인프런 커뮤니티 질문&답변
질문 있습니다 ㅠㅠ
작성
·
270
1

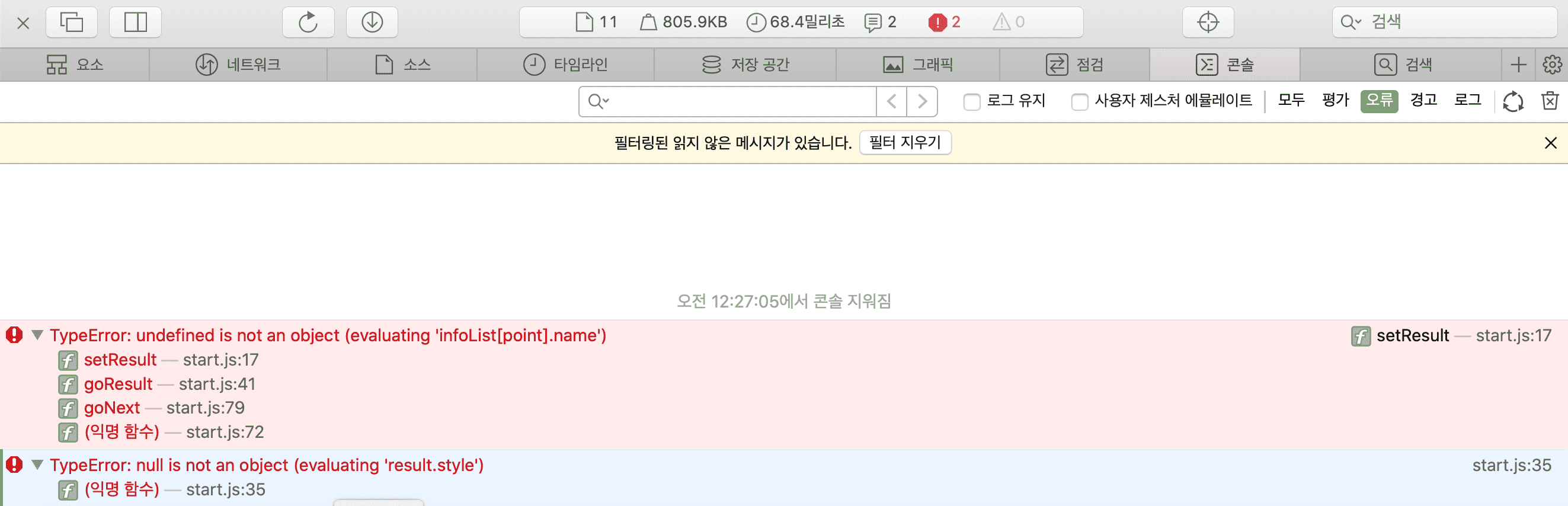
개발자 모드로 보면 저렇게 에러가 난다고 계속 뜹니다 ㅠㅠ start.js 코드는 판다님께서 해주신 것과 동일하게 짰는데 왜 이러는지 모르겠네요ㅠㅠ data.js에서 바뀐 부분이 있는데, 질문은 12개 그대로이고 유형이 12간지 총 12개에서 16개로 바뀌었습니다! 그리고 answer선택지도 a b c 세 개에서 a b 2개로 바뀌었습니다.
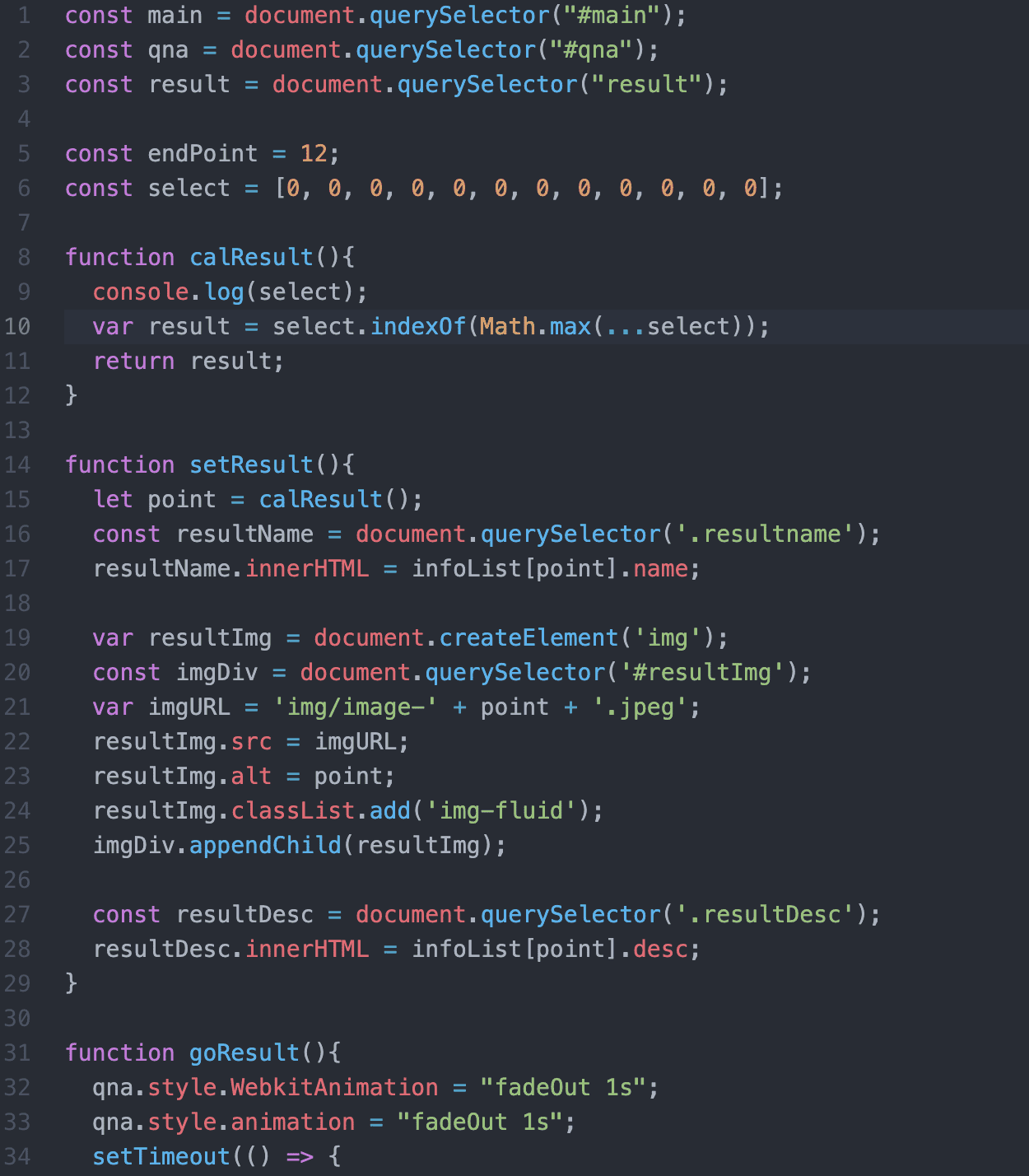
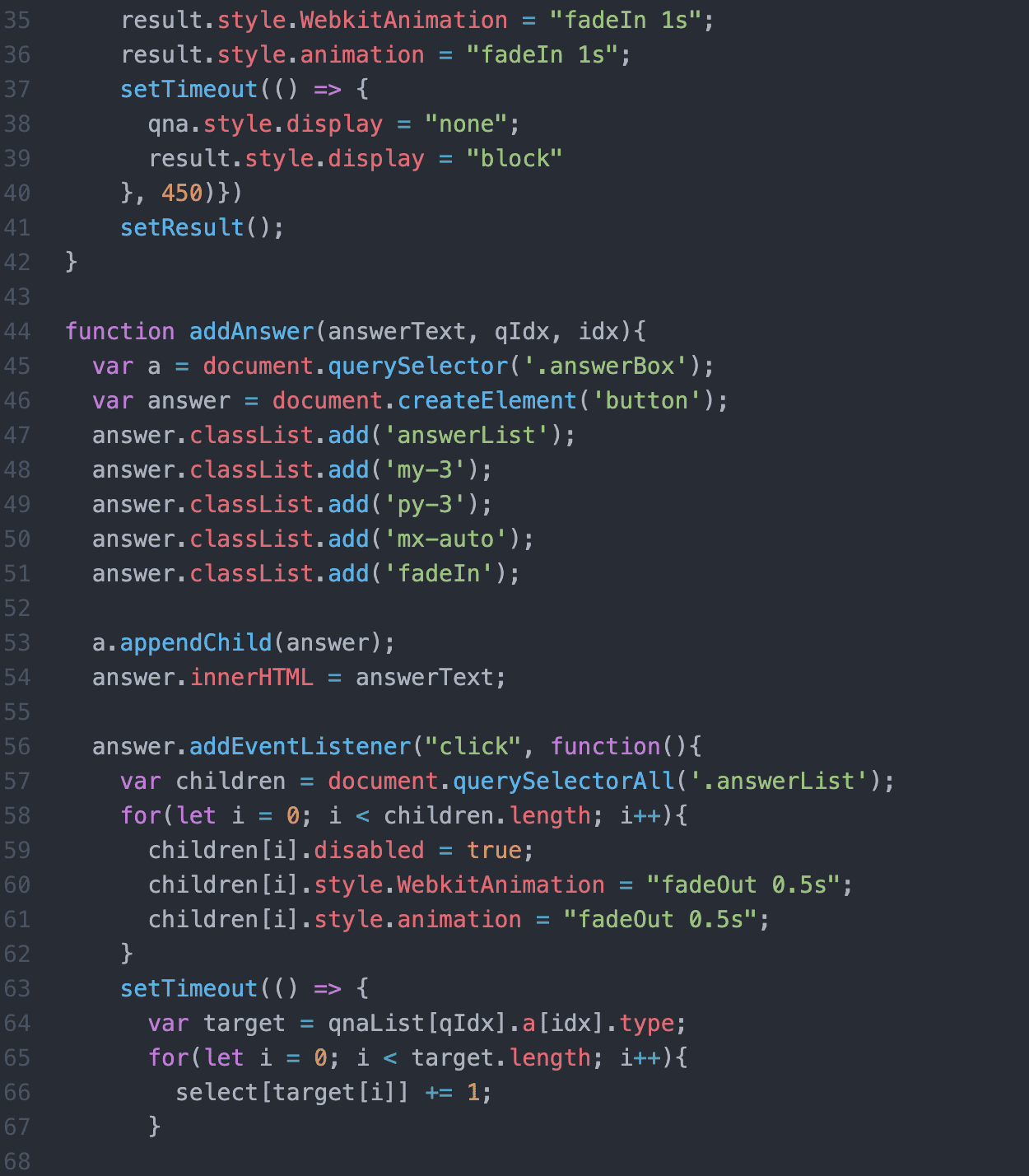
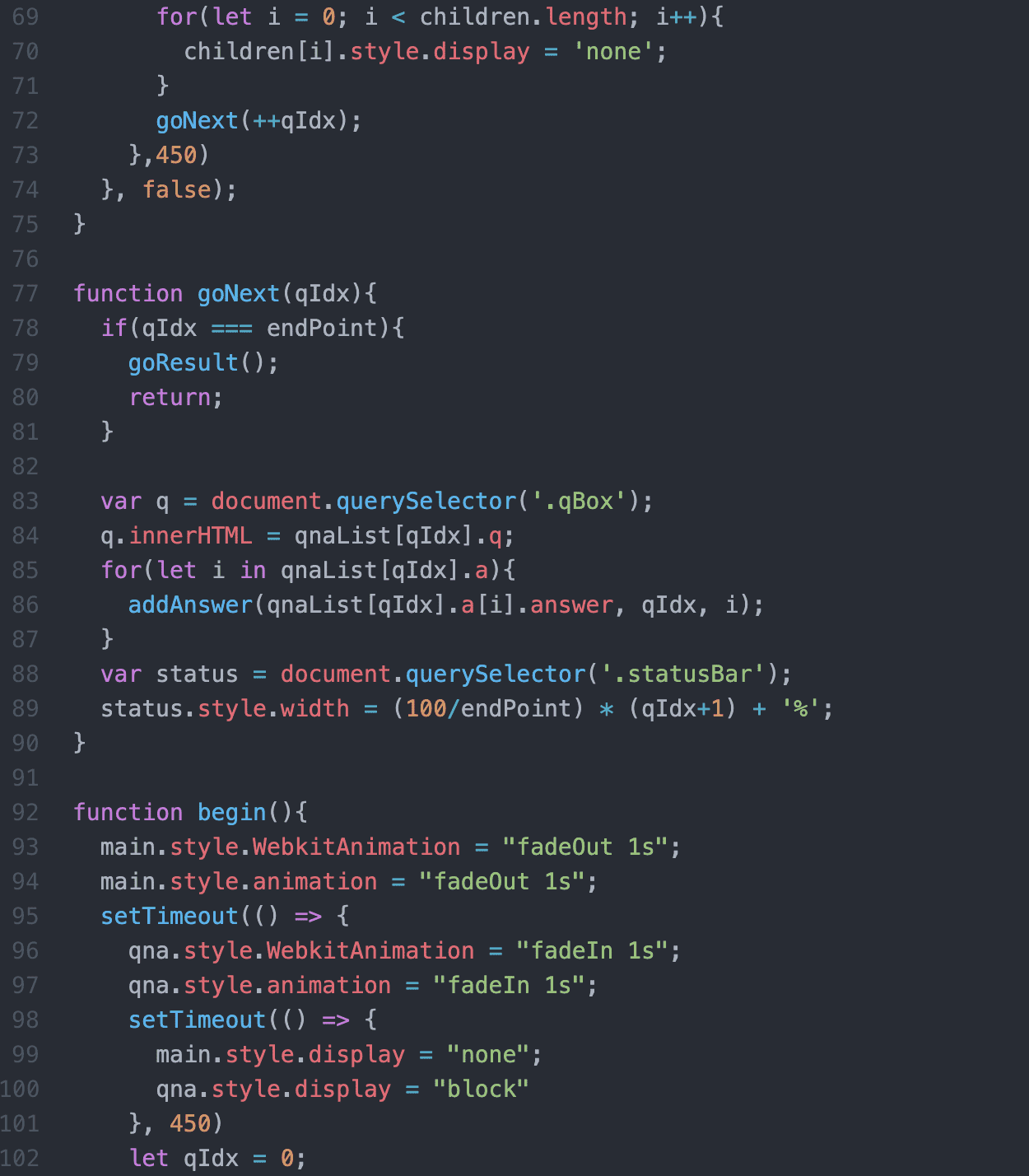
start.js 코드는 다음과 같습니다!!
(그리고 좋은 강의 제공해주셔서 너무 감사합니다..!! ㅠㅠ)




답변 4
0
결과 경우의 수가 16가지네요!
제 코드의 select배열은 12가지 경우의 수 였을 때를 위한 코드였습니다.
select배열에서 원소를 16개로 초기화해주세요.
const select = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0];0
0
아래가 data.js 코드입니다!!
ㅠㅠ 확인해주셔서 정말 감사드립니다 :)
/*
estj,0
estp,1
esfj,2
esfp,3
entj,4
entp,5
enfj,6
enfp,7
istj,8
istp,9
isfj,10
isfp,11
intj,12
intp,13
infj,14
infp,15
*/
const qnaList = [
{
q: '오늘은 동네책방에 가기로 한 날! 오랜만에 외출할 생각에 두근두근한 당신. 오늘 외출은...',
a: [
{ answer: 'a. 동네책방은 혼자 가는 거지! 혼자서 여유롭게 동네책방의 책을 읽으며 힐링한다.', type: [8, 9, 10, 11, 12, 13, 14, 15] },
{ answer: 'b. 친구와 함께 가면 더 즐겁지! 친구와 함께 책을 읽고 수다를 떨며 힐링한다.', type: [0, 1, 2, 3, 4, 5, 6, 7] },
]
},
{
q: '외출복을 고르기 위해 옷장 문을 엽니다. 당신은…',
a: [
{ answer: 'a. 그날 입는 옷은 그날 기분에 따라! 옷장을 보면서 무엇을 입을지 고민한다.', type: [1, 3, 5, 7, 9, 11, 13, 15] },
{ answer: 'b. 입을 옷은 미리미리 골라야지! 어제 미리 세팅해둔 코디를 따라간다.', type: [0, 2, 4, 6, 8, 10, 12, 14] },
]
},
{
q: '집을 나서며 오늘의 계획을 되짚어봅니다. 당신은…',
a: [
{ answer: 'a. 책방 근처 맛집, 카페 다 알아봤어! 책방 이후의 동선을 짜서 완벽히 지킨다.', type: [0, 2, 4, 6, 8, 10, 12, 14] },
{ answer: 'b. 일단 나가자! 가면서 정하지 뭐~', type: [1, 3, 5, 7, 9, 11, 13, 15] },
]
},
{
q: '동네책방에 가는 길, 지하철을 탄 당신. 당신은...',
a: [
{ answer: 'a. 문득 지하철이 움직이는 것을 신기해하며 <내가 호그와트 학생이고 마법을 쓸 수 있다면 어떨까?>와 같은 공상을 한다.' , type: [4, 5, 6, 7, 12, 13, 14, 15] },
{ answer: 'b. 창밖 풍경을 보며 그냥 노래를 듣거나 주변 사람들을 관찰한다.', type: [0, 1, 2, 3, 8, 9, 10, 11] },
]
},
{
q: '동네책방으로 걸어가던 중, 다른 친구에게 전화가 옵니다. 친구는 당신에게 전날 겪었던 억울한 일에 대해 토로하는데요, 그런 친구에게 당신은…',
a: [
{ answer: 'a. 억울함은 꼭 풀어야지! 억울함을 풀 방법을 함께 고민한다.', type: [0, 1, 4, 5, 8, 9, 12, 13] },
{ answer: 'b. 얼마나 억울했니ㅠㅠㅠ 친구의 억울함에 공감해준다.', type: [2, 3, 6, 7, 10, 11, 14, 15]},
]
},
{
q: '드디어 동네책방에 도착했습니다! 책을 둘러보던 당신은…',
a: [
{ answer: 'a. 책방지기님께 추천을 받아볼까? 먼저 말을 걸어본다.', type: [0, 1, 2, 3, 4, 5, 6, 7] },
{ answer: 'b. 뭔가 쑥스러워… 먼저 말을 걸기는커녕, 책방지기님께서 먼저 말을 걸어도 조금 부담스럽게 느껴진다.', type: [8, 9, 10, 11, 12, 13, 14, 15] },
]
},
{
q: '동네책방에서 책을 사려고 합니다. 당신은…',
a: [
{ answer: 'a. 엇 이 책 표지 맘에 드는데? 즉흥적으로 고른 책을 계산대로 가져간다.', type: [1, 3, 5, 7, 9, 11, 13, 15] },
{ answer: 'b. 살 책은 이미 골라놨어! 미리 사려고 계획했던 책을 계산대로 가져간다.', type: [0, 2, 4, 6, 8, 10, 12, 14] },
]
},
{
q: '동네책방에서 새로운 책을 발굴하려고 신간 코너를 둘러봅니다. 당신은… ',
a: [
{ answer: 'a. 책은 지식을 얻기 위해 읽는 것! 경영/경제, 사회 등에 관한 비문학 책을 선택한다.', type: [0, 1, 2, 3, 8, 9, 10, 11] },
{ answer: 'b. 책은 다른 사람의 삶을 간접적으로 체험하거나, 상상의 나래를 펼치기 위한 것! 문학 작품을 선택한다.', type: [4, 5, 6, 7, 12, 13, 14, 15] },
]
},
{
q: '동네책방에서 북클럽에 참여하게 된 당신! 새로 만난 사람들과 읽고 있던 책에 관한 대화를 하게 됩니다. 스스로를 소개하게 된 당신은…',
a: [
{ answer: 'a. 말로 표현하기를 선호한다.', type: [0, 1, 2, 3, 4, 5, 6, 7] },
{ answer: 'b. 글로 표현하기를 선호한다.', type: [8, 9, 10, 11, 12, 13, 14, 15] },
]
},
{
q: '북클럽 멤버가 한 명 늦게 온다고 합니다. 이때 당신이 늦은 멤버에게서 듣고 싶은 말은...',
a: [
{ answer: 'a. 죄송합니다ㅠㅠ 다들 기다리느라 너무 고생 많으셨죠?ㅠㅠ', type: [2, 3, 6, 7, 10, 11, 14, 15] },
{ answer: 'b. 죄송합니다ㅠㅠ 일찍 나왔는데 갑자기 앞 버스에서 사고가 나서 차가 밀리는 바람에 늦었습니다.', type: [0, 1, 4, 5, 8, 9, 12, 13] },
]
},
{
q: '북클럽 멤버들에게 각자 읽은 책에 대해 설명하는 시간을 가지기로 했습니다. 당신은…',
a: [
{ answer: 'a. 책의 등장인물, 장면 구성, 짜임새 등에 책의 디테일을 중심으로 설명한다.', type: [0, 1, 4, 5, 8, 9, 12, 13] },
{ answer: 'b. 책의 전체적인 맥락이나 작가가 전달하고자 하는 바를 중심으로 큰 흐름에서 이야기한다.', type: [2, 3, 6, 7, 10, 11, 14, 15] },
]
},
{
q: '책에 관해 토의를 하던 중, 의견 차이가 발생했습니다! 당신은…',
a: [
{ answer: 'a. 내 논리를 계속 이어나가고, 만약 상대방이 납득할 만한 이유를 제시하면 수용한다.', type: [0, 1, 4, 5, 8, 9, 12, 13] },
{ answer: 'b. 사람들이 내 말에 하는 반응이 신경쓰여..! 사람들이 불쾌해하지 않는 선에서 의견을 제시한다.', type: [2, 3, 6, 7, 10, 11, 14, 15] },
]
}
]
const infoList = [
{
name: '성실한 똑똑이 <일개미>',
desc: '블라블라'
},
{
name: '즉흥적인 핵인싸 <호랑이>',
desc: '블라블라'
},
{
name: '둥글둥글 사교적인 <기린>',
desc: '블라블라'
},
{
name: '신나신나 친근한 <댕댕이>',
desc: '블라블라'
},
{
name: '문제해결사 워커홀릭 <토끼>',
desc: '흠냐링'
},
{
name: '마이웨이 힙스터 <유니콘>',
desc: '블라블라'
},
{
name: '부지런쟁이 공감러 <라마>',
desc: '블라블라'
},
{
name: '행복행복 리액션쟁이 <꿀벌>',
desc: '블라블라'
},
{
name: '차분한 K-첫째 <부엉이>',
desc: '블라블라'
},
{
name: '조근조근 논리적인 <고슴도치>',
desc: '블라 '
},
{
name: '똑부러지는 배려왕 <펭귄>',
desc: '블라블라'
},
{
name: '세심세심 순둥이 <판다>',
desc: '블라블라'
},
{
name: '시크한 도도 <고양이>',
desc: '블라블라'
},
{
name: '호기심 많은 똑순이 <돌고래>',
desc: '블라블라'
},
{
name: '신중한 겉바속촉 <다람이>',
desc: '블라블라'
},
{
name: '바다 깊은 곳 줄무늬 <열대어>',
desc: '블라블라'
},
]
0
TypeError: null is not an object (evalutaing 'result style')의 경우는
변수선언이 잘못되었습니다.
L3.에서 '#'을 추가해주세요.
다음으로 infoList가 잘못되었습니다.
data.js에서 선언된 변수이니 아마 수정하시는 과정에서 오타가 있을 것 같습니다.
코드를 복사해서 올려주시면 확인해드리겠습니다.

앗 네네 그래서 index.html을 열면 질문까지는 나오는데 결과 페이지에서 이미지랑 결과값이 안나와서요ㅠㅠ 말씀해주신 infoList는 위 코드에 같이 나와 있는데, 혹시 제가 빠트린 부분이 있는 걸까요? 올려주신 data.js파일과 비교했을 때 const qnaList, const infoList로 시작하는 부분만 있어서.. 해당 부분을 그대로 가져와 내용만 변경한 상태입니닷..!
시간 들여 피드백 해주셔서 다시 한 번 감사드립니다 ㅠㅠ