아래와 같이 else 문을 씌어주세요!
if(path == '/products'){
...
} else{
res.end("Good Bye");
}작성
·
398
1
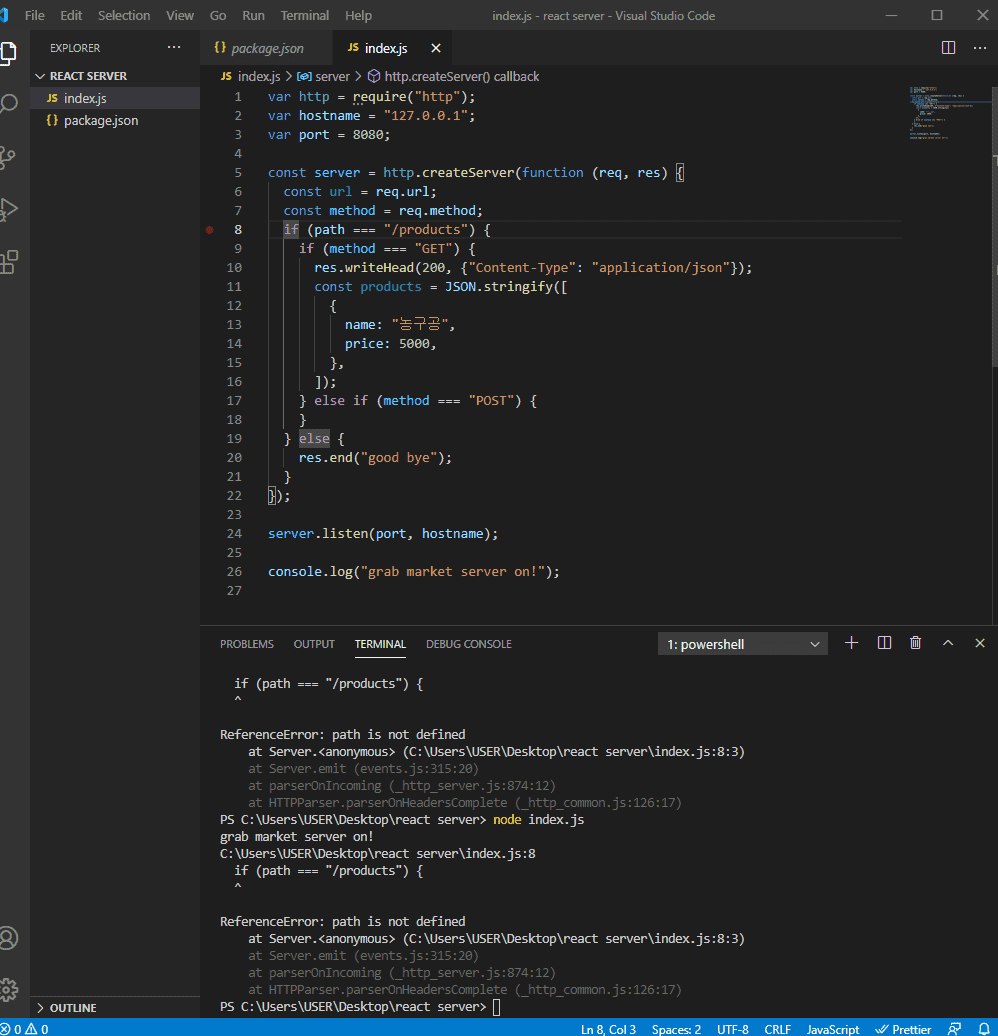
일단 말씀하신대로 코드를 따라갔고 vs코드를 껏다가 다시 켜서 node index.js로 실행한 결과 good bye라는 것은 잘 반환이 되는데 url 뒤에 /products라고 붙여보면 아래와 같은 흰화면이 나타납니다... 

답변 4
0
에러 내용을 보면 ReferenceError: path is not defined라고 있는데요.
path라는 변수가 정의되지 않았다는 문제입니다.
위에 코드 보면 const url = req.url ---> const path = req.url 로 바꾸시면 해결될 것 같아요!
에러로그를 보면서 유추해보고 고쳐보는 것도 좋은 연습이 될 것 같아요 :)
0
감사합니다 ㅜㅜ 근데 제가 답변을 듣기 전에 혼자 이렇게 저렇게 만져보다가 다시 처음부터 만들게 되었는데 이번에는 문제가 다르게 나타나요. 전강의 까지만 해도 localhost:8080으로 제대로 창이 뜨는데 이번강의에서는 따라하고나서 localhost:8080 자체도 사이트를 표시할수 없다고 뜨네요


0
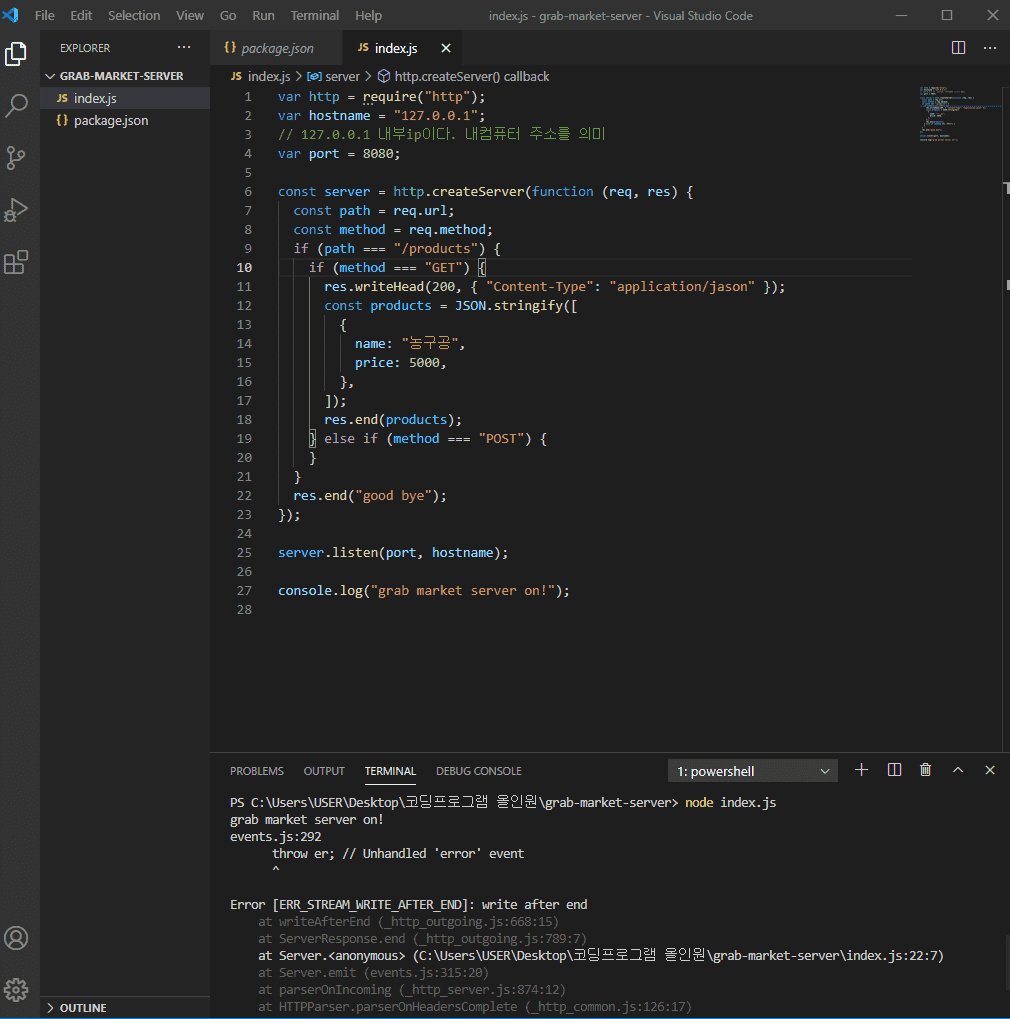
"write after end" 에러가 보이네요. 강의 하단에 참고 내용 적용해주시면 됩니다 :)
[참고]
만약 서버에 접속했을 때 'Error [ERR_STREAM_WRITE_AFTER_END]: write after end' 가 보인다면
아래와 같이 else 문을 씌어주세요!
if(path == '/products'){
...
} else{
res.end("Good Bye");
}0
끄고 다시 들어가서 주소에 localhost:8080/products라고 치니까 문서다운이 되더라구요 . 그래서 그 문서를 열어보니 출력되어야할 객체가 나오구요..