인프런 커뮤니티 질문&답변
vue cli 버전이 4이상인 경우에는 어떻게 해야될지 모르겠어요.
21.05.10 09:20 작성
·
811
2
main.js에 가면 아래와 같이 되어있는데,
import를 시킨 이후에 router를 어떻게 연결시켜줘야 될지 모르겠습니다.
답변 6
1
저도 같은 문제를 겪었는데 다음과 같이 해결했습니다.
우선 뷰라우터를 다시 설치합니다. (강의에 나온대로 설치하면 index.js에 나오는 createRouter 메소드가 없다고 하면서 에러가 납니다. 뷰라우터 버전의 문제로 보입니다.)
npm i vue-router@4
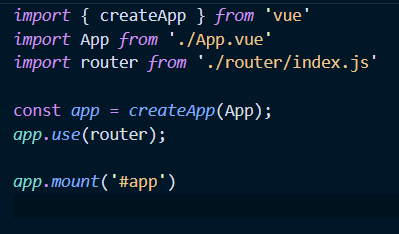
main.js는 다음과 같이 수정합니다.
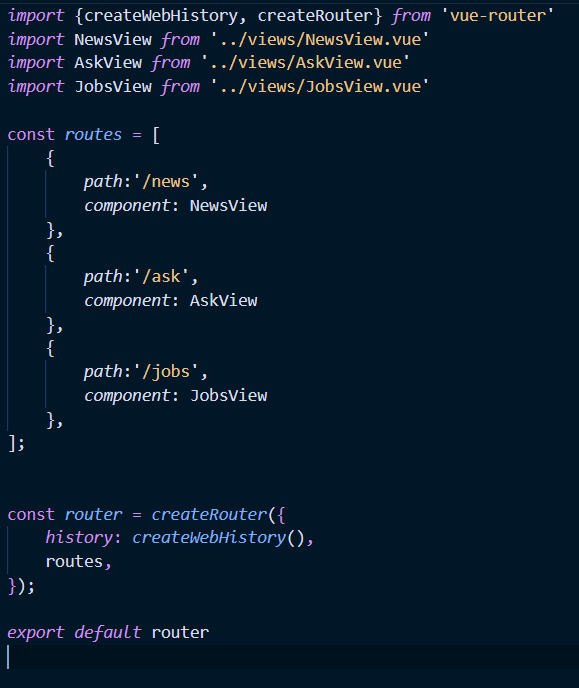
라우터 폴더 하단의 index.js는 다음과 같이 수정합니다.
(URL은 강의에 나온 내용 그대로 입니다.)
전 이렇게 해결했습니다. 뷰 초보라서 잘은 모르지만 어느 버전부터 앱을 마운트하는 방식이 변경된 거 같습니다. (기본적으로 import Vue form 'vue' <-이런 식으로 사용을 못 하게 된 듯 합니다...
0
2022. 03. 16. 12:09
다들 버전 관련해서 정보 공유해 주셔서 감사합니다 :) 뷰 CLI로 프로젝트 생성할 때 default 버전이 바뀌어서 관련 업데이트가 진행된 후 바로 문서 제작하고 영상에 가이드 남겨 놓았습니다. 아래 글 참고해서 진행하세요 :)
https://joshua1988.github.io/web-development/vuejs/vue3-as-default/
0
0
2021. 05. 10. 09:34
안녕하세요 ljy851님, 프로젝트 생성하실 때 Vue.js 버전 선택하시는게 있는데 Vue.js 2가 아닌 3으로 해주시면 될 것 같아요 :) Vue CLI 버전 문제는 아닙니다 :)



2022. 02. 25. 01:05
main.js 이와 같이 적용해도 됩니다.