인프런 커뮤니티 질문&답변
Smooth Scrolling 질문입니다
작성
·
453
1
[모바일 네비게이션 퍼블리싱 - a 앵커 만들고 부드럽게 섹션 찾아가기] 강의후에 혼자 작업하는데 밑에글에 선생님께서 권장하는 스크립트로 했는데요
a앵커누르니까 스크롤이 안됩니다ㅠㅠㅠ 원래 기존 알려주신 스크립트나 css로 하면 부드럽게 스크롤되면서 찾아가지는데 권장된 스크립트로 하면 안되네요ㅠㅠ
뭐가 잘못된건지 모르겠습니다..
답변 2
0
코딩웍스(Coding Works)
지식공유자
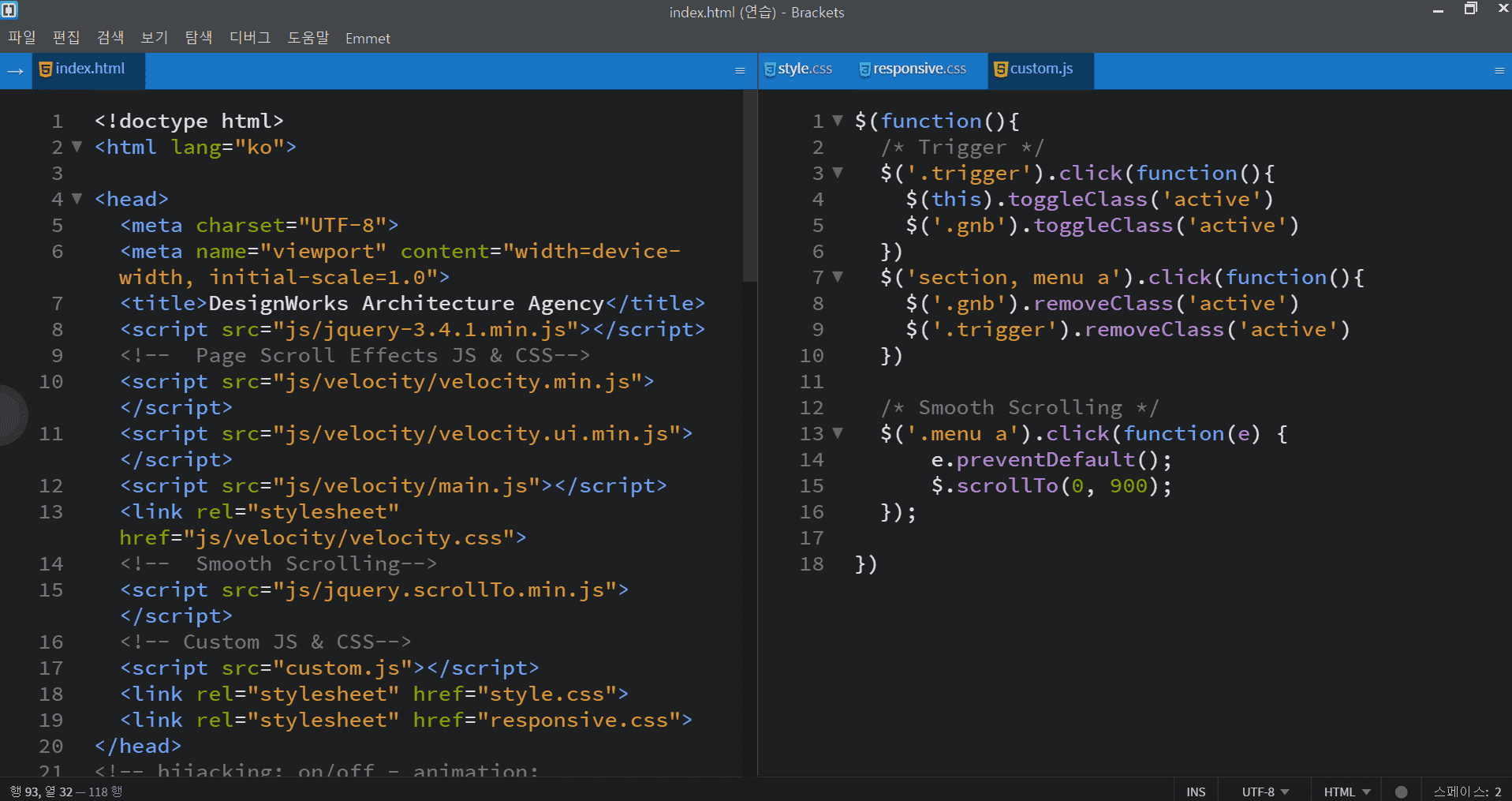
$('.menu a, .gototop').click(function(e) {...})
위에처럼 .gototop을 넣어주시면 작동될텐데요.
한번 해보세요.
0
코딩웍스(Coding Works)
지식공유자
CSS 속성 scroll-behavior: smooth로 하면 IE에서 안되서 스크립트로 하시라고 말씀드렸는데.. 작년에 촬영한 영상이라서.. 하지만 지금은 IE를 굳이 배려하실 필요까지는 없을 듯 합니다.
CSS 속성 scroll-behavior: smooth으로 하셔도 문제 없을 것 같습니다
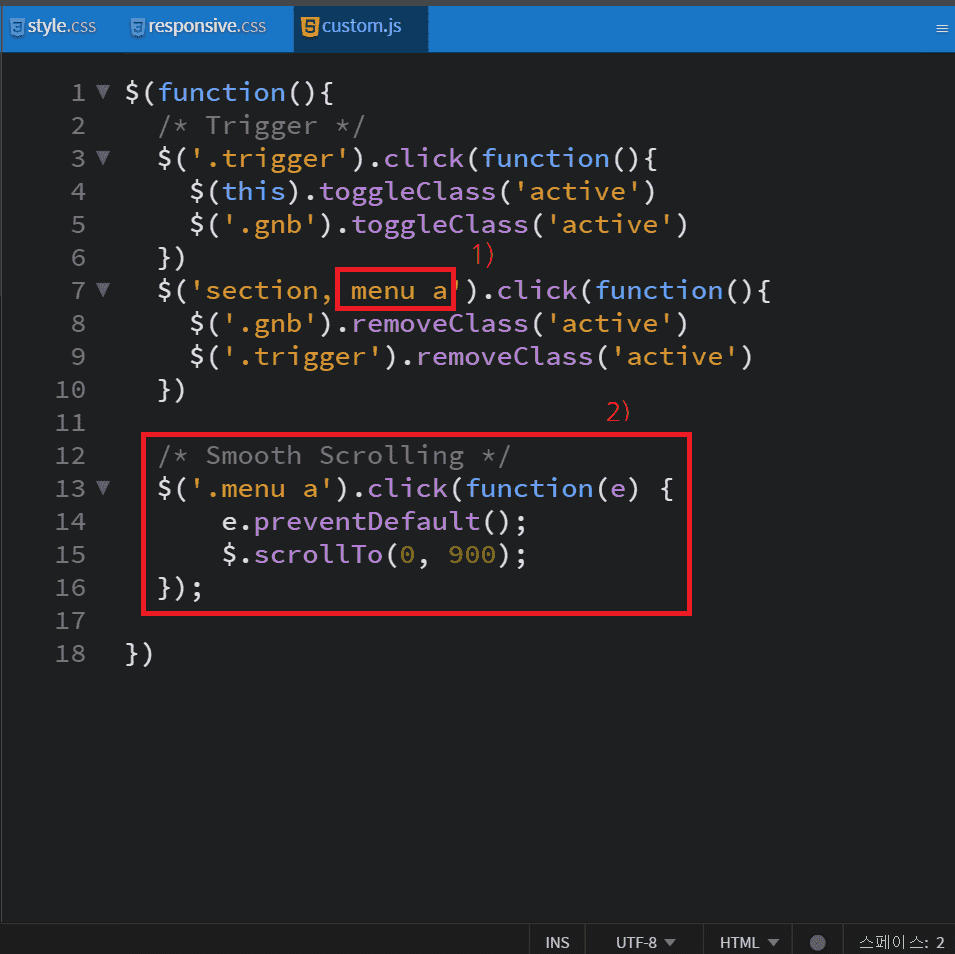
첨부된 화면에서 문제되는 부분이 있습니다.
1) menu a 라고 하셨는데 .menu a 라고 하셔야 합니다.
2) html 구문을 못봐서 예측해보는데요. 문제 되는 부분은 없는데 혹시나 html에서 a 태그에 href 속성을 비워 놓지 않으셨나 합니다. <a href="">...</a> 이렇게 비워 놓으시면 안됩니다. <a href="#">...</a> 이렇게 해주셔야 합니다.



menu에 .이 빠졌네요ㅜㅜ 감사합니다! 수정했는데 a태그에 href에도 문제가 없고, gototop이랑 같이 넣었는데 gototop은 작동하나 menu a 는 작동을 안하네요.. css속성으로 넣겠습니다!