인프런 커뮤니티 질문&답변
media min-width: 600에서 flex-item width
해결된 질문
작성
·
518
0

강의를 보고 혼자서 작성해보았는데요..
chrome 브라우저를 사용중입니다.
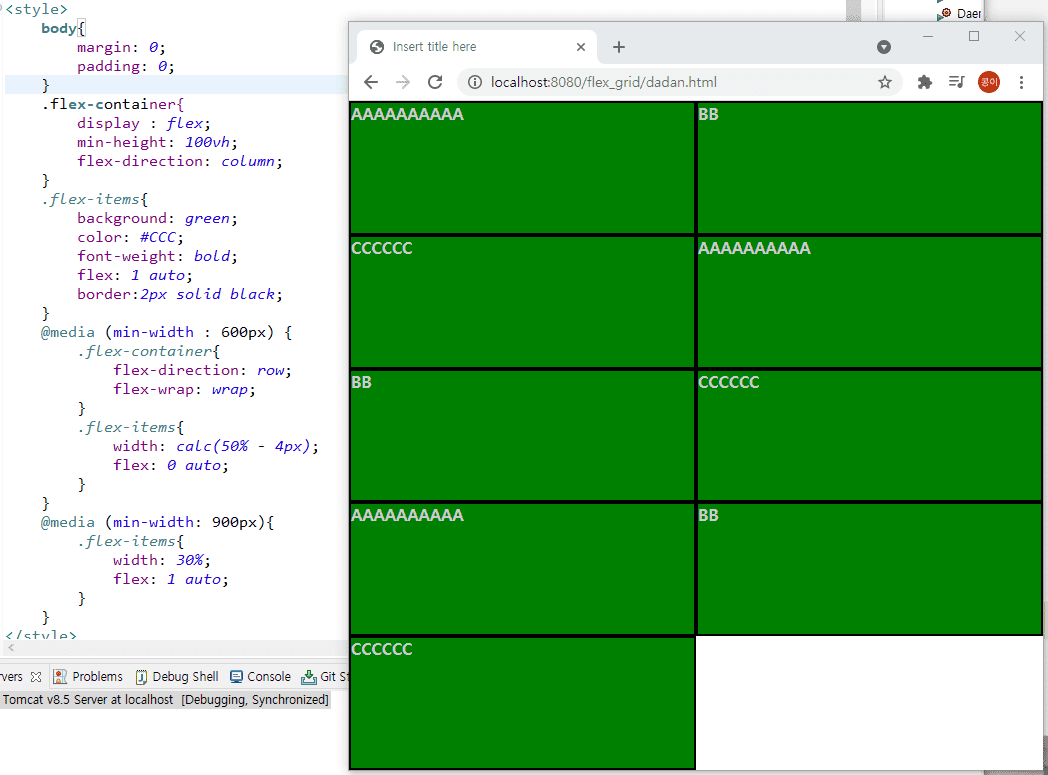
min-width: 600px에서
flex-item을 50%를 주었는데 자꾸 두번째 item이 떨어져서
border 영역만큼 빼고 width를 잡아주었어요.
이게 맞는걸까요 ? ㅜㅜ
선생님은 reset이나 item영역의 border를 어떻게 주셨는지요?
쌤처럼 item에 패딩도 예쁘게 넣어주고 싶은데 reset을 안했으니 브라우저 차이인건지.. 궁금해요 ㅜㅜ!
그리고 min-width: 900px로 넘어갈 때
grow 0 이 계속 적용이 되는데 제가 css 초보여서
이게 맞는건지 제가 잘못 작성한 건지 모르겠어요..
답변 5
1
네, box-sizing 잘 찾아보셨네요~~ :) content-box가 기본값이지만, width와 height에 padding과 border가 포함이 되는 border-box가 계산이 편리한 점이 더 많기 때문에 더 많이 쓰이고 있는 추세입니다.
flex-basis와 width를 함께 주었을 때는 말씀하신 동작이 맞습니다.
width가 flex-basis보다 작을 때는 flex-basis만큼 크기를 점유하지만,
width가 flex-basis보다 커지면 width를 따라갑니다.
flex-basis는 "유연하게 늘어나는건 괜찮은데, 그래도 최소한 이만큼은 점유해줘-" 뭔가 이런 느낌이랄까요 ㅎㅎ
높이를 고정하는 것은 height를 설정해주면 제일 간단하지만, 콘텐츠의 양에 따라 유동적으로 설정을 하려면 Flex 이후에 공부하시는 Grid를 사용하시면 됩니다.
Flex는 가로 또는 세로 한 방향으로만 조정이 가능하지만 Grid는 가로 세로를 동시에 제어할 수 있거든요.
상황에 따라 Grid를 사용할 수 없는 경우도 있을텐데, 그럴 때는 어쩔 수 없이 레이아웃을 설정하는 것에도 자바스크립트의 힘을 빌리기도 한답니다. 각각의 특징들을 잘 알아두시고, 상황에 맞게 쓰시는게 좋겠지요~
0

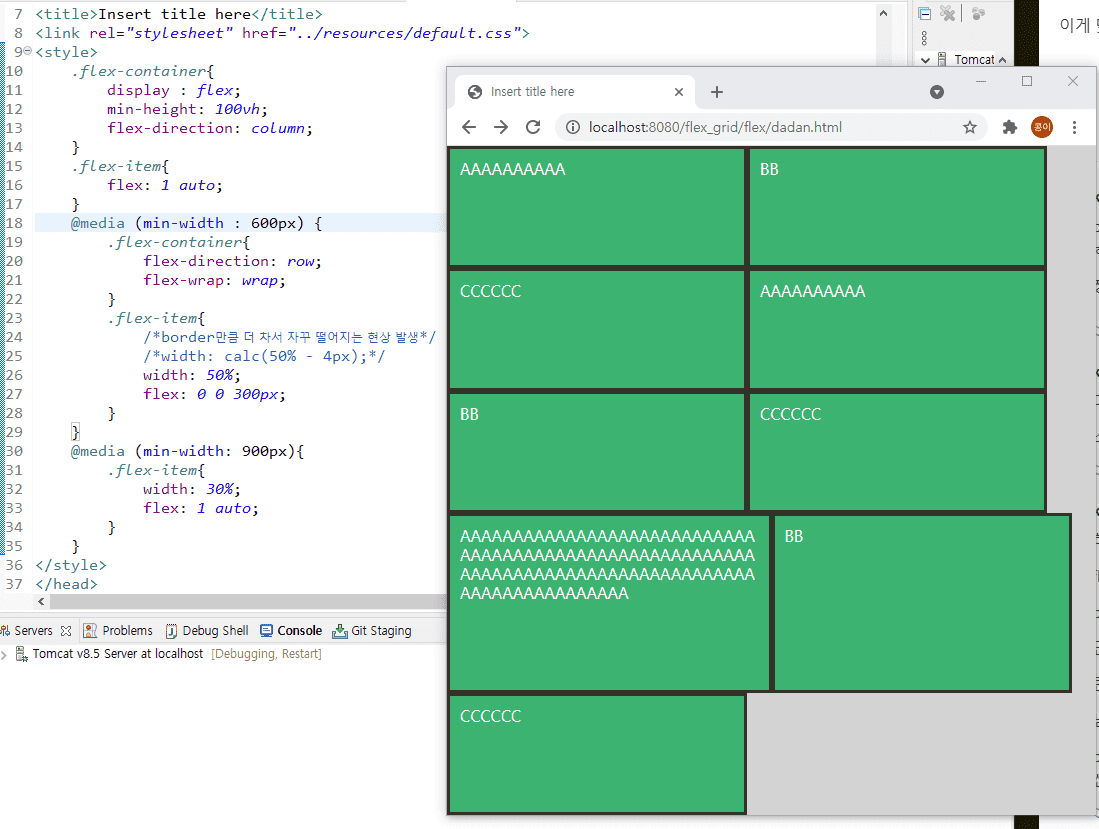
이렇게 되었는데
basis를 auto가 아닌 값으로 따로 설정해주면 basis가 우선되는 것 같은데 맞나요?
div의 width가 50%까지 가기 전에는
flex-basis의 속성값을 따르고
basis 속성값보다 overflow되면 width 속성의 값을 따르는 것처럼 보이는데 잘 이해한걸까요? ㅜㅜ..
basis 속성값보다 컨텐츠 값이 더 클 때
height 값을 고정시키고 싶은데
cross되는 축 방향을 고정시키는 속성은 없을까요?
0
하나 더 여쭤보고 싶은게 생겼어요
flex-basis : auto에 width: 50%로 지정해놓으면
basis auto가 width 50%를 받아서
안쪽의 콘텐트 width가 모자라면 50%로 맞춰주고
콘텐트가 넘어가면 width 50% 속성이 적용되어서
넘어가지 않는거죠?
0
0
