인프런 커뮤니티 질문&답변
Network - members Error ??
작성
·
188
0
안녕하세요
2 개 이전 강의인 채팅보내기 4:52분 쯤 보면 network의 members가 에러 뜨는게 보입니다.
저도 에러가 뜨는데 이번 강의에서는 에러 뜨는게 없어 보이더라구요?!
// layouts/Workspace
<Route path="/workspace/:workspace/channel/:channel" component={Channel} />// components/InviteChannelModal
const { workspace, channel } = useParams<{ workspace: string; channel: string }>();
console.log('channel', channel);
-> channel undefined-----
즉, params의 channel이 undefined입니다.
제로초님 코드 복붙했는데도 똑같더라구요
제가 어느 부분을 놓쳤나요?..
`http://localhost:3090/api/workspaces/sleact/channels/undefined/members'
답변 2
0
우선 처음 로그인하고 워크스페이스로 들어갔을 때(http://localhost:3090/workspace/sleact/channel/일반)
위 에러 발생하구요
그리고 워크스페이스 이동 시에는
이 에러 발생합니다.. 그리고 다른 워크스페이스 갔다가 처음 워크스페이스(Sleact)로 돌아가면 Channels랑 Direct Message가 비어있는 오류 발생하네요 ㅜㅜ
윗분 말씀대로 이전 강의에선 제로초님도 같은 오류(404 Not Found) 발생했었는데 이번 강의부터인지 저번강의부터는 오류가 사라졌더라구요? 똑같이 따라가고 있는데 왜 그런지 모르겠습니다 ㅜ
혹시몰라 깃헙 주소 첨부합니다..
https://github.com/97baek/sleact
workspace/sleact/channel/일반 에 들어가면 channel page가 떠야하는데 channel page 보시면 dms/${id}/chats 가 있네요. dm 페이지 코드가 들어가 있습니다. 채널페이지 코드로 수정하세요.
덕분에 undefined 에러 뜨는건 수정했습니다! 감사합니다 ㅜㅜ
근데 아직 다른 워크스페이스로 전환하면
이런 오류가 뜨고 원래 워크스페이스(Sleact)로 돌아가도 DMList랑 ChannelList가 비어있는 오류가 발생하는데.. 뭐가 문제일까요? 남은 강의에서 해결해주시는 문제인가요?
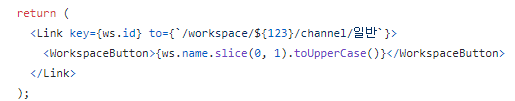
아 {123} 이부분이 잘못된거였네요.. 감사합니다 ㅜㅜ 제로초님 깃헙에 alecture 폴더 아래있는 Layouts/Workspace에서도
이렇게 써있어서 저부분은 문제가 없는줄 알았어요.. 아무튼 해결해주셔서 정말 감사드립니다!
0





아니여..