인프런 커뮤니티 질문&답변
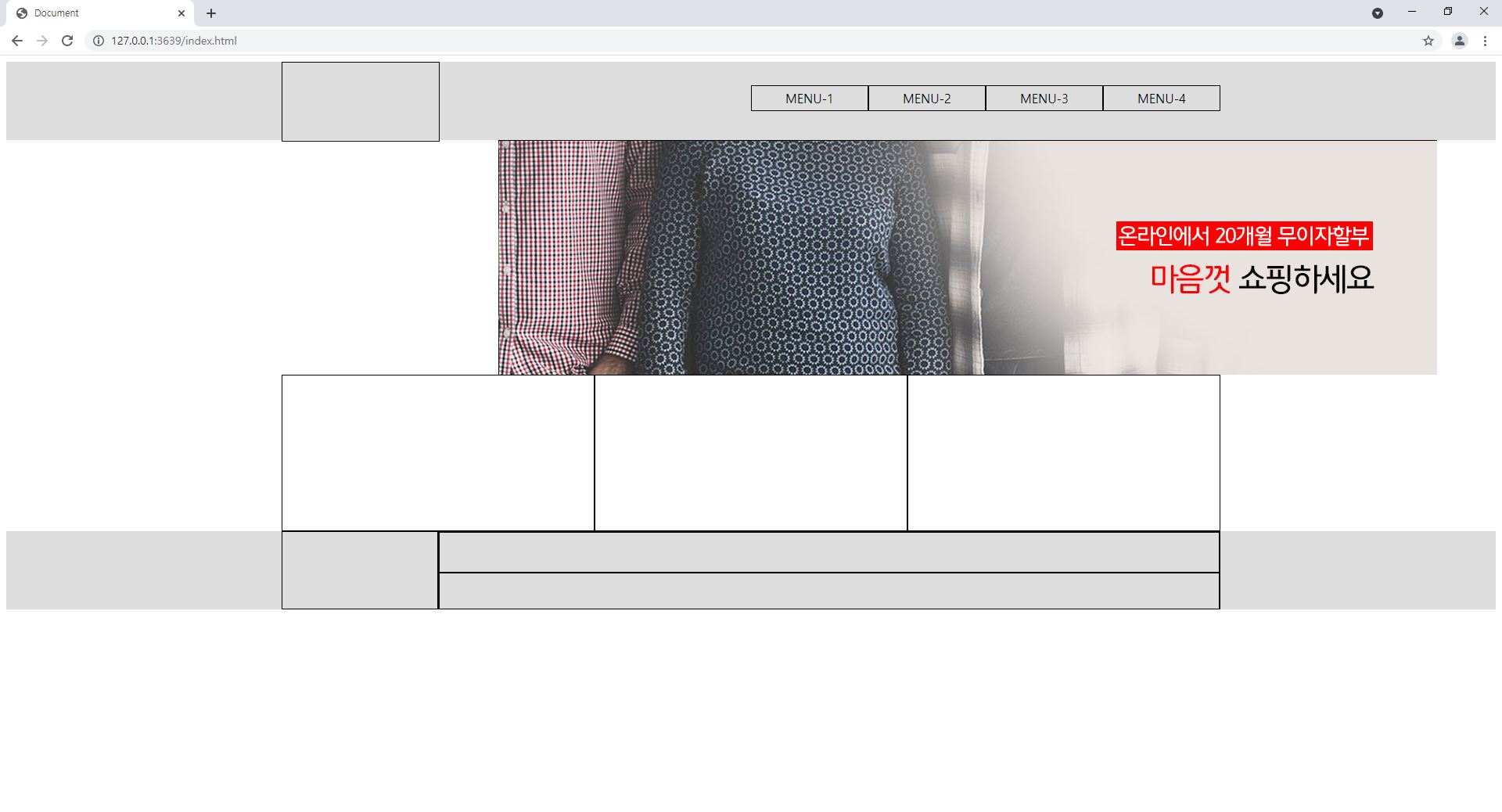
B타입 레이아웃에서 슬라이드 위치가..
해결된 질문
작성
·
192
답변 3
1
header > div {
height: 100px;
/* box-sizing: border-box; */
}
.header-logo {
width: 200px;
float: left;
/* border: 1px solid black; */
}
위에 코드 보시면 .header-logo에 보더를 주셨는데 box-sizing: border-box를 주지 않아서 .header-logo의 높이가 2픽셀 커져서 다음에 오는 슬라이드가 밀려서 그렇습니다.
문제를 해결하시는 방법은 3가지가 있습니다. 사실 문제는 아닙니다만... header > div에 float 속성이 .slide에 상속받아서 생기는 문제입니다. 전체 코드 보니까 잘 정리해서 잘하고 있으시네요.
1) .header-logo의 임시보더는 사용하지 않을거니까 임시보더를 지우면 바로 해결됩니다.
2) .header-logo 처럼 임시보더를 주셨으면 box-sizing: border-box를 주시면 크기가 늘어나지 않으니까 슬라이드가 밀리는 문제가 생기지 않습니다.
3) .slide에 clear: both 줘서 float 속성 상속을 해제하시면 됩니다.
.slide {
clear: both;
}
혹시나 해서 덧붙이면 3가지를 다해야 한다는게 아니라 3가지 중 1가지만 하시면 문제가 해결된다는 말입니다.
결론은 1)번 2번으로 하시면 3)번 방법을 사용하실 필요는 없습니다. 3번 방법은 굳이 추천드리지는 않습니다.
추천드리는 방법은 영상처럼 2) .header-logo 처럼 임시보더를 주셨으면 box-sizing: border-box를 주시는 것을 추천드립니다.
아.. 그리고 body에 margin: 0 주세요.
0
.container {}
.header-inner {
background-color: #ddd;
}
header {
width: 1200px;
margin: auto;
height: 100px;
}
header > div {
height: 100px;
}
.header-logo {
width: 200px;
float: left;
border: 1px solid black;
}
.nav {
width: 600px;
float: right;
}
.menu a {
text-decoration: none;
color: black;
}
.menu {
list-style: none;
padding: 0;
text-align: center;
margin-top: 30px;
}
.menu li {
float: left;
width: 25%;
box-sizing: border-box;
}
.menu li > a {
border: 1px solid black;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
border: 1px solid black;
background-color: #fff;
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: #000;
color: #fff;
}
.content-inner {}
.slide {
width: 1200px;
margin: auto;
height: 300px;
position: relative;
overflow: hidden;
}
.slide div {
border: 1px solid black;
width: 3600px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
animation-name: slide;
animation-duration: 10s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
@keyframes slide {
0% {
left: 0;
}
30% {
left: 0;
}
35% {
left: -1200px;
}
65% {
left: -1200px;
}
70% {
left: -2400px;
}
95% {
left: -2400px;
}
100% {
left: 0;
}
}
.items {
width: 1200px;
margin: auto;
overflow: hidden;
}
.items > div {
border: 1px solid black;
height: 200px;
width: 400px;
float: left;
box-sizing: border-box;
}
.footer-inner {
background-color: #ddd;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid black;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 1000px;
}
.copyright div {
border: 1px solid black;
height: 50px;
}
0
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo"></div>
<div class="nav">
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">submenu-1</a>
<a href="#none">submenu-2</a>
<a href="#none">submenu-3</a>
<a href="#none">submenu-4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">submenu-1</a>
<a href="#none">submenu-2</a>
<a href="#none">submenu-3</a>
<a href="#none">submenu-4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">submenu-1</a>
<a href="#none">submenu-2</a>
<a href="#none">submenu-3</a>
<a href="#none">submenu-4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">submenu-1</a>
<a href="#none">submenu-2</a>
<a href="#none">submenu-3</a>
<a href="#none">submenu-4</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide01"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide02"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide03"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="banner"></div>
<div class="shortcut"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo"></div>
<div class="copyright">
<div></div>
<div></div>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>



감사합니다!!!!