인프런 커뮤니티 질문&답변
canvas.context.transform 적용 시 다른 요소를 가리는 현상
작성
·
216
0
안녕하세요! 강의 열심히 따라가고 있습니다 :)
제가 중간에 놓친 부분이 있는지,
canvas.context.transform 으로 scrollHeight에 따라서 canvas 사이즈 조절 시에 일분이가 커지면서 뒤에 글씨를 가리고 있는데, 어떤 부분을 놓쳤을까요 ?
뭔가 css 일 것 같은데,
css를 잘 몰라서 어떤 부분을 봐야할지모르겠습니다 ㅠㅠ
ps. 사용중인 디스플레이가 지금 높이 1440px 인데요,
1080px보다 작은 화면에서는 정상적으로 표시되는것을 보아하니.. canvasScaleRatio가 1보다 클 경우에 문제가 되는 것 같아보입니다 :)
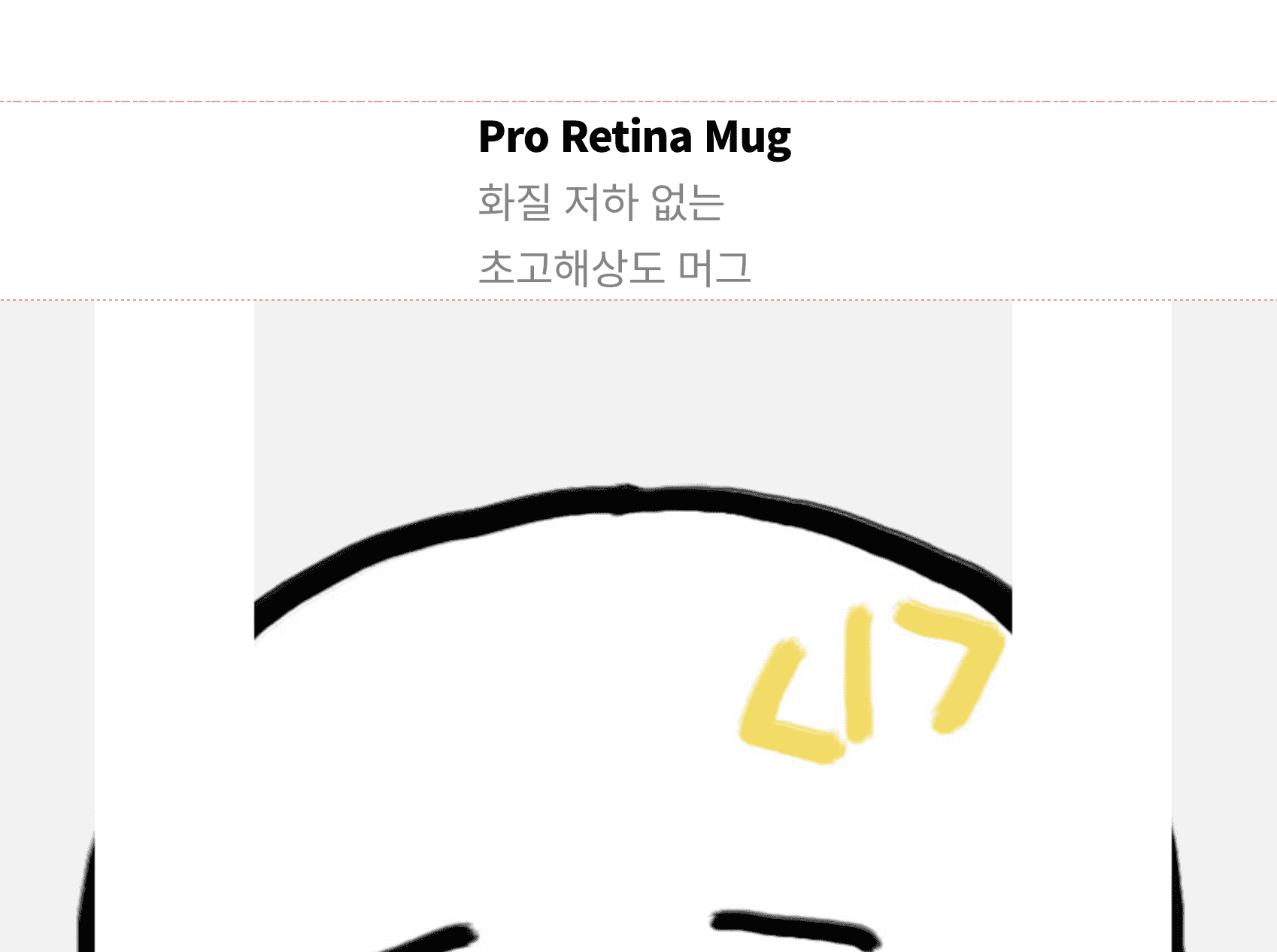
transform 적용해제 (개발자도구로 제거)
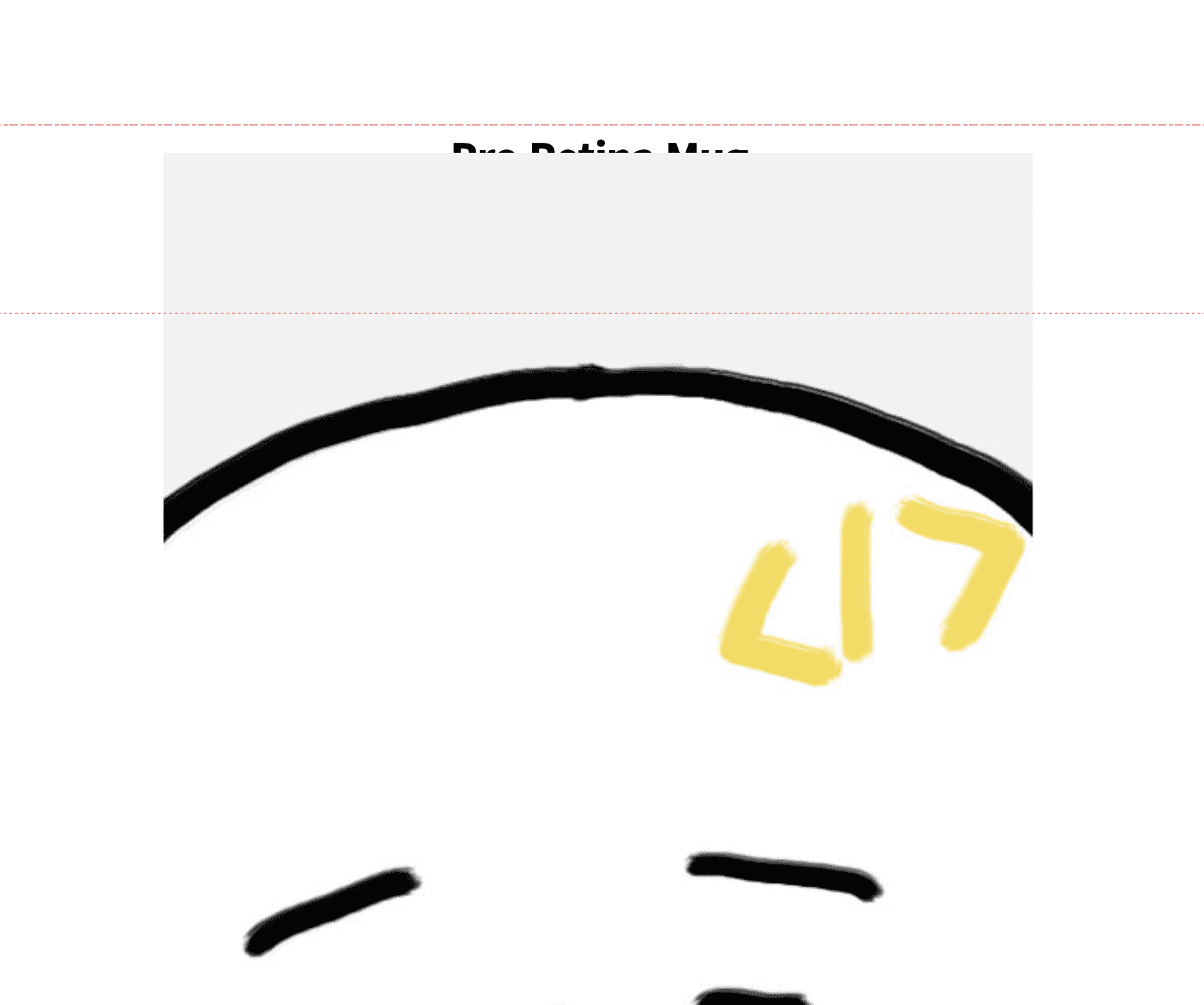
transform 적용후
답변 1
0
1분코딩
지식공유자
CSS transform의 scale도 자바스크립트로 제어를 하고 있는 것이라, 스크립트 부분에서 차이가 있지 않을까 예상됩니다. setLayout 함수에서 캔버스의 크기 조정하는 부분을 살펴보시면 좋을 것 같아요~