인프런 커뮤니티 질문&답변
새로고침 로그인 풀림-쿠키 공유 문제
해결된 질문
작성
·
1.4K
0
안녕하세요, 강사님!
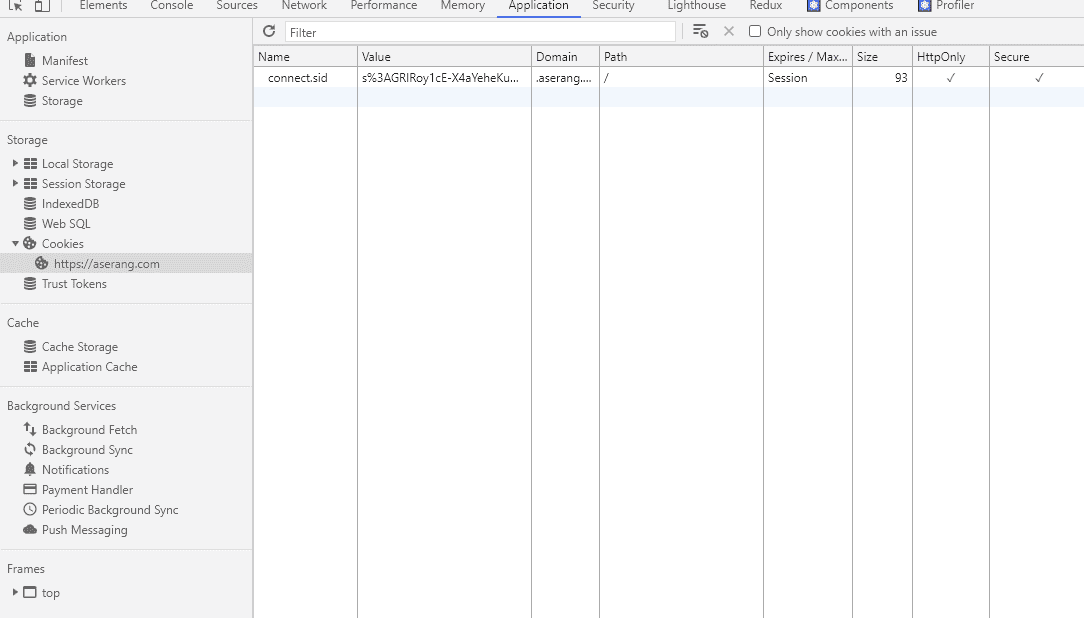
AWS로 서버를 옮겨서 서버를 실행하면 로그인 풀림 현상이 계속됩니다. EC2 백서버에서 samesite="none" secure:true를 적용을 해줬고, domain도 지정했고, nginx로 https 설정을 했는데도 여전히 새로고침을 하면 로그인이 풀립니다. application탭에 쿠키도 보이지 않습니다. 제 코드에 문제가 있는 거 같아서 제로초 강사님 코드를 다운받아서 AWS EC2에 설치를 하고 .env와 url을 수정하여 서버를 실행해도 동일하게 로그인 풀림 현상이 지속되고 있습니다. 어떻게 문제를 해결할 수 있을까요?
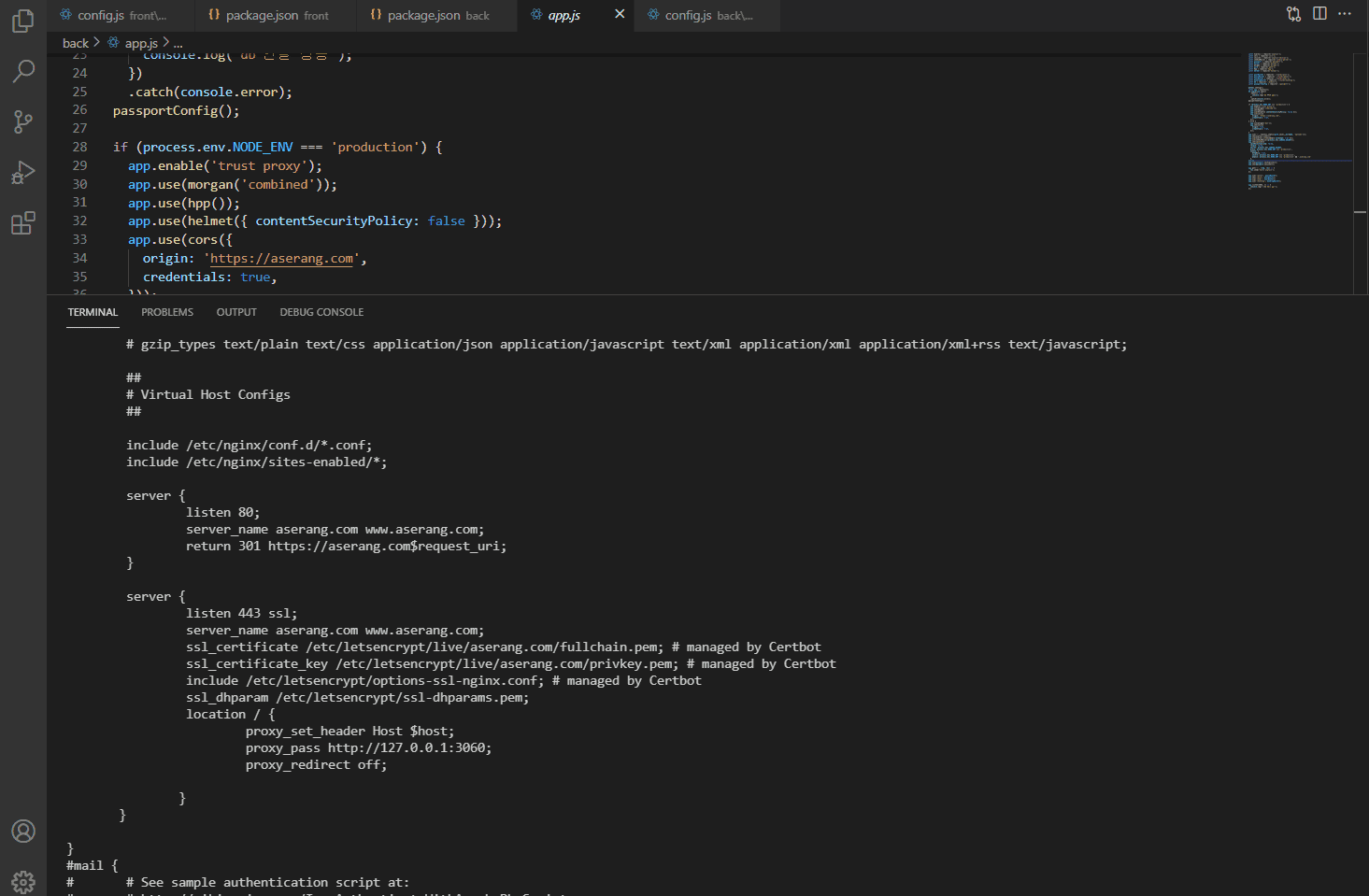
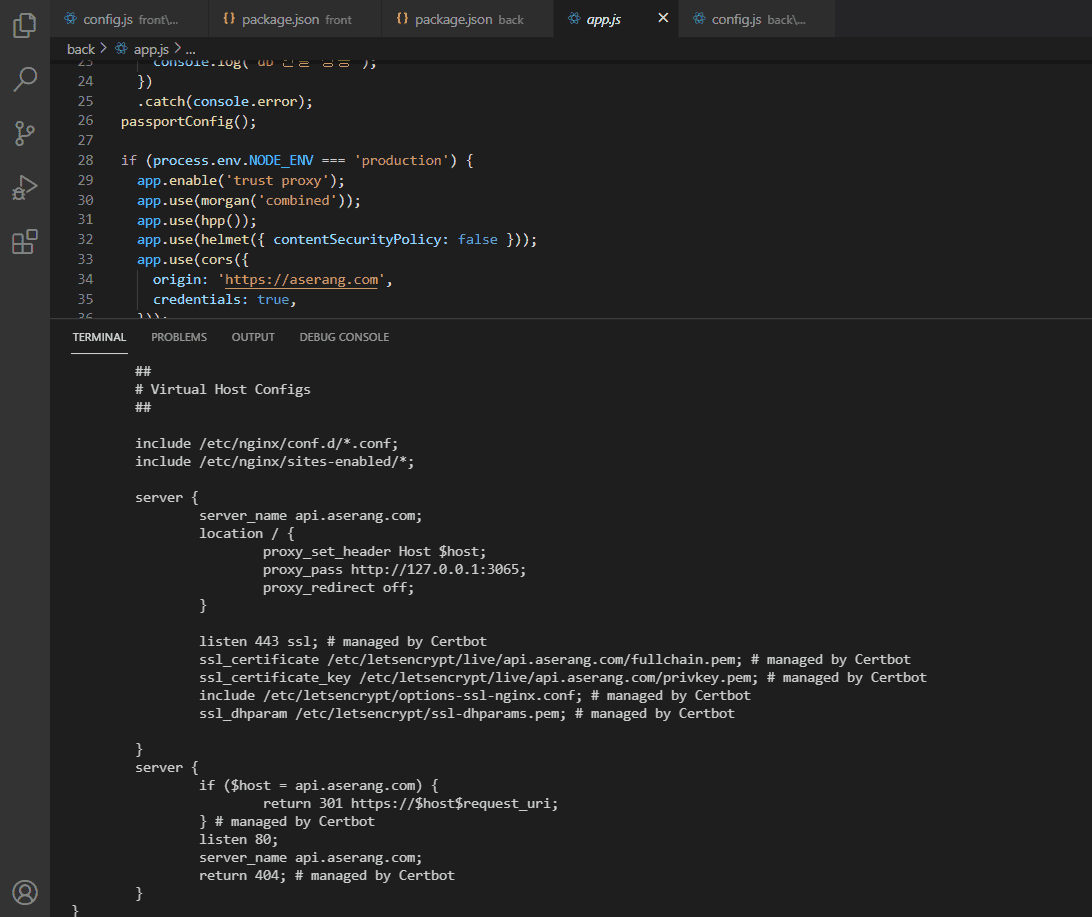
back서버 > app.js
front 서버 > config.js
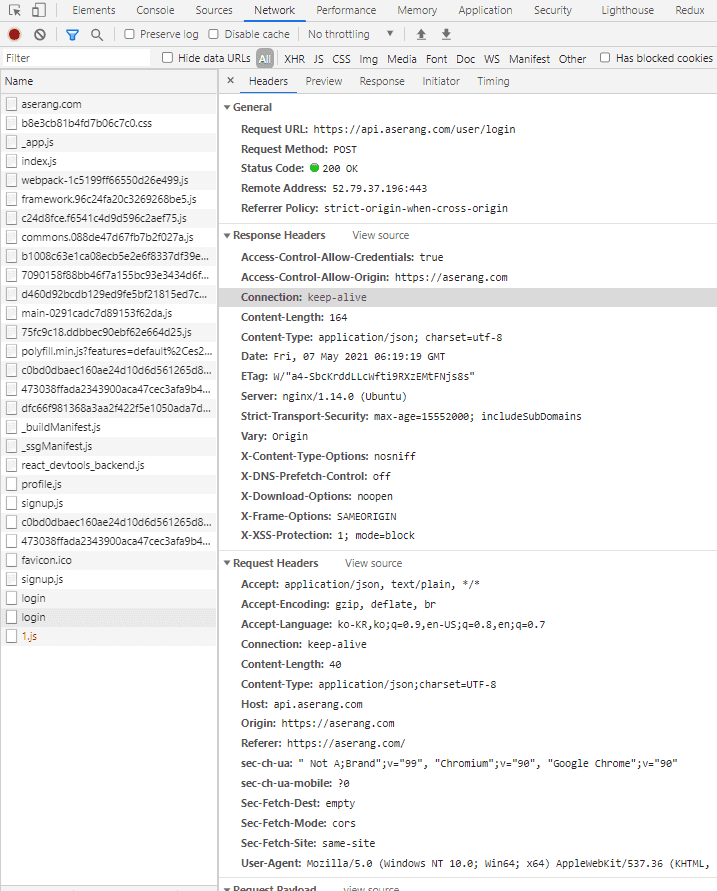
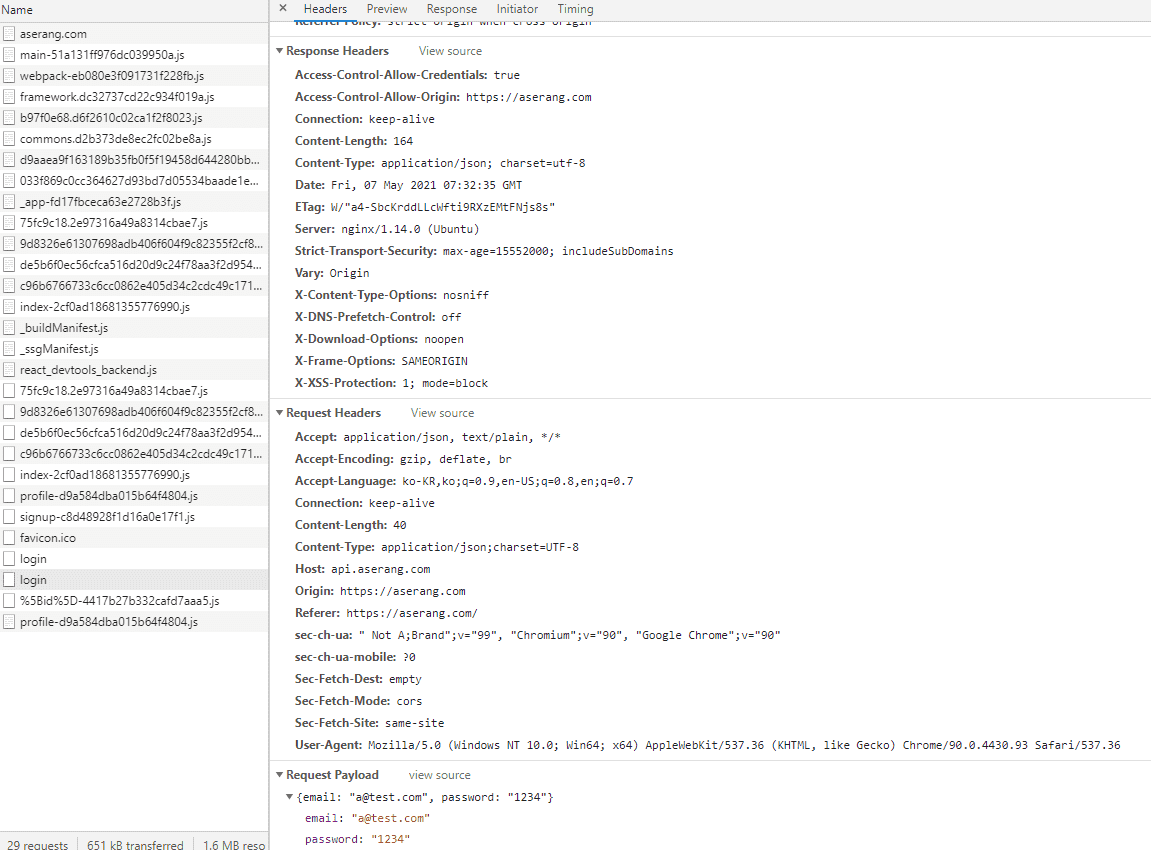
chrome 개발자도구 Network창

답변 2
0
front > package.json
back > package.json
강사님 코드 package.json에 있는거 그대로 사용했고, EC2에서 실행할때도 동영상에서 알려주신대로 root 권한으로 실행을 했습니다.
front > npx pm2 start npm -- start
back > npm start
/user/login의 response에 로그인한 사용자의 정보 => 가 Request Payload를 의미하는 건가요? Request Payload에 정보는 들어가 있고, back서버 mysql db에도 저장이 잘 됩니다.

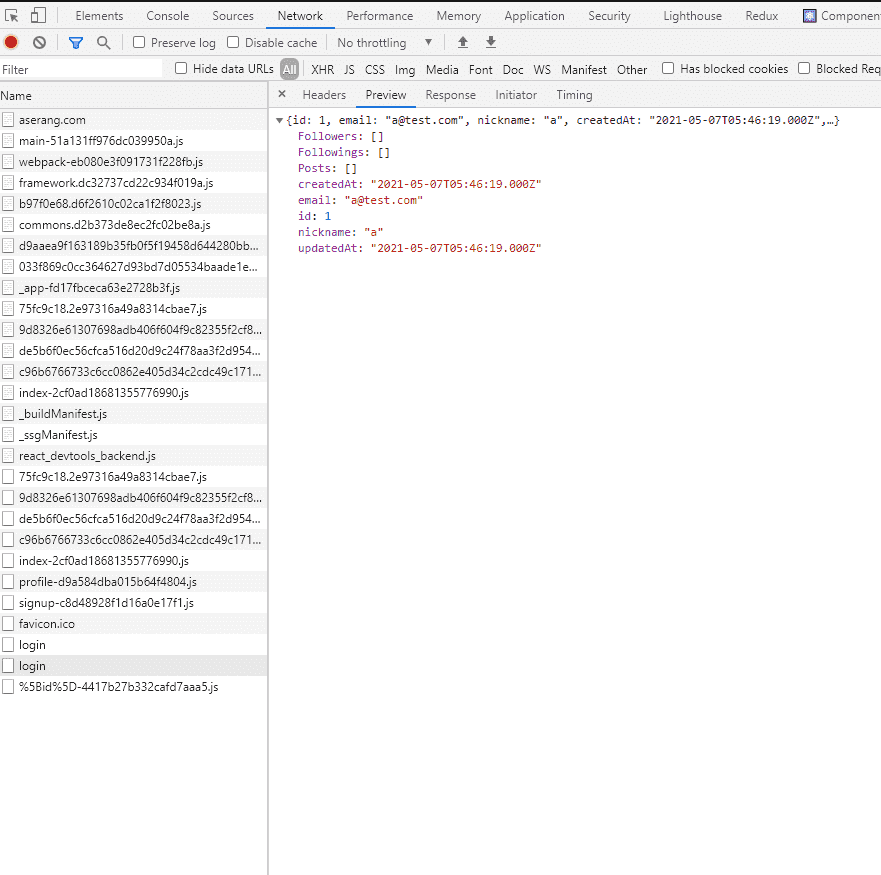
아뇨 headers 탭 오른쪽 preview 탭에 로그인한 사용자가 들어가는지 여쭤본거고요. db에 저장된 것은 회원가입이라서 이 경우와는 크게 상관이 없습니다.
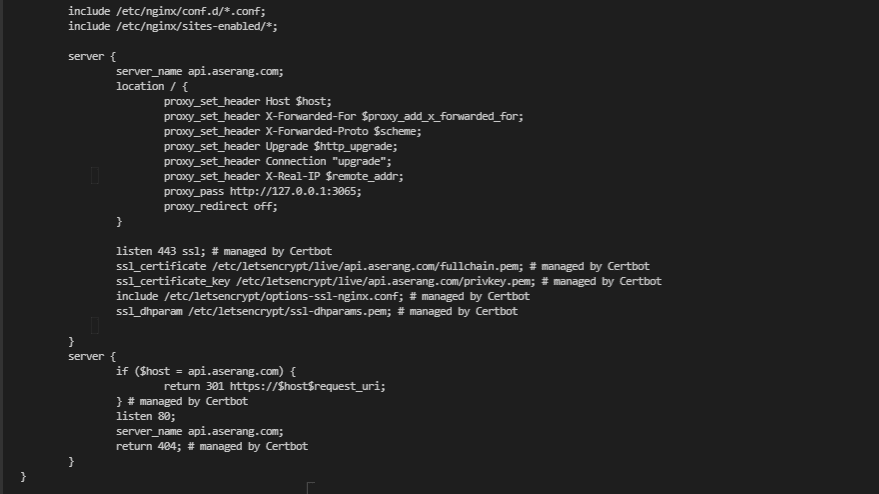
설정을
https://www.zerocho.com/category/NodeJS/post/5ef450a5701d8a001f84baeb
참고해서 $scheme 같은 부분 더 추가해보세요.
0






로그인의 response header에 set-cookie가 있어야 하는데 없는걸로 보아서는 cookie 문제이긴 합니다. /user/login의 response에 로그인한 사용자의 정보는 들어있나요?