인프런 커뮤니티 질문&답변
실시간 미리보기 반영
해결된 질문
작성
·
547
답변 1
0
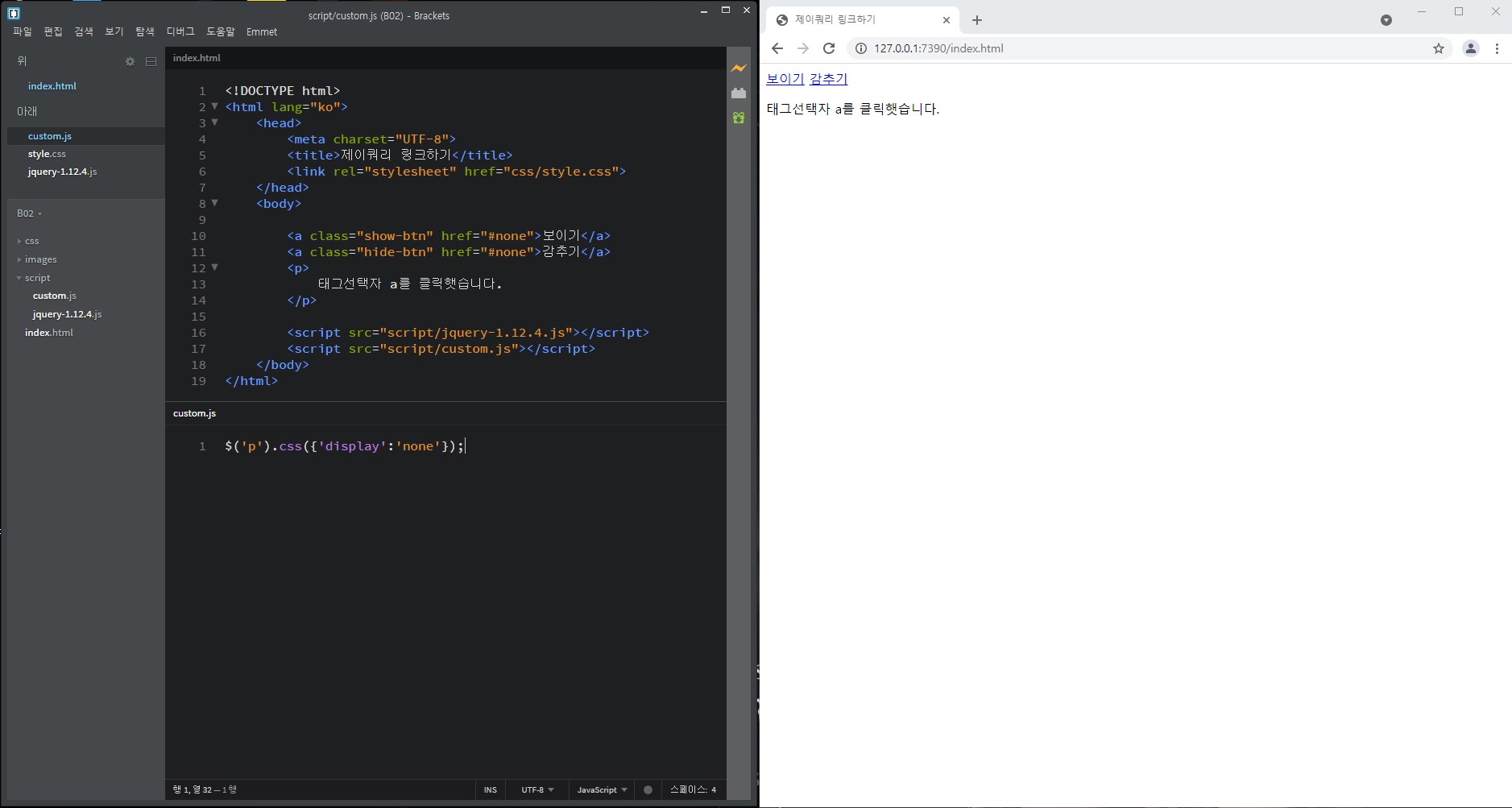
블라켓츠는 제이쿼리 곧 스크립트 부분을 수정하시면 실시간 미리보기가 반영되지 않습니다.
html, css 만 실기간을 반영합니다.
그래서 스크립트 부분이 수정되면 저장하고 브라우저 새로고침 하셔야 합니다.
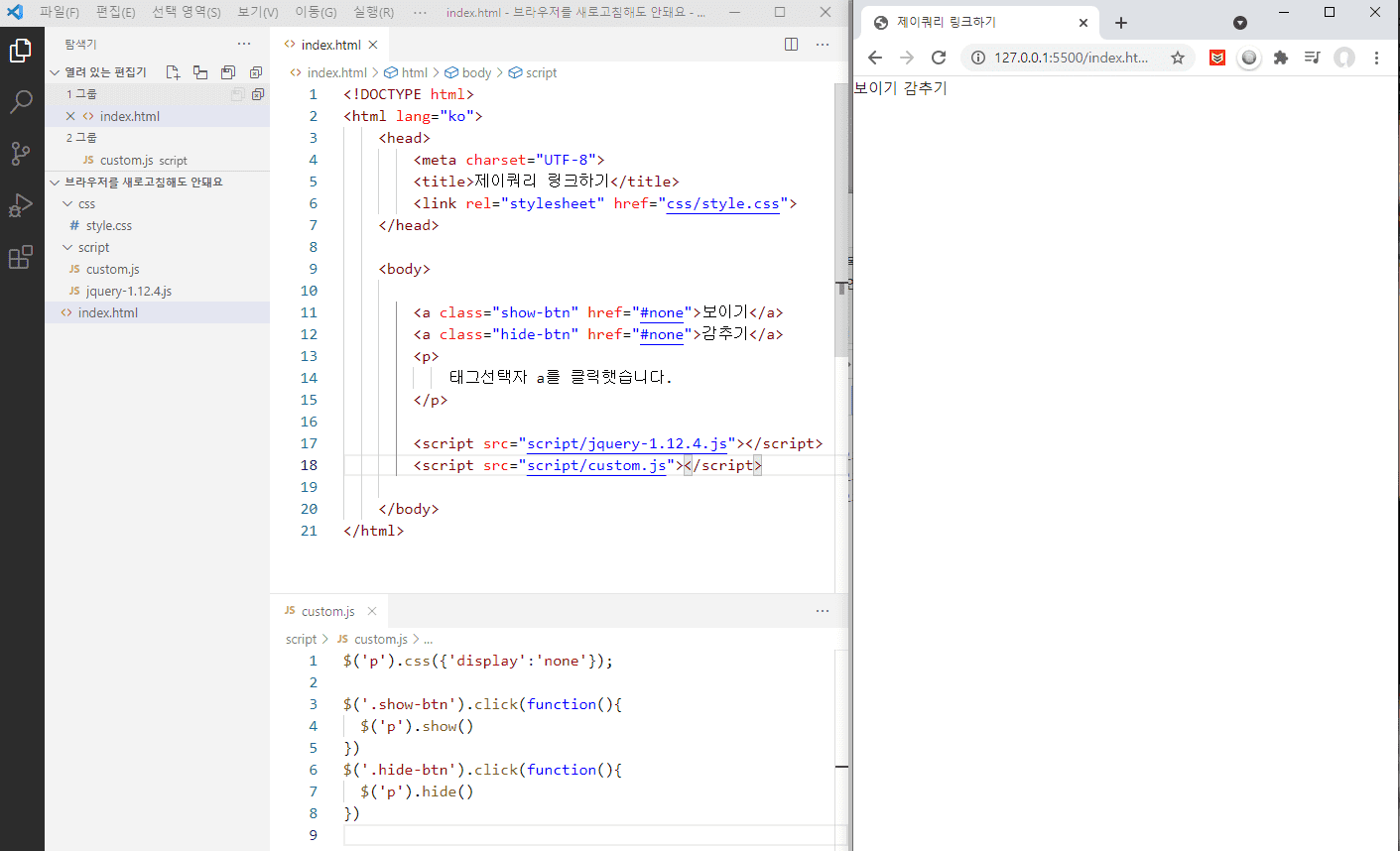
나중에 시험보시고 visual studio code를 사용하시면 스크립트 실시간 반영합니다.
하지만 지금은 시험이 중요하니까 블라케츠로 연습하세요.
아... 실시간 미리보기가 안된다는게 아니고 제이쿼리가 작동을 안한다는 질문이군요.
캡쳐화면 보니까 문제를 못찾겠네요.
켭쳐화면 말고 코드를 답글에 복사 붙여넣기로 올려주세요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>제이쿼리 링크하기</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<a class="show-btn" href="#none">보이기</a>
<a class="hide-btn" href="#none">감추기</a>
<p>
태그선택자 a를 클릭햇습니다.
</p>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
----------------------------------------------------------------------------
$('p').css({'display':'none'});
제이쿼리 잘 작동하는데요. 올리신 코드 복사해서 확인한거에요.
혹시 html 저장 잘 하셨는지요?
아마 제이쿼리 파일 경로를 다시 한번 확인해보세요. 스펠링이라던지...
해결됐습니다 선생님~
아 그리고 한가지만 더 질문드립니다.
$('p')와 $('.show-btn') 에서
. 이 있는것과 없는것의 차이는 뭔가요?
클래스 이름을 선택할땐 .이 붙는거에요?



브라우저를 새로고침해도 안돼요~ㅠㅠ