

인프런 커뮤니티 질문&답변
세로 레이아웃의 슬라이드에 대한 질문입니다.
작성
·
269
답변 4
0
0
pangirl3
질문자
/*Navigation*/
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
/*Slide Animation*/
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})0
pangirl3
질문자
@charset "utf-8";
body{
margin: 0;
font-size: 15px;
background-color: #fff;
color:#333333;
}
a{
text-decoration: none;
color:#333333;
}
.container{
width: 1000px;
border: 1px solid #000;
overflow: hidden;
}
.container > div{
/* border: 1px solid red;*/
height: 800px;
float: left;
box-sizing: border-box;
}
.left{
width: 200px;
}
.right{
width: 800px;
overflow: hidden;
}
header{
position: relative;
z-index: 10;
}
header > div{
/* border: 1px solid #000;*/
}
.header-logo{
height: 100px;
}
.header-logo img{
margin-top: 30px;
}
/*Navigation*/
.navi{
/* height: 400px;*/
}
.menu{
list-style: none;
padding: 0;
position: relative;
}
.menu li{
text-align: center;
}
.menu li > a{
display: block;
padding: 5px;
border: 1px solid #000;
transition: 0.5s
}
.sub-menu{
/* border: 1px solid #000;*/
background-color: #000;
position: absolute;
top:-20px;
left:100%;
width: 100%;
height: 200px;
display: none;
}
.sub-menu > a{
display: block;
padding: 5px;
color:#fff;
transition: 0.5s
}
.sub-menu a:hover{
background-color: #fff;
color:#000;
}
.menu li:hover > a{
background-color: #000;
color:#fff;
}
/*Slide Anomation*/
.slide{
position: relative;
widows: 800px;
height: 350px;
}
.slide div{
border: 1px solid blue;
height: 350px;
width: 2400px;
position: absolute;
font-size: 0;
top:0;
left:0;
animation: slide 10s linear infinite;
}
@keyframes slide {
0%{left:0;}
30%{left:0;}
35%{left:-800px;}
65%{left:-800px;}
70%{left:-1600px;}
95%{left:-1600px;}
100%{left:0;}
}
.items{
overflow: hidden;
margin-top: 20px;
}
.items > div{
/* border: 1px solid green;*/
height: 200px;
float: left;
box-sizing: border-box;
}
/*Tab Menu*/
.news{
width: 350px;
}
.tab-inner, .gallery-inner{
width: 97%;
margin: auto;
}
.tab-inner .btn{}
.tab-inner .btn span, .gallery-inner .btn span{
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
background-color: #ddd;
border-bottom: none;
margin-bottom: -1px;
}
.tab-inner .tab a:last-child{
border-bottom: none;
}
.tab-inner .tab, .gallery-inner .tab{
border: 1px solid #000;
padding: 0 10px;
height: 160px;
text-align: center;
}
.tab-inner .tab a{
display: block;
overflow: hidden;
padding: 5px;
border-bottom: 1px solid #000
}
.tab-inner .tab a em{
width: 70%;
float: left;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-style: normal;
}
.tab-inner .tab a b{
width: 30%;
float: right;
text-align: right;
font-weight: normal;
}
.gallery{
width: 250px;
}
.gallery-inner img{
width: 68px;
padding-top:40px ;
}
.shortcut{
width: 200px;
text-align: right;
}
.shortcut img{
width: 97%;
}
footer{
overflow: hidden;
}
footer > div{
/* border: 1px solid pink;*/
height: 100px;
float: left;
box-sizing: border-box;
text-align: center;
}
.copyright{
width: 600px;
padding-top: 30px;
}
.footer-menu{
width: 200px;
}
.footer-menu div{
border: 1px solid #000;
height: 50px;
box-sizing: border-box;
}
.family-site{
padding-top: 10px;;
}
/*Modal*/
.modal{
background-color: rgba(0, 0, 0, 0.2);
position: absolute;
top:0;
left:0;
width: 100%;
height: 100%;
z-index: 20;
display: none;
}
.modal-content{
background-color: #fff;
position: absolute;
top:50%;
left:50%;
width: 400px;
padding: 20px;
border-radius: 10px;
transform: translate(-50%, -50%);
}
h2{}
p{}
.close-modal{
border: 1px solid #000;
padding: 3px 7px;
float: right;
}
.open-modal{}
0
pangirl3
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Vallery Festival</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#"><img src="images/logo-c2-header.png" alt="logo-header"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">축제소개</a>
<div class="sub-menu">
<a href="#">Festival 소개</a>
<a href="#">행사장 안내</a>
<a href="#">조직위원회</a>
</div>
</li>
<li>
<a href="#">예약안내</a>
<div class="sub-menu">
<a href="#">예약하기</a>
<a href="#">예약확인/취소</a>
<a href="#">단체예약문의</a>
</div>
</li>
<li>
<a href="#">아티스트</a>
<div class="sub-menu">
<a href="#">고릴라즈</a>
<a href="#">메이저 레이저</a>
<a href="#">아우스게인</a>
<a href="#">타임로드</a>
</div>
</li>
<li>
<a href="#">커뮤니티</a>
<div class="sub-menu">
<a href="#">공지사항</a>
<a href="#">사진갤러리</a>
<a href="#">영상갤러리</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div>
<a href="#"><img src="images/slide-c2-01.jpg" alt="slide01"></a>
<a href="#"><img src="images/slide-c2-02.jpg" alt="slide02"></a>
<a href="#"><img src="images/slide-c2-03.jpg" alt="slide03"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab">
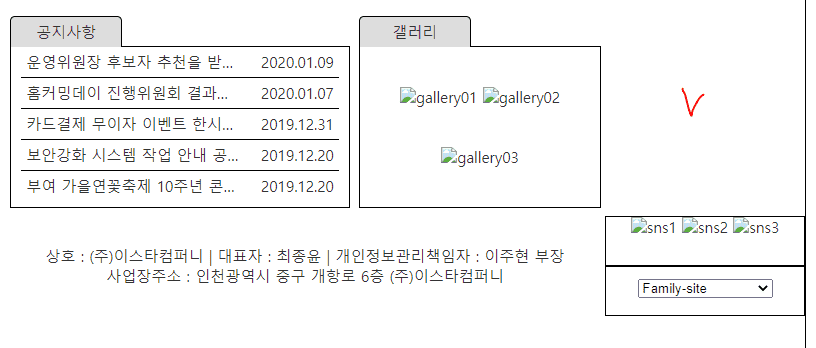
<a class='open-modal' href="#"><em>운영위원장 후보자 추천을 받고 있습니다. </em><b>2020.01.09</b></a>
<a href="#"><em>홈커밍데이 진행위원회 결과를 다운로드 받으세요.</em><b>2020.01.07</b></a>
<a href="#"><em>카드결제 무이자 이벤트 한시적 10월 20일까지</em><b>2019.12.31</b></a>
<a href="#"><em>보안강화 시스템 작업 안내 공지</em><b>2019.12.20</b></a>
<a href="#"><em>부여 가을연꽃축제 10주년 콘서트 축제</em><b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="gallery-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab">
<a href="#"><img src="images/gallery-c2-01.jpg" alt="gallery01"></a>
<a href="#"><img src="images/gallery-c2-02.jpg" alt="gallery02"></a>
<a href="#"><img src="images/gallery-c2-03.jpg" alt="gallery03"></a>
</div>
</div>
</div>
<div class="shortcut">
<a href="#"><img src="images/shortcut-c2-01.jpg" alt=""></a>
</div>
</div>
<footer>
<div class="copyright">
상호 : (주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장<br>
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div>
<div class="footer-menu">
<div class="sns">
<a href="#"><img src="images/sns-01.png" alt="sns1"></a>
<a href="#"><img src="images/sns-02.png" alt="sns2"></a>
<a href="#"><img src="images/sns-03.png" alt="sns3"></a>
</div>
<div class="family-site">
<select>
<option>Family-site</option>
<option>여주군청 홈페이지</option>
<option>한국관광공사</option>
<option>여행자보험가입</option>
</select>
</div>
</div>
</footer>
</div>
</div>
<div class="modal">
<div class="modal-content">
<h2>부여 가을연꽃축제 팸투어 모집</h2>
<p>예비 청년상인들을 위해 진행하는 부여에서 청춘의 미래를 디자인하다. 청년창업人부여 팸투어가 12월 05일 토요일 충청남도 부여에서 진행됩니다.<br>
팸투어는 전액 무료로 진행되며 참가비 없습니다. 이번 팸투어에서는 부여군상권활성화재단의 청년상인 육성프로젝트를 실제로 견학하며 확인해 보실 수 있는 좋은 기회이니 창업을 희망하는 많은 청년 분들의 관심 부탁드립니다.
온라인 및 전화 또는 메일 등으로 사전 참가신청하실 수 있습니다!</p>
<a class='close-modal' href="#">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>

빠트렸나 봅니다... 답변해 주셔서 감사합니다!^^