인프런 커뮤니티 질문&답변
질문 들고왔어요!
작성
·
269
0
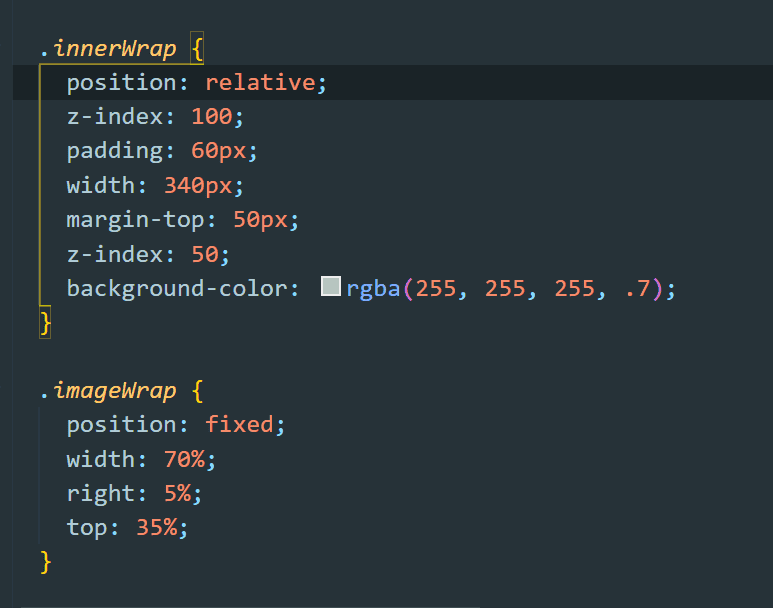
위의 코드에서 .innerWrap에서 z-index를 써준 이유가있을까요? z-index를 지우고 테스트해봐도 뭐가 바뀐것인지 잘 모르겠습니다 ㅠ
또 만약 반응형으로 짜고싶을경우 .imageWrap에서 width값을 모바일, 테블릿, pc등등에 따라서 값을 다르게 줘야하는건가용? 선생님이라면 어떤식으로 적용하실건지 선생님 생각이 궁금합니다!
답변 3
1
코딩일레븐
지식공유자
Q. 반응형으로 짜고싶을경우 .imageWrap에서 width값을 모바일, 테블릿, pc등등에 따라서 값을 다르게 줘야하는건가용? 선생님이라면 어떤식으로 적용하실건지 선생님 생각이 궁금합니다!
A. 반응형을 하려면 미디어쿼리를 검색하시면 많이 나옵니다. https://developer.mozilla.org/ko/docs/Learn/CSS/CSS_layout/Media_queries
scss 를 사용하시면 더 편하게 미디어쿼리를 쓸 수 있습니다.
$mobile: "only screen and (max-width: 650px)";
.imageWrap {
width: 70%; <- pc
@media #{$mobile} { <- mobile
width: 100%
}
}이런식으로 사용하시면 됩니다.
_
일반 css로 하신다면
.imageWrap {
width: 70%;
}
@media only screen and (max-width: 1024px) {
.imageWrap {
width: 80%;
}
}
@media only screen and (max-width: 650px) {
.imageWrap {
width: 100%;
}
}답변이 되었을까요?ㅇ
1
0
반가우면반갑다고해
질문자
답글 감사합니다.
첫번째 z-index는 지금 코드 뜯어보고 혼자 복습겸 만들면서 알게된건데 신발 이미지가 transform 될때 텍스트를 가려서 주는거란걸 알게되었어요!
두번째 질문만 혹시 실례가안된다면 .. 내일 오전에 답변 부탁드리겠습니다! ㅠㅠ


친절한 답변 감자합니다