인프런 커뮤니티 질문&답변
Edge 브라우저에서 css 업데이트 내용 인식 못함 문제입니다...
작성
·
2.3K
답변 2
1
Hyong Sok Park
지식공유자
안녕하세요 seonjoo님!
강좌 잘 들어주셔서 감사합니다.
아무래도 html 이나 CSS 같은 파일들은 정적이라,
브라우저 자체 캐쉬를 해놓는 경우가 많다보니 이런현상이 생기는게 일반적입니다.
하지만 정적이라고 해도 개발중에는 수시로 바뀔수 있는 파일이라 종종 보게 되는 현상이죠.
개발을 할때 이런 현상을 방지하는 방법입니다.
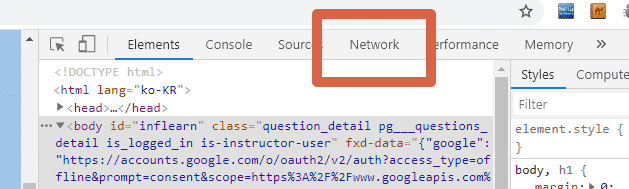
일단 개발중일때는, F12를 눌러 개발자탭을 활성화하고
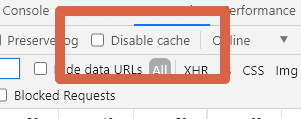
개발자탭 중에서 Network 에서 Disable Cache 버튼을 활성화합니다.
이런 설정을 통해, 개발을 하는 도중에는 항상 CSS 가 캐쉬되지 않고, 새로이 서버에서 불러온 파일을 사용합니다.


위의 스크린샷은 Chrome 기준이지만,
Edge 또한 크로미움 기반의 브라우저이기 때문에 같은 레이아웃에, 같은 기능을 탑재하고 있으니 참고해주시면 감사하겠습니다.
답변이 도움이 되셨으면 좋겠네요!
혹시 해결이 되지 않거나, 더 궁금한 점이 있다면 또 질문 남겨주시길 바랍니다!
감사합니다.
좋은 하루 보내시길 바랍니다!
0
