인프런 커뮤니티 질문&답변
답변 4
1
0
twoa0
질문자
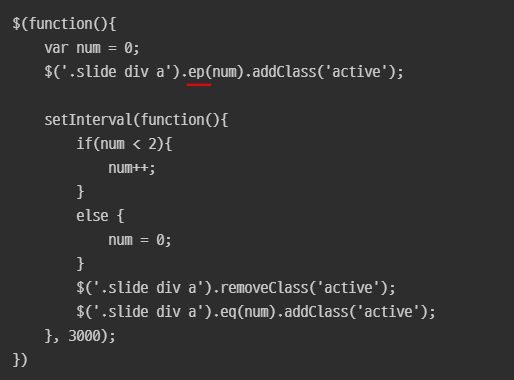
$(function(){
var num = 0;
$('.slide div a').ep(num).addClass('active');
setInterval(function(){
if(num < 2){
num++;
}
else {
num = 0;
}
$('.slide div a').removeClass('active');
$('.slide div a').eq(num).addClass('active');
}, 3000);
})0
twoa0
질문자
@charset "utf-8";
body {
color: #333333;
background-color: #ffffff;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #333333;
}
.container {
width: 1000px;
border: 1px solid black;
}
.container > div {
float: left;
box-sizing: border-box;
}
.left {
width: 200px;
}
header {
}
header div {
border: 1px solid black;
}
.logo {
height: 100px;
}
.navi {
width: 180px;
height: 400px;
}
.right {
width: 800px;
}
.slide {
border: 1px solid black;
position: relative;
}
.slide > div {
height: 350px;
}
.slide > div a {
position: absolute;
top: 0;
left: 0;
opacity: 0;
visibility: hidden;
transition: 0.5s;
}
.slide > div a.active {
opacity: 1;
visibility: visible;
}
.contents {
overflow: hidden;
}
.contents > div {
height: 200px;
float: left;
border: 1px solid black;
box-sizing: border-box;
}
.notice {
width: 300px;
}
.gallery {
width: 300px;
}
.shortcut {
width: 200px;
}
footer {
overflow: hidden;
}
footer > div {
height: 100px;
border: 1px solid black;
float: left;
box-sizing: border-box;
}
.copyright {
width: 600px;
}
.site {
width: 200px;
}
.sns {
height: 50px;
}
.familysite {
height: 50px;
}0
twoa0
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>부여 가을연꽃축제</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<script src="script/jquery-1.12.3.js"></script>
<script src="script/custom.js"></script>
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="logo">
<a href="#"><img src="images/logo.jpg" alt="logo"></a>
</div>
<div class="navi">
<ul class="menu">
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div>
<a href="#"><img src="images/slide1.jpg" alt="slide1"></a>
<a href="#"><img src="images/slide2.jpg" alt="slide2"></a>
<a href="#"><img src="images/slide3.jpg" alt="slide3"></a>
</div>
</div>
<div class="contents">
<div class="notice">
</div>
<div class="gallery">
</div>
<div class="shortcut">
</div>
</div>
<footer>
<div class="copyright">
</div>
<div class="site">
<div class="sns">
</div>
<div class="familysite">
</div>
</div>
</footer>
</div>
</div>
</body>
</html>

감사합니다.