인프런 커뮤니티 질문&답변
div 안먹히는 증상
해결된 질문
작성
·
341
2
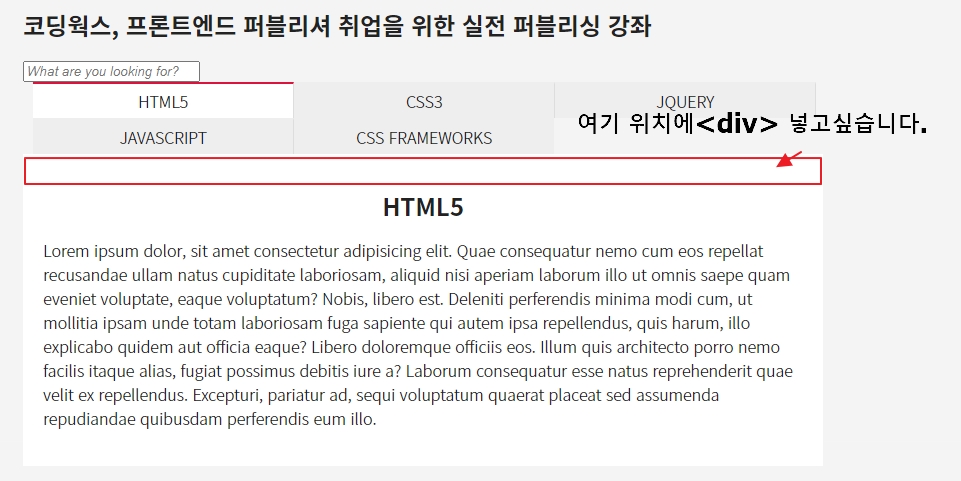
선생님이 구현 해주셨던 3번탭 항목에 구글 차트를 넣을려고 하는데요. div 이용해서 차트를 넣을려고 하는데, 화면이 출력되지 않습니다. 선생님이 해주신 대로 <p> 또는 <img> 사용 할 경우 정상적으로 출력은 되는데요. <div>으로 설정시 적용이 안되네요 ㅠ. 어떻게 api 구글 차트를 넣기 위해 어떤 작업을해야하는지 조언 부탁드립니다.
=====================================
</div>
<div id="tab3">
<img src="images/event.jpg">
여기에 <div><div> 넣으면 인식이 안되네요
</div>
</div>
</div>
</section>

답변 4
0
=======================
index1.html
===============
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Change Section Testimonial</title>
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<div class="heading">
<h1><span>코딩웍스</span>, 프론트엔드 퍼블리셔 취업을 위한 실전 퍼블리싱 강좌</h1>
<input type="text" placeholder="What are you looking for?">
</div>
<div class="tab-inner">
<ul class="btn">
<li data-alt="tab1" class="active">HTML5</li>
<li data-alt="tab2">CSS3</li>
<li data-alt="tab3">JQUERY</li>
<li data-alt="tab4">JAVASCRIPT</li>
<li data-alt="tab5">CSS FRAMEWORKS</li>
</ul>
<div class="tabs">
<div id="tab1" class="active">
<h2>HTML5</h2>
<!--
<img src="images/platform-logo-01.png">
-->
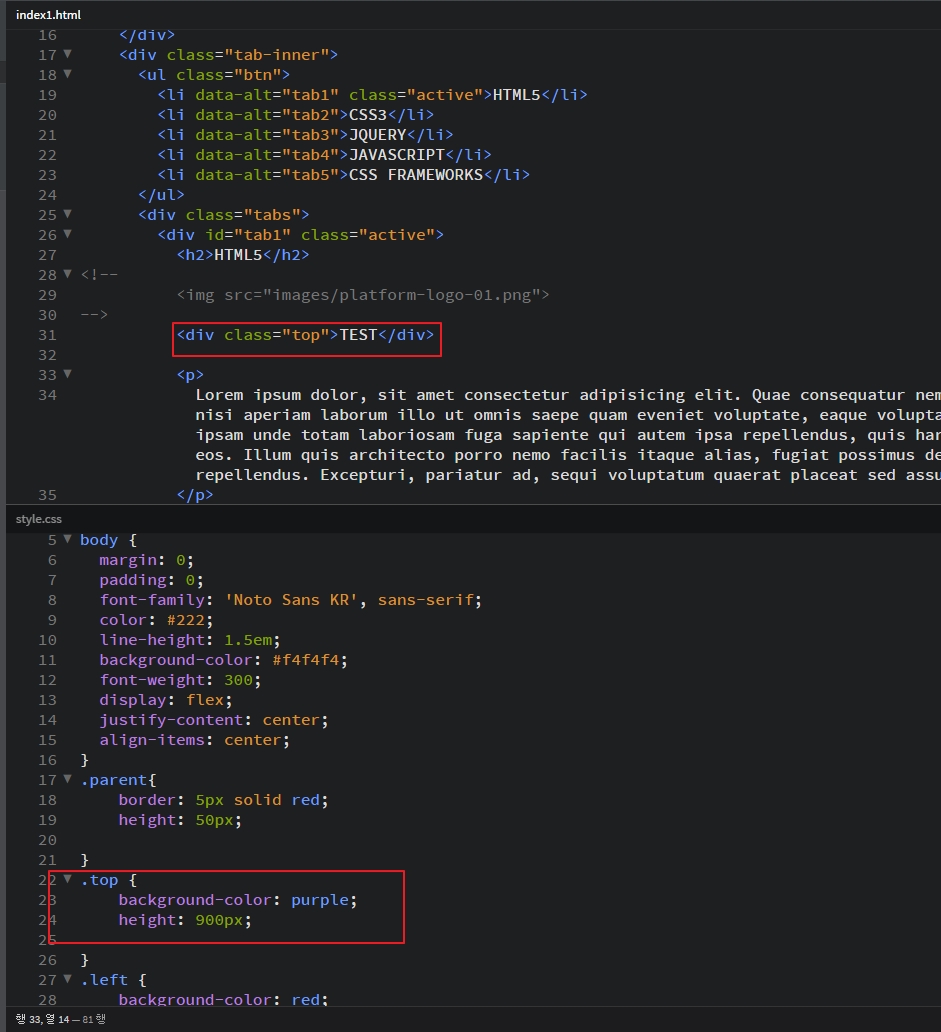
<div class="top">TEST</div>
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quae consequatur nemo cum eos repellat recusandae ullam natus cupiditate laboriosam, aliquid nisi aperiam laborum illo ut omnis saepe quam eveniet voluptate, eaque voluptatum? Nobis, libero est. Deleniti perferendis minima modi cum, ut mollitia ipsam unde totam laboriosam fuga sapiente qui autem ipsa repellendus, quis harum, illo explicabo quidem aut officia eaque? Libero doloremque officiis eos. Illum quis architecto porro nemo facilis itaque alias, fugiat possimus debitis iure a? Laborum consequatur esse natus reprehenderit quae velit ex repellendus. Excepturi, pariatur ad, sequi voluptatum quaerat placeat sed assumenda repudiandae quibusdam perferendis eum illo.
</p>
</div>
<div id="tab2">
<h2>CSS3</h2>
<img src="images/platform-logo-02.png">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quae consequatur nemo cum eos repellat recusandae ullam natus cupiditate laboriosam, aliquid nisi aperiam laborum illo ut omnis saepe quam eveniet voluptate, eaque voluptatum? Nobis, libero est. Deleniti perferendis minima modi cum, ut mollitia ipsam unde totam laboriosam fuga sapiente qui autem ipsa repellendus, quis harum, illo explicabo quidem aut officia eaque? Libero doloremque officiis eos. Illum quis architecto porro nemo facilis itaque alias, fugiat possimus debitis iure a? Laborum consequatur esse natus reprehenderit quae velit ex repellendus. Excepturi, pariatur ad, sequi voluptatum quaerat placeat sed assumenda repudiandae quibusdam perferendis eum illo.
</p>
</div>
<div id="tab3">
<h2>JQUERY</h2>
<img src="images/platform-logo-03.png">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quae consequatur nemo cum eos repellat recusandae ullam natus cupiditate laboriosam, aliquid nisi aperiam laborum illo ut omnis saepe quam eveniet voluptate, eaque voluptatum? Nobis, libero est. Deleniti perferendis minima modi cum, ut mollitia ipsam unde totam laboriosam fuga sapiente qui autem ipsa repellendus, quis harum, illo explicabo quidem aut officia eaque? Libero doloremque officiis eos. Illum quis architecto porro nemo facilis itaque alias, fugiat possimus debitis iure a? Laborum consequatur esse natus reprehenderit quae velit ex repellendus. Excepturi, pariatur ad, sequi voluptatum quaerat placeat sed assumenda repudiandae quibusdam perferendis eum illo.
</p>
</div>
<div id="tab4">
<h2>JAVASCRIPT</h2>
<img src="images/platform-logo-04.png">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quae consequatur nemo cum eos repellat recusandae ullam natus cupiditate laboriosam, aliquid nisi aperiam laborum illo ut omnis saepe quam eveniet voluptate, eaque voluptatum? Nobis, libero est. Deleniti perferendis minima modi cum, ut mollitia ipsam unde totam laboriosam fuga sapiente qui autem ipsa repellendus, quis harum, illo explicabo quidem aut officia eaque? Libero doloremque officiis eos. Illum quis architecto porro nemo facilis itaque alias, fugiat possimus debitis iure a? Laborum consequatur esse natus reprehenderit quae velit ex repellendus. Excepturi, pariatur ad, sequi voluptatum quaerat placeat sed assumenda repudiandae quibusdam perferendis eum illo.
</p>
</div>
<div id="tab5">
<h2>CSS FRAMEWORKS</h2>
<img src="images/platform-logo-05.png">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quae consequatur nemo cum eos repellat recusandae ullam natus cupiditate laboriosam, aliquid nisi aperiam laborum illo ut omnis saepe quam eveniet voluptate, eaque voluptatum? Nobis, libero est. Deleniti perferendis minima modi cum, ut mollitia ipsam unde totam laboriosam fuga sapiente qui autem ipsa repellendus, quis harum, illo explicabo quidem aut officia eaque? Libero doloremque officiis eos. Illum quis architecto porro nemo facilis itaque alias, fugiat possimus debitis iure a? Laborum consequatur esse natus reprehenderit quae velit ex repellendus. Excepturi, pariatur ad, sequi voluptatum quaerat placeat sed assumenda repudiandae quibusdam perferendis eum illo.
</p>
</div>
</div>
</div>
</section>
<script>
$('.btn li').click(function(){
$(this).addClass('active')
$(this).siblings().removeClass('active')
var result = $(this).attr('data-alt')
$('.tabs div').removeClass('active')
$('#' + result).addClass('active')
})
</script>
</body>
</html>
====================================
style.css
============================================
/* Google Web Fonts CDN */
@import url('https://fonts.googleapis.com/css?family=Noto+Sans+KR:300,400,500,700,900&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Noto Sans KR', sans-serif;
color: #222;
line-height: 1.5em;
background-color: #f4f4f4;
font-weight: 300;
display: flex;
justify-content: center;
align-items: center;
}
.parent{
border: 5px solid red;
height: 50px;
}
.top {
background-color: purple;
height: 900px;
}
.left {
background-color: red;
height: 50px;
}
.right{
background-color: blue;
height: 50px;
}
section {
width: 800px;
}
.tab-inner {
margin-top: 0px;
}
.btn {
list-style: none;
padding: 0;
margin: 0;
overflow: hidden;
margin-left: 10px;
}
.btn li {
float: left;
/* border: 1px solid #000; */
width: 250px;
text-align: center;
cursor: pointer;
background-color: #eee;
border-right: 1px solid #ddd;
padding: 5px;
border-top: 2px solid transparent;
}
.btn li:last-child {
width: 250px;
border-right: none;
}
.btn li:hover,
.btn li.active {
background-color: #fff;
border-top: 2px solid crimson;
}
.tabs {}
.tabs div {
background-color: #fff;
padding: 20px;
box-sizing: border-box;
display: none;
}
.tabs div.active {
display: block;
}
/* Tab Content */
.tabs div h2 {
text-align: center;
}
.tabs div img {
float: center;
margin-right: 5px;
}
.tabs div p {
overflow: hidden;
}
/* Heading */
.heading {}
/*.heading input[type=text] {
outline: none;
width: 100%;
padding: 10px;
box-sizing: border-box;
border: none;
border-bottom: 2px solid #ddd;
background: #fff url(images/search-icon.png) no-repeat center left 5px;
background-size: 23px;
padding-left: 35px;
}*/
.heading input[type=text]::placeholder {
font-style: italic;
transition: 0.3s;
}
.heading input[type=text]:focus::placeholder {
/* display: none; */
/* visibility: hidden; */
opacity: 0;
}
0
0
답변감사합니다. api 구글차는 넣은것은 최종목표이고요, 일단 탭> 본문안에 div 입력하여 화면에 표현되는지만 확인하고싶습니다. 하기와 같이 div 설정이 맞는지 재차 확인부탁드립니다. 테스트로 div 넣고 TEST라는 단어를 넣었는데도 출력이 안됩니다 ㅠ

빨간색 박스에 div 넣고 거기에 텍스트가 들어가는데 왜 안나올까요?
코드가 없으면 해결을 못하니까 html, css, js 코드를 답글로 올려주세요.
0
탭 기능이 안 되는 거면 제가 도와 드릴 텐데 api 구글 차트를 넣는 부분은 사실 저도 생소한 부분이라 제가 도움을 드리기가 좀 어렵네요.
구글 차트가 iframe으로 불러 오는 건지 어떤 건지 잘 모르겠네요.
api 구글 차트 출력... 이렇게 검색해서 구글링 하셔서 정보를 얻는게 좋을 듯합니다.
원하는 답변 드리지 못해서 죄송해요ㅜㅜ


test라는 텍스트가 출력이 안되는게 이상하네요. 그냥 텍스트인데...
답글로 캡쳐말고 html,css,js 코드를 복사해서 붙여넣기 해주세요.
그래야 제가 정확히 확인할 수 있을것 같아요.