"</span>" +
'<span class="product-price">' +
product.price +
"원" +
"</span>" +
'<div class="product-seller">';
'<img class="product-avatar" src="images/icons/avatar.png" />' +
"<span>" +
product.seller +
"</span>" +
"</div>" +
"</div>" +
"</div>";
}
document.querySelector("#product-list").innerHTML = productsHtml;
</script>
</html>
1
0
그랩
지식공유자
2021. 05. 21. 21:32
아래 코드 마지막에 +가 아닌 ;로 되어있네요. +로 변경하시면 정상적으로 동작합니다!
'<div class="product-seller">';
