인프런 커뮤니티 질문&답변
ec2 forestadmin admin서버에 https적용하려면 어떡하나요?
해결된 질문
작성
·
461
0
forestadmin을 백에서 호출하는데 아래와 같이 ip를 못찾는다는 오류가 계속 나왔습니다.
.png)
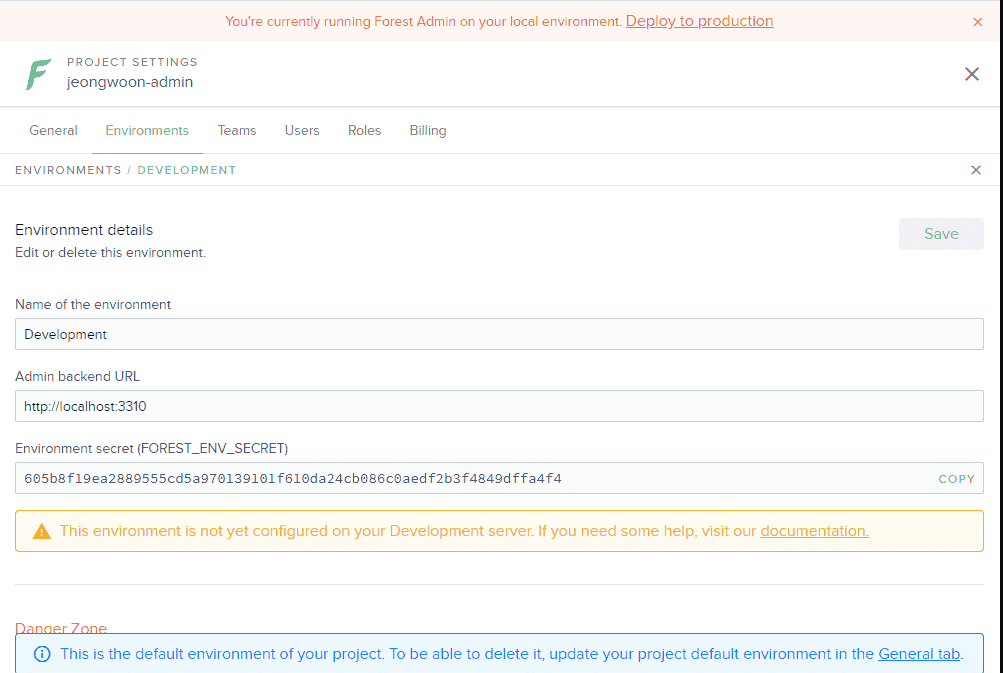
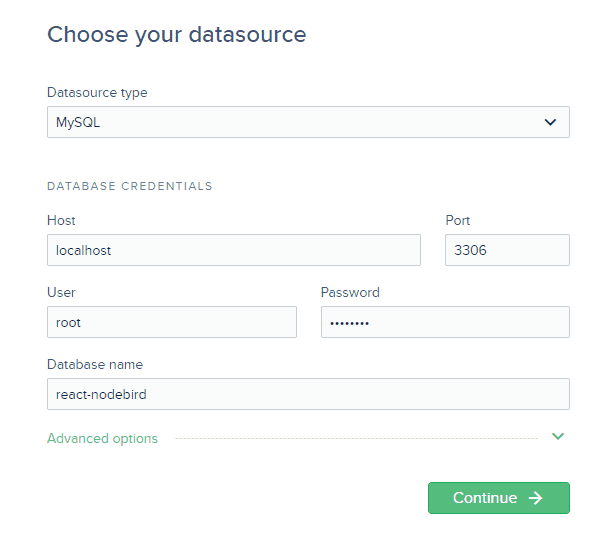
그래서 프로젝트에 들어가 환경탭을 확인해보니
admin back 주소가 localhost:3310으로 되어있었습니다.
데이터를 보내는 곳은 http://52.78.160.50:3310 였는데, 받는 곳이 local이라 안되는 것이 었습니다.

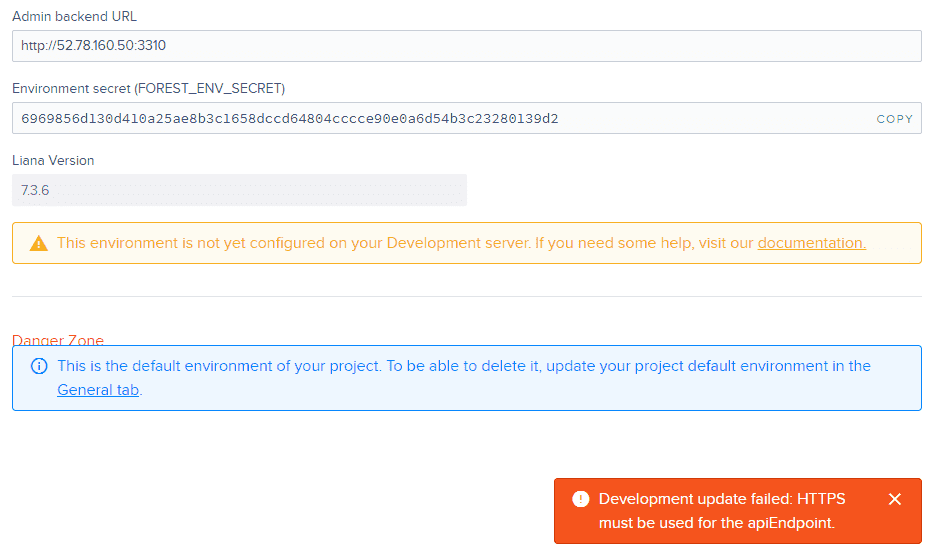
그래서 http://52.78.160.50:3310 을 적어넣으니
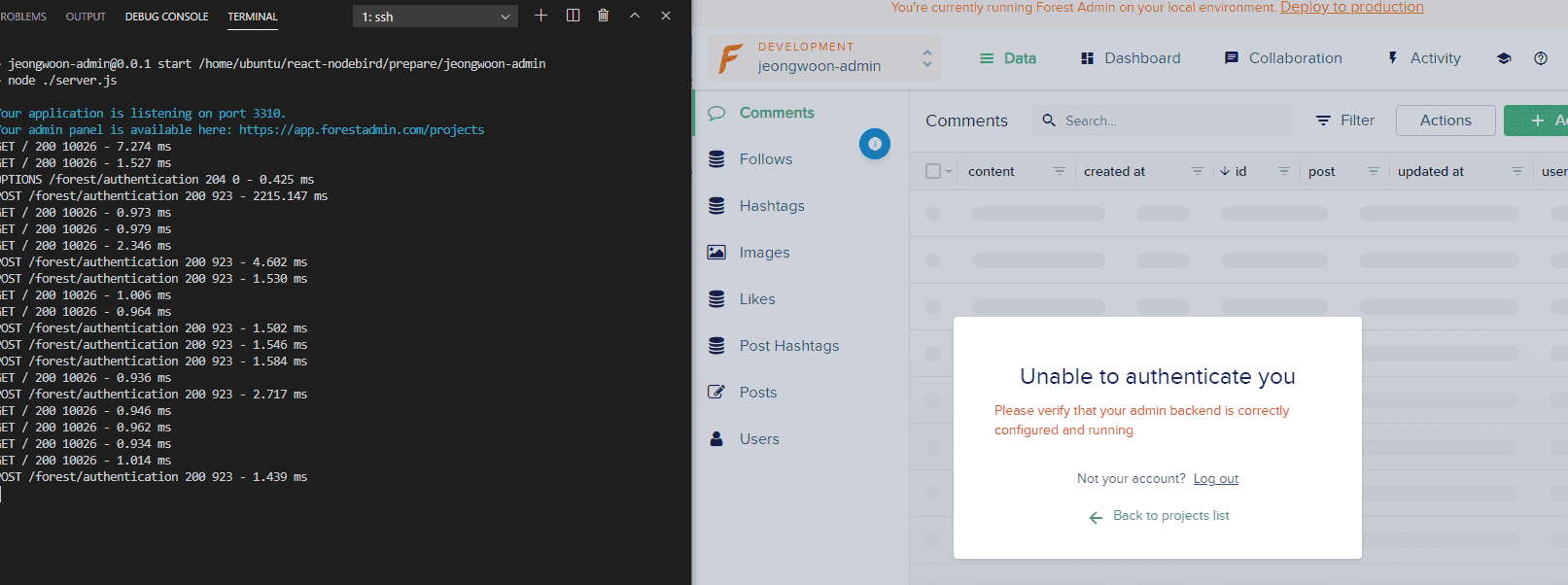
.png)
https가 아니면 안된다고 합니다.
그래서 http://52.78.160.50:3065 는 https://api.jeongwoon.com 으로
http://52.78.160.50:3310은 https://admin.jeongwoon.com 으로 바꾸려고 합니다.
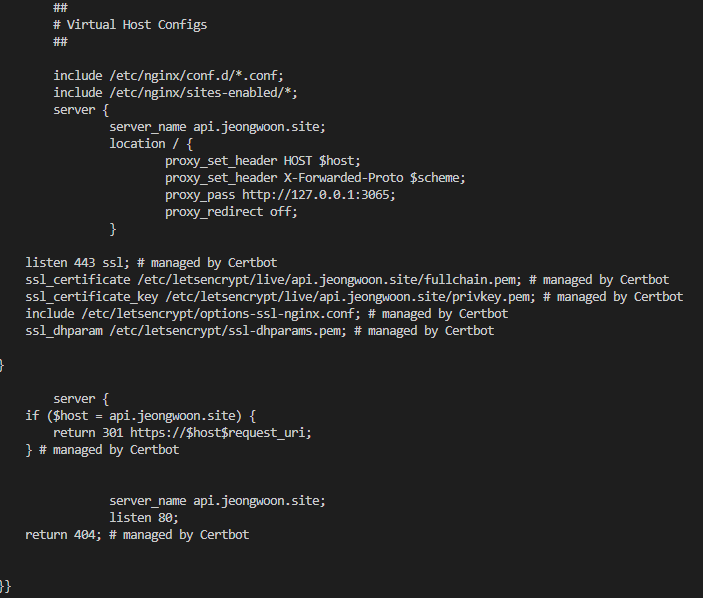
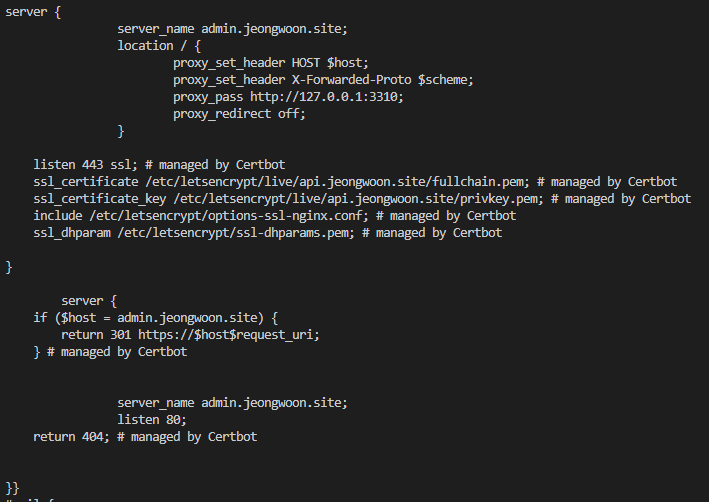
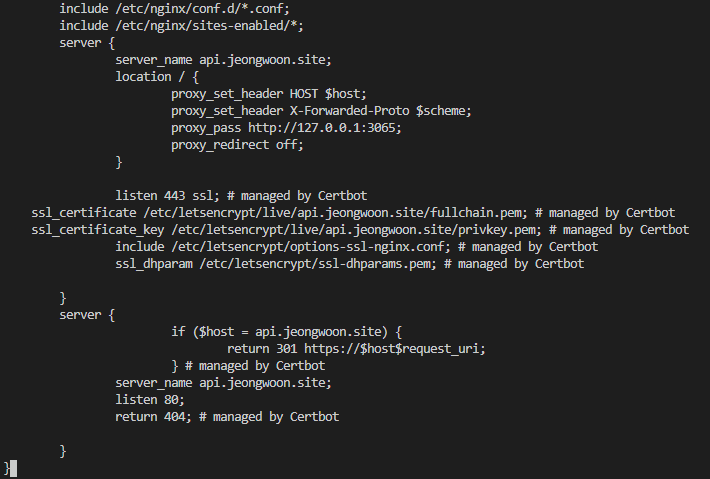
/etc/nginx/nginx.config에 가서
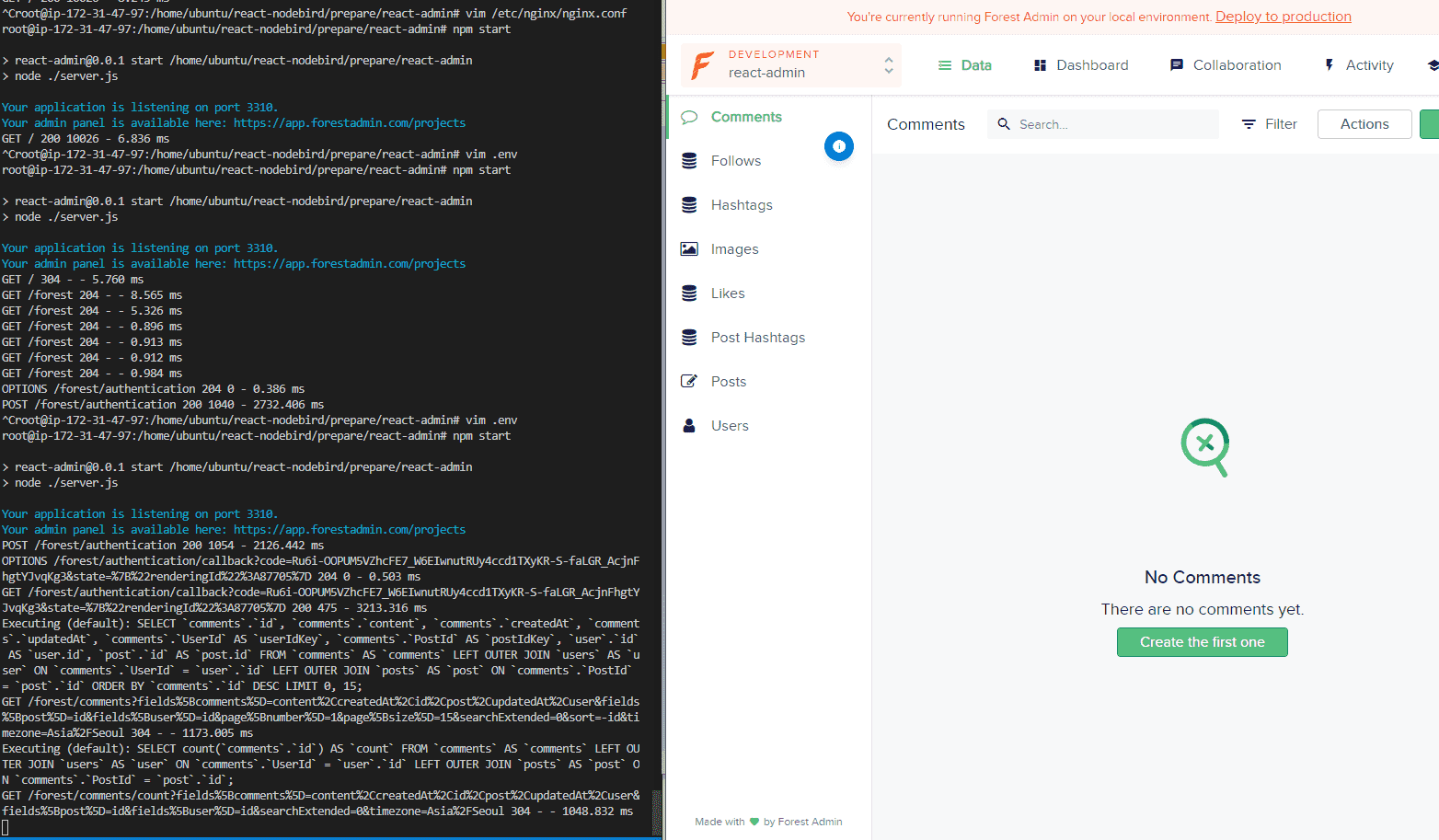
로 만들고 재시작을 하니
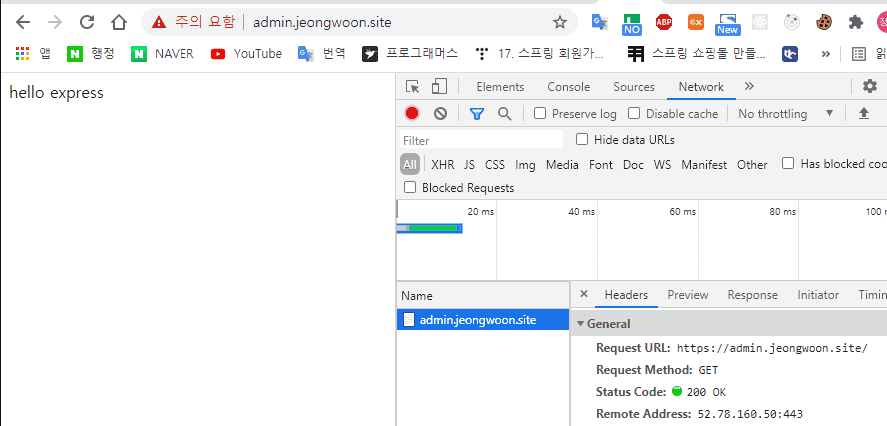
admin.jeongwoon.site 도 back서버로 이동되네요...
52.87.160.50:443으로 이동되면서 back으로 가는거 같은데 혹시 다른 방법을 알 수 있을까요?
답변 3
2
감사합니다. 덕분에 해결했습니다.
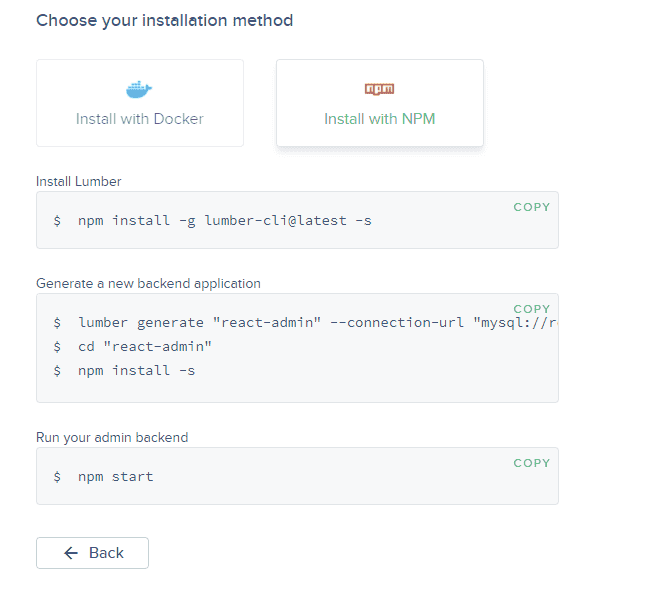
1. ec2 보안그룹에 가서 인바운드 포트번호 3310(forest admin 백엔드 포트번호) 과 3306(데이터베이스)을 열어두고, mysql 외부 접속가능하게 바꾼다. 구글링으로 검색가능.
https://m.blog.naver.com/software705/221337666338
2. forest admin 계정생성 및 create project
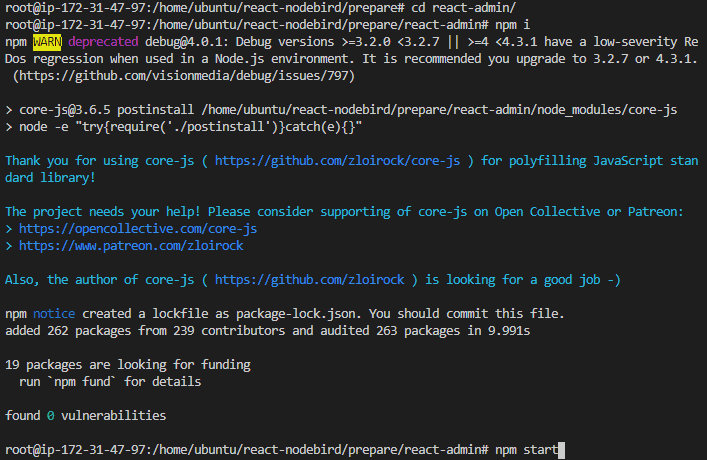
실수로 백엔드 안에 두지말고 prepare 경로에 잘 붙여넣는다.
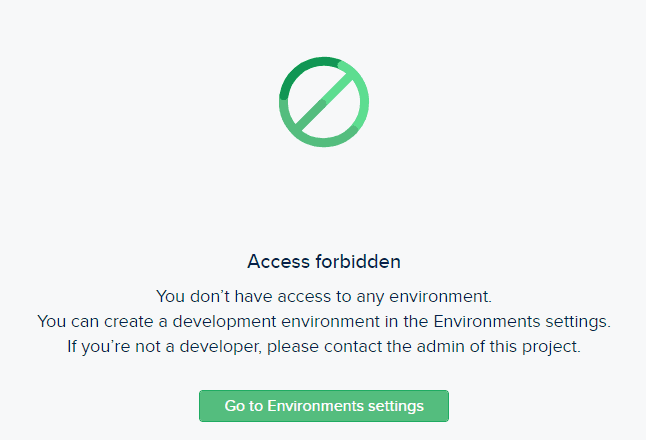
이제 여기까진 잘 접속되는데 https://app.forestadmin.com/프로젝트명 에 접속하면 연결이 안될것이다.
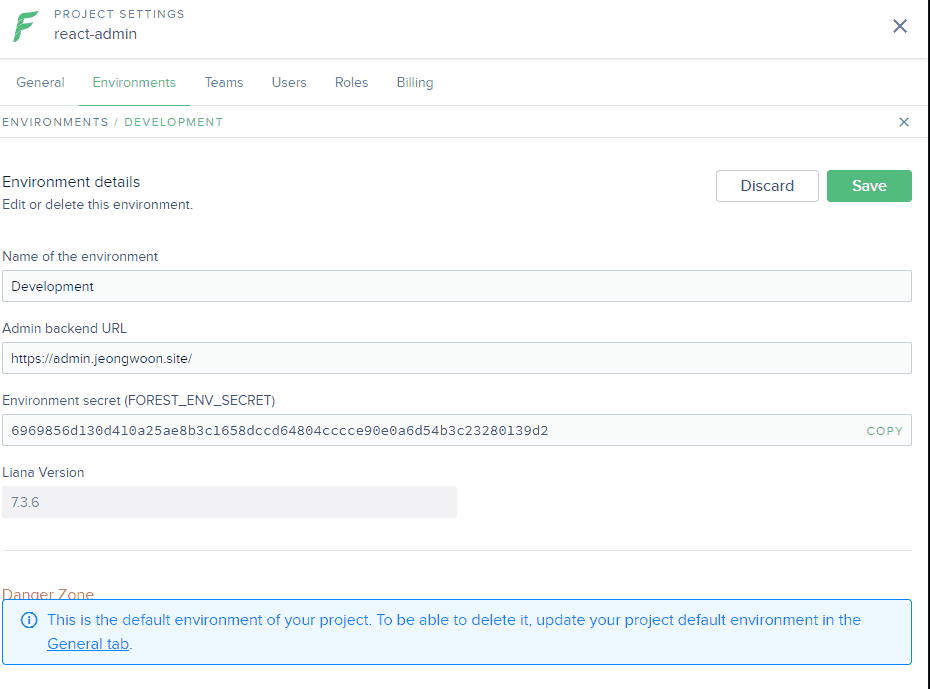
이때 https://app.forestadmin.com/프로젝트명/settings 으로 들어가 enviroments 탭에 들어가보자.
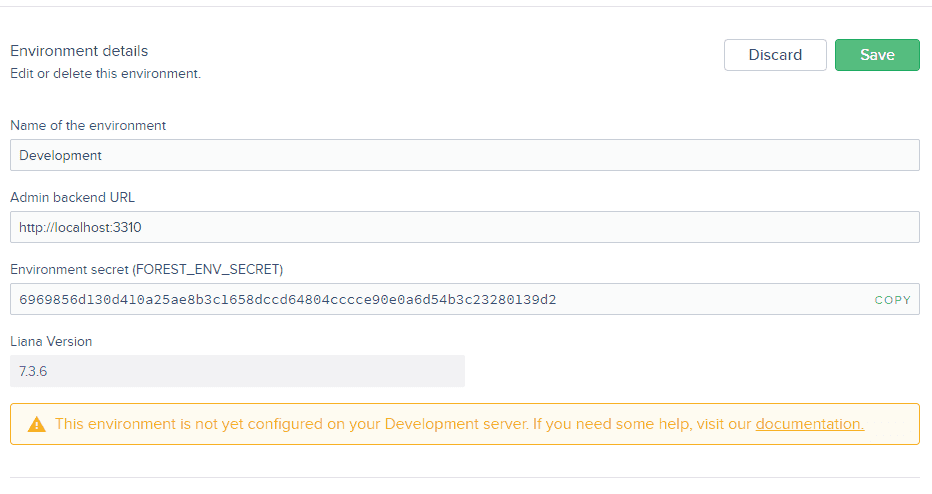
p.s envSecret 귀찮아서 안가렷다. 어차피 삭제했다.
그럼 admin backend url이 로컬호스트로 되어있는걸 볼 수 있다.
현재 admin backend는 ec2 백서버 ip로 보내지고 있다. 그럼 자기 백주소:3310으로 버꿔보자.

이제 route53에 가서 admin.도메인을 추가한다. api.도메인과 같은 설정으로 하면된다.
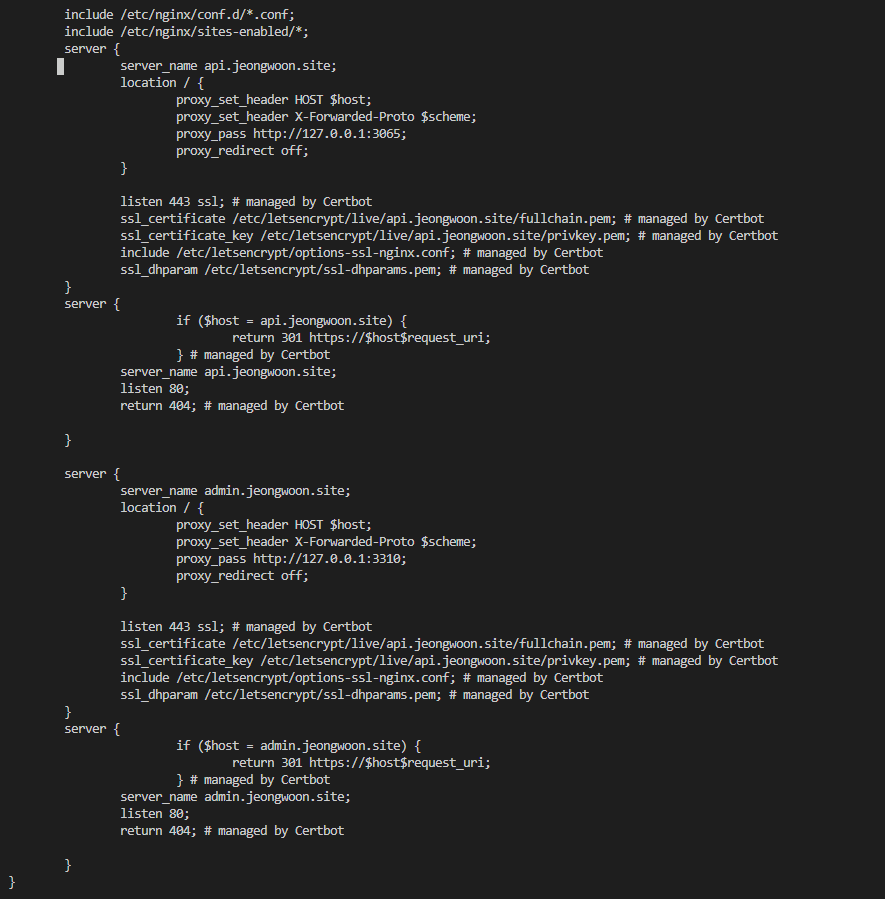
그런 다음 다시 ec2 우분투로 돌아와 vim/etc/nginx/nginx.conf를 수정하자
이렇게 되어있을텐데 마지막 } } 사이에 server문단을 추가하자.
server {
server_name 추가한 도메인;
listen 80;
location / {
proxy_set_header HOST $host;
proxy_pass http://127.0.0.1:3310;
proxy_redirect off;
}
}
그리고 이전 https 적용 강의를 따라한다. 그럼 https:// 새로운 도메인 으로 접속이 가능하다..

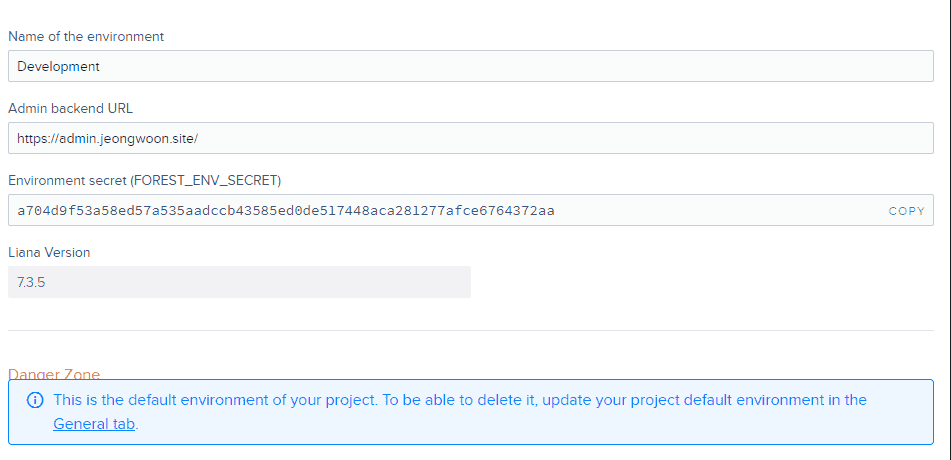
다시 https://app.forestadmin.com/프로젝트명/settings/environments/details/Development 가
admin backend url을 추가한 https://백 주소를 입력한다.
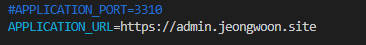
이제 .env를 수정한다.
어드민 백서버에가서 vim .env로 확인해보면
APPLICATION_PORT=3310
APPLICATION_URL=http://localhost:3310
가 되어있는데 이걸
#APPLICATION_PORT=3310
APPLICATION_URL=http://52.78.160.50:3310
로 바꾼다.
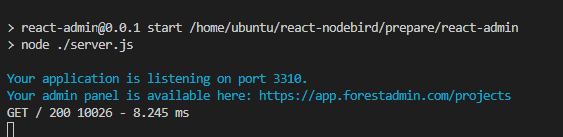
그리고 npm start
연결이 잘된다 ^^ 지금 약속이 있어서 배포는 나중에 추가하겠다.
저의 질문에 답변해줘서 감사합니다.
0
말씀하신대로 }}가 문제였습니다.
}} 하나를 지우고 실행하니 잘 됐습니다.
그래서 환경으로 다시 가서 http://app.forestadmin.com/react-node/settings/environments/details/Development

.env 에서 envSECRET도 같았습니다.
아마도 admin.jeongwoon.site 가 https: 인증이 안되는 거 같아서 문제가 생기는거 같은데
https 적용을 어떻게 해야하나요?
0





















.env에서도 APPLICATION_URL을 수정해줘야 했던 거군요!