

인프런 커뮤니티 질문&답변
history-slider > div 들이 모바일에서 width:90%로 보이게 하고 싶습니다.
작성
·
836
2

강사님 안녕하세요!
plan 섹션을 반응형으로 만드는 과정에서 추가적으로 궁금한 점이 있습니다!
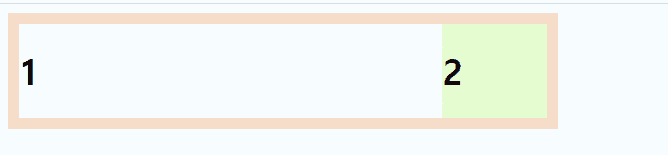
history에 div들이 모바일로 바뀌면서 한개씩 슬라이딩하는 형태로 되었는데요. 제가 디자이너로 일할때 이부분 div가 오른쪽에 빼꼼~ 하고 보이는 형태(위 이미지처럼요)가 UX적으로 좋아서 이대로 퍼블에 넘기면 똑같이 해줬었거든요...!
근데 제가 해보려고 혼자서 개발자도구를 열어봤는데

이렇게 클래스 안에 style로 걸려있더라구요. 제가 학원에서(입문정도로만 배워봤습니다) 강사님이 이렇게 클래스에 스타일이 있는건 자바스크립트로 스타일을 준 경우라고 하신 기억이 났습니다. 그래서 slick.min.js에서 이 부분을 찾아서 width를 고쳐보려고 했는데 어떻게 찾아야 할지 모르겠습니다. min으로 되어있어서 보기가 어렵네요!
그래서 responsive.css에 적어서 덮어씌우려고 했는데

이렇게 먹혀버립니다...
어떻게 해야 할까요?
답변 2
1
전체 코드를 본 적이 없고, slick JS 를 사용해본 적이 없어서 ㅠㅠ..
정확하지 않을 순 있으나..! 일단 슬릭 슬라이드 스크립트를 찾아서 만들어보았는데용!
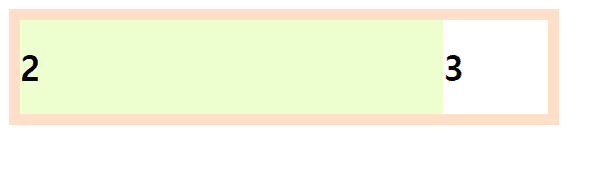
이렇게 만드는걸 원하시는 건가요?
👉결과화면
다음 슬라이드 일부가 보여지는 형식을 원하시는거죠!?
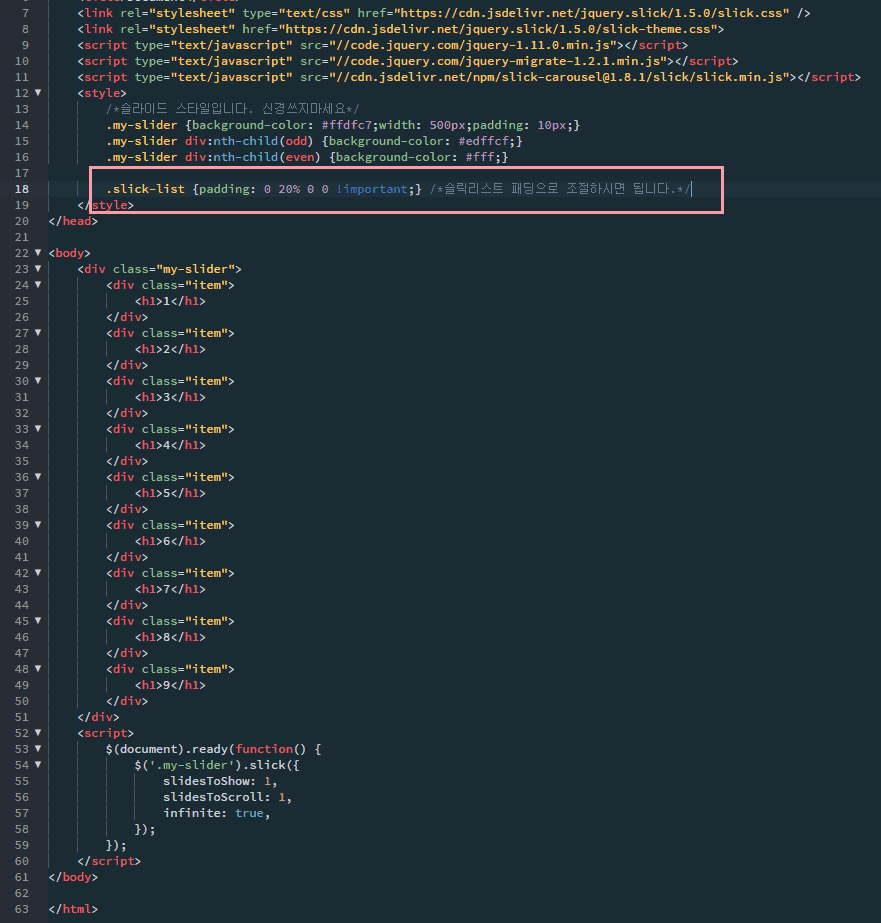
.slick-list 의 패딩값을 조절해주시면 되시는데...
제가 썼던 코드 이미지로 첨부해드리니 참고하셔서 만져보세용!
padding: 0 0 0 0; 이렇게 네자리 일 경우
padding: top right bottom left; 순서입니당!
참고하셔서 퍼센트나 px로 원하시는 만큼 샤샥 건들여보시면 되실것 같아용!😏
이미지는 글씨가 작아서 안보일 수 있으니까
이미지 마우스 오른쪽 클릭 후 새창 띄우기 하신 다음에 확대해서 보세요~!
도움이 되셨길 바라며..! 즐코하세요! 이만 뿅!❤
무웅 님 답변에 한가지 덤으로 말씀드리면 마진 패딩에 숫자를 1개, 2개, 4개 줄 때 쉽게 기억하시는 방법입니다.
숫자를 3개 사용하는 것은 굳이 아실 필요없을 듯 합니다.
margin: 숫자 /* 상하좌우 */
margin: 숫자 숫자 /* 앞의 숫자 상하, 뒤의 숫자 좌우 */
margin: 숫자 숫자 숫자 숫자 /* 첫번째부터 시계방향으로 상우하좌... 점심 메뉴 뭐 먹을지 상의하자.. 로 외우쉬면 쉽습니다. */
위의 방식은 마진 패딩 모두 동일합니다.
0
무웅 님~ 빼꼼히 보이는 슬릭 슬라이더 커스텀 CSS 만드는거 손이 엄청 많이 가는데 하셨네요.
저도 답변을 어찌해야 고민했는데 무웅 님이 깔끔하게 해결해주셨네요.
항상 감사드려요~^^




세상에 !important 기능을 어렴풋이 보긴 했지만 직접 적용해본게 처음인데, 이럴 때 쓰는 것이군요!!! 바로 해결됐어요 감사합니다!!