인프런 커뮤니티 질문&답변
웹팩 설정관련 질문 드립니다
21.04.08 15:54 작성
·
184
답변 2
0
페이커
질문자
2021. 04. 08. 23:45
감사합니다. webpack-cli 설치하고 @emotion 관련 파일도 설치해서 해결했습니다.
제가 말한 코드는 전체적으로 완성된 코드가 아니라 한 강의가 끝나면 커밋해서 강의별로 완성된 코드들을 확인하고 싶었습니다!
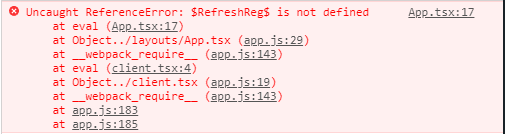
그리고 렌더링은 잘 되는데 콘솔에서
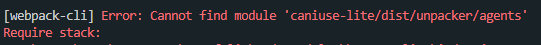
위와 같은 오류를 어떻게 잡을 수 있을까요?
0
제로초(조현영)
지식공유자
2021. 04. 08. 16:10
깃헙에 설정이 완료된 것 올려두었습니다. settings 폴더에 있고요.
저기서 볼 때는 webpack-cli가 없는 것 같네요.
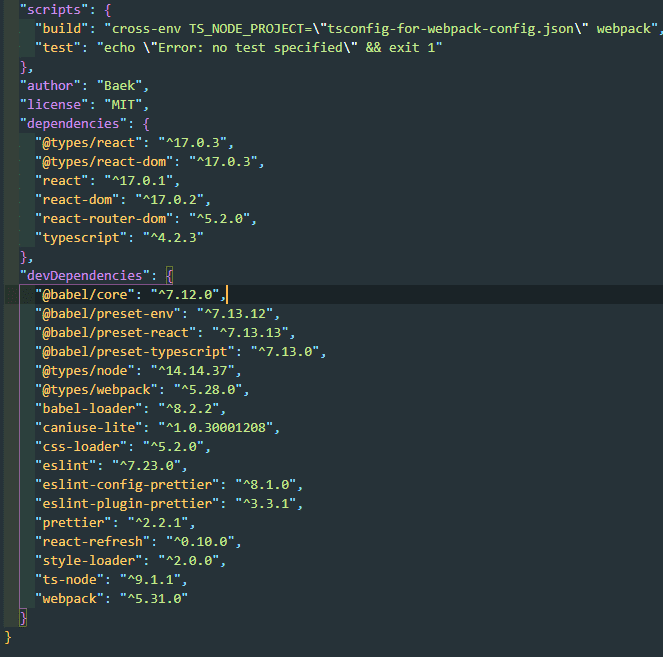
npm i webpack-cli
https://github.com/ZeroCho/sleact/tree/master/setting/ts




2021. 04. 08. 23:51
이 부분은 webpakc.config.ts에 plugin 부분 react-refresh/babel 빠졌습니다.