인프런 커뮤니티 질문&답변
react-mentions 적용 에러 질문 있습니다~!
해결된 질문
작성
·
255
0
안녕하세요~~
6:26 즈음,
ChatBox 컴포넌트를 만드는 과정에서,
ChatBox 컴포넌트의 렌더링 부분인,
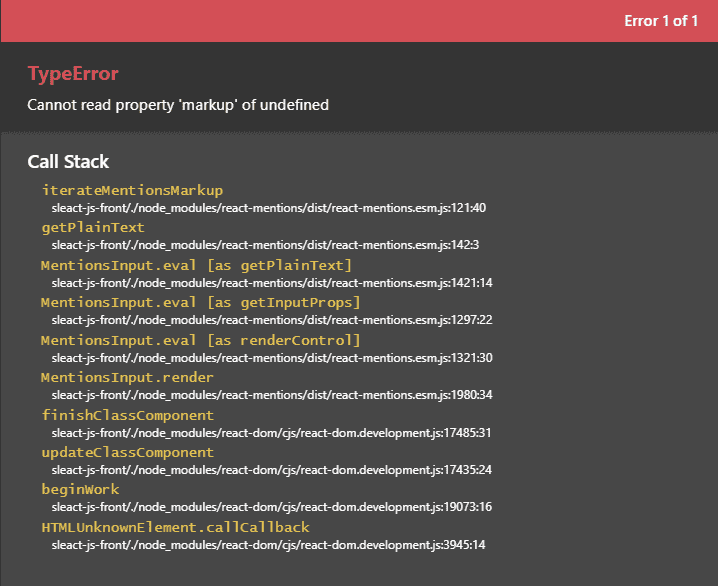
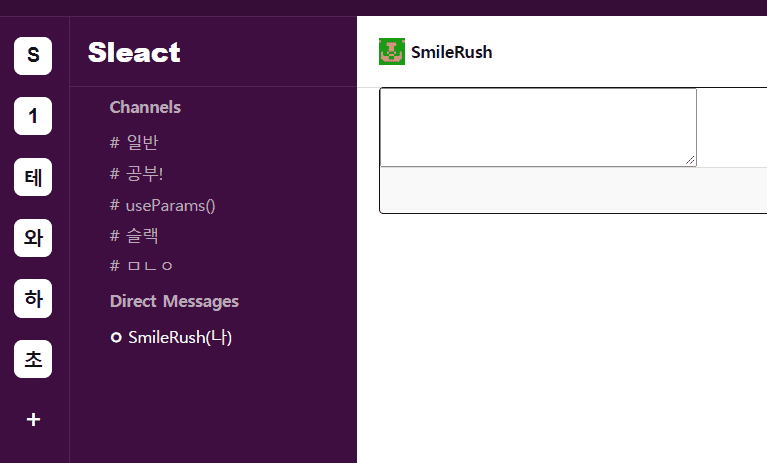
<MentionsTextarea /> 컴포넌트를 실행시키면 위와 같은 브라우저 에러가 발생합니다~!
딱 <MentionsTextarea /> 컴포넌트만 주석처리하면 정상적으로 <Toolbox /> 컴포넌트는 잘 나오고 있습니다!
<MentionsTextarea /> 와 관련된 styles.tsx 파일도 github과 동일하게 작성하였습니다!
markup이라는 속성에 관한 에러가 발생했는데, 딱히 다른 설정을 하지 않은거 같은데 왜 에러가 났는지 어려워서 질문드립니다 ㅜㅜ 건강하세요~^^!