인프런 커뮤니티 질문&답변
let 관련
작성
·
203
1
강의내용을보면
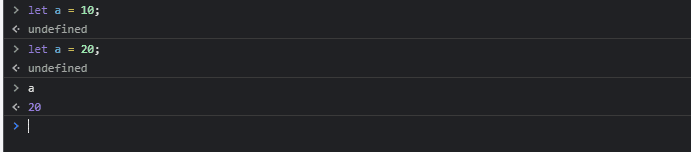
let a = 10;
let a= 20; 일경우 재선언이 되지않고. let은 선언한값에대해서 다시 선언불가능이라고이해하고
변수값만 a= 20으로 선언할경우 선언되는걸로 이해했는데,
현재 크롬에서
let a = 10;
let a = 20; 하고나서
a 치면 20 나옵니다. 뭔가 바뀐건가요?
제가 현재 느끼기엔 이럴경우 기존 es5의 var 과 차이가 없어보이는데 맞나요?
답변 2
0
저도 이거 왜이런가 했는데 크롬 개발자콘솔이 그냥 엔터를 치면 하나의 블록으로 인식을 하는건지 undefind라고 나오더군요..ㅠ 그래서 쉬프트를 누르고 줄바꿈하면서 작성하니까 그때되서야 정상적으로 나오더군요..
0
장기효(캡틴판교)
지식공유자
안녕하세요 뚠띠님, 좋은 질문이네요 :) 말씀하신 것처럼 제가 예전에 강의 촬영할 때와 동작하는 방식이 조금 달라진 것 같아요. var와 차이점은 강의에서 말씀 드린 내용 그대로입니다. 다만, 전역으로 let을 선언하시면 차이가 없으실 거고 최소한 하나의 블록 단위 안에서 선언하셔야 효과가 나타날 것 같아요 :)