인프런 커뮤니티 질문&답변
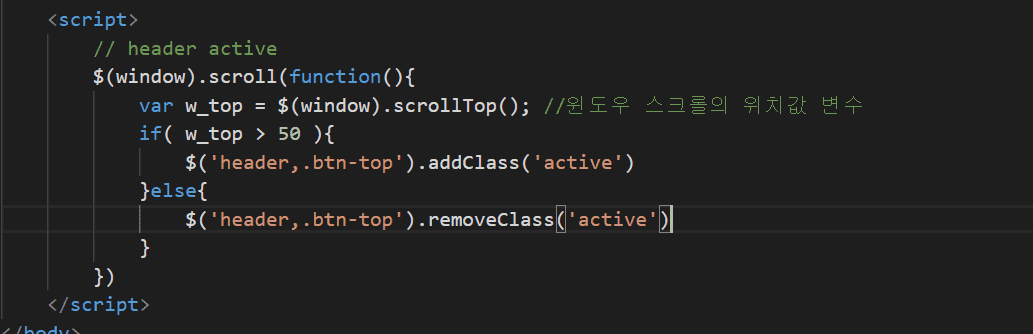
제이쿼리 질문드립니다~
작성
·
386
답변 1
1
코딩웍스(Coding Works)
지식공유자
변수는 2가지인데 전역변수 지역변수 입니다.
전역변수는 말 그대로 스크립트 전역에 어디에서 사용가능한 변수이고,
지역변수는 말 그대로 지역(함수 내부)에서 사용하는 변수입니다.
이번 경우는 좀 특이한게 아래처럼 전역변수로 사용하시면 브라우저($(window))가 스크롤이 되는 순간에 scrollTop()의 위치에 따른 변화를 감지하는 것이라 이번 경우는 지역변수로 하셔야 합니다.
변수를 사용하지 않고 if( $(window).scrollTop() > 50) {...} 이렇게 직접 입력하셔도 상관없습니다.
<script>
// Change CSS with Scroll with jQuery
var w_top = $(window).scrollTop();
$(window).scroll(function(){
if( w_top > 50) {
$('header, .gototop').addClass('active')
}
else {
$('header, .gototop').removeClass('active')
}
})
</script>


포인트는 '브라우저($(window))가 스크롤이 되는 순간에 scrollTop()의 위치에 따른 변화를 감지하는 것'이기 때문에 지역변수를 써야한다는 점이네요! 감사합니다 궁금증이 해결되었습니다~