

인프런 커뮤니티 질문&답변
Promise.all()
해결된 질문
작성
·
521
1
안녕하세요! 강의 듣다가 이해가 안가는 부분이 있어서 질문 드립니다.

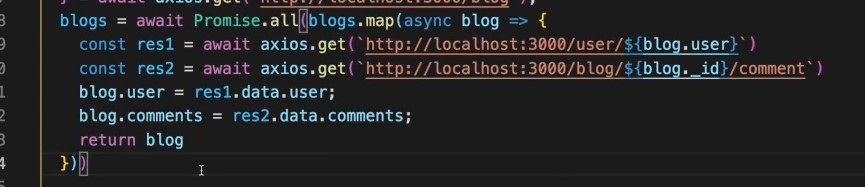
blogs.map()으로 blogs 배열의 1개의 data가 완료되면 다음 인덱스의 data가 실행되는 구조이고 res1과 res2는 await으로 구현해서 기존의 promise.all()을 쓰지않은것과 같이 실행될꺼같은데 어떻게해서 "병렬적이면서 순차적"으로 실행되는지 좀만 더 자세한 설명 부탁드려도 될까요?
감사합니다!
답변 2
1
김시훈 (도도소프트)
지식공유자
Dev님 안녕하세요 :)
map 안에 blog마다 res1을 받고 그 다음에 res2를 받는부분은 순차적이에요.
async blog => { 이 안에서 두번의 Promise(api호출)을 await하는데 이건 순차적으로 실행이 되요 }
그리고 이건 보시면 함수에요. 근데 async가 달린 함수이죠. 즉 이 함수는 Promise를 리턴하는거에요.
이 Promise 안에 두개의 Promise가 순차적으로 진행되는거구요.
blog.map(async blog => {}) 따라서 이거는 Promise를 배열로 리턴하게 됩니다.
await Promise.all([Promise])가 되는건데요. 이부분이 병렬"적"인거에요.
API 호출 한번당 1초가 소요된다고 가정해볼게요
실행블로그가 만약 10개 있다고 하면 20(10 x 2)번의 API호출이 있겠죠.
만약 모든게 순차적으로 기다리고 호출이 된다면 대략 20초 정도 소요될거에요.
근데 이 경우 2개의 묶음을 10번 병렬적으로 호출하기 때문에 대략 2초 정도면 처리가 될겁니다.
0
