인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
코드 오류
해결된 질문
21.04.05 21:06 작성
·
208
1
안녕하세요 선생님..
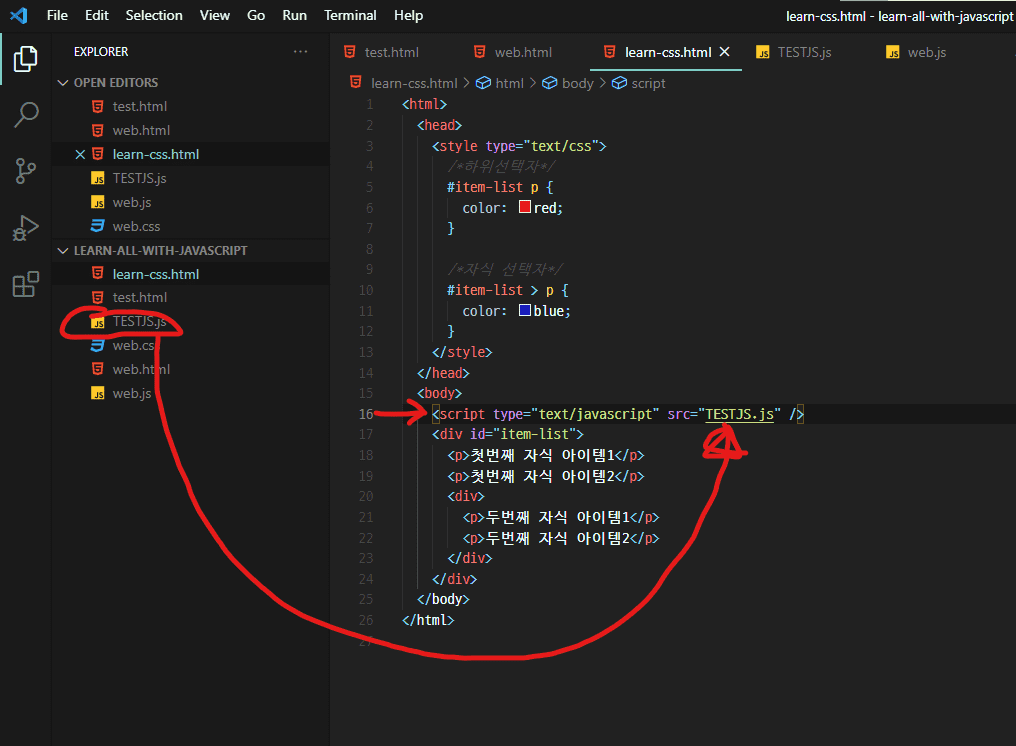
밑에 사진을 보면 알 수 있겠지만 선생님이 이 전 강의에서 예시로 작성하신 코드에다가 <Script ~~ /> 이 태그를 복습 겸해서 다시 사용해볼려고 했는데

답변 2
0
그랩
지식공유자
2021. 04. 05. 21:17
안녕하세요!
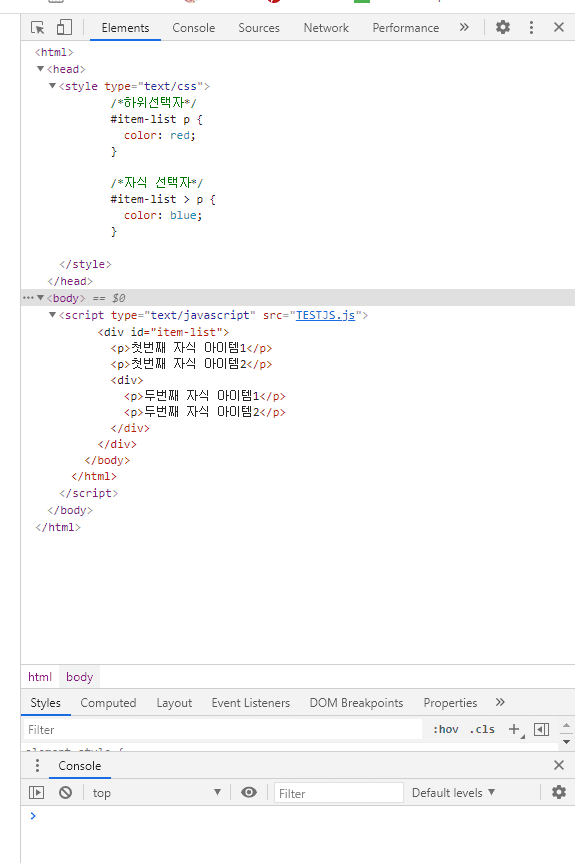
혹시 크롬 개발자도구를 열어서 Console창에서 보이는 빨간 에러를 캡쳐해주시겠어요~?
그리고 Test.js 파일 안에 Aleart -> alert 로 바꿔보세요!

 ㄴalert로 해도 안되용 ㅠㅠ 제가 첫 번째로 질문 한 사진에서 코드의 맨 밑을 보면 바디, HTML 태그가 정상적으로 안 닫힌 것 같기도 하구 ..
ㄴalert로 해도 안되용 ㅠㅠ 제가 첫 번째로 질문 한 사진에서 코드의 맨 밑을 보면 바디, HTML 태그가 정상적으로 안 닫힌 것 같기도 하구 ..
2021. 04. 05. 21:47
script 태그를 /> 로 닫아보시겠어요?