인프런 커뮤니티 질문&답변
질문있습니다!
21.04.19 20:20 작성
·
185
0
안녕하세요 제로초님
서버사이드렌더링을 하면서 궁금한 점 있습니다.
다른 내용도 포함이긴 합니다만...
일단 포스트 카드를 클릭 시 해당 포스트 페이지가 노출되는 구현작업을 진행했습니다. next Link로 이동할 수 있도록 하였습니다
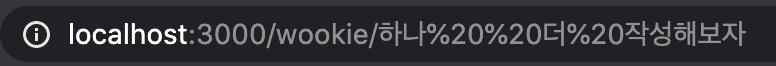
위 처럼 path영역에 공백, 특수문자에 기호가 생겨서 나오더군요
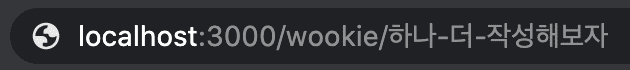
그래서 정규표현식으로 깔끔하게 만들긴 했습니다.
근데 제가 마지막에 있는 포스트 제목으로 back에 요청을 보내서
DB 조회 후 포스트 데이터를 받아오도록 했는데요
(아래 next Link로 경로 설정하고 데이터를 넣은 후
getServerSideProps에서 context.params로 받은 후
dispatch에 params 데이터를 넣어 진행했습니다.)
근데 주소 마지막 부분 제목으로 DB를 조회 하는 부분이라 실제 DB에 저장된 제목과는 다르게되어 조회가 안되더군요.
(DB에는 실제 포스트 제목 / 조회 시 정규변환을 거친 제목)
포스트 id로 검색하면 좋을텐데 Link부분에서 id를 넘길방법을 모르겠습니다... href 속성에 query부분에 포스트 id를 넣어서 context로 확인해보니 그건 확인이 안되더라구요...
쓸대없는 작업을 하는 기분이 들긴합니다만..
혹시 URL 깔끔하게 작업하는 방법은 따로 있는걸까요...?
말이 이해가 가실지 모르겠습니다 ㅜ
답변 2
0
2021. 04. 20. 09:17
흐음.. 제가 어제 급한 마음에 잘 못봤나봐여...
일단 as부분은 주소창을 깔끔하게 보이고 싶어서 작성했습니다! id는 안나오게요!
Link href에 query: { postId: item.id } 추가해서
const { postId } = context.query; 해보니 id값을 가져올 수 있네요...
터미널에서 계속 찾아봤는데... 뭐지... 어떻게 해결이 됐습니다 ㅜ
빠른 답변 감사드립니다 제로초님!



2021. 04. 20. 09:55
아 제로초님 마지막으로 궁금한점이 있는데요~
새로고침은 넥스트 공식문서 참고해보려고 하는데데요!
만약 새 페이지에서 주소를 넣어서 페이지를 불러올때에는 주소창에 있는 값으로만 서버에 요청을 하게 되는 부분이죠?