인프런 커뮤니티 질문&답변
reaction 중첩 실행 문제
작성
·
175
1

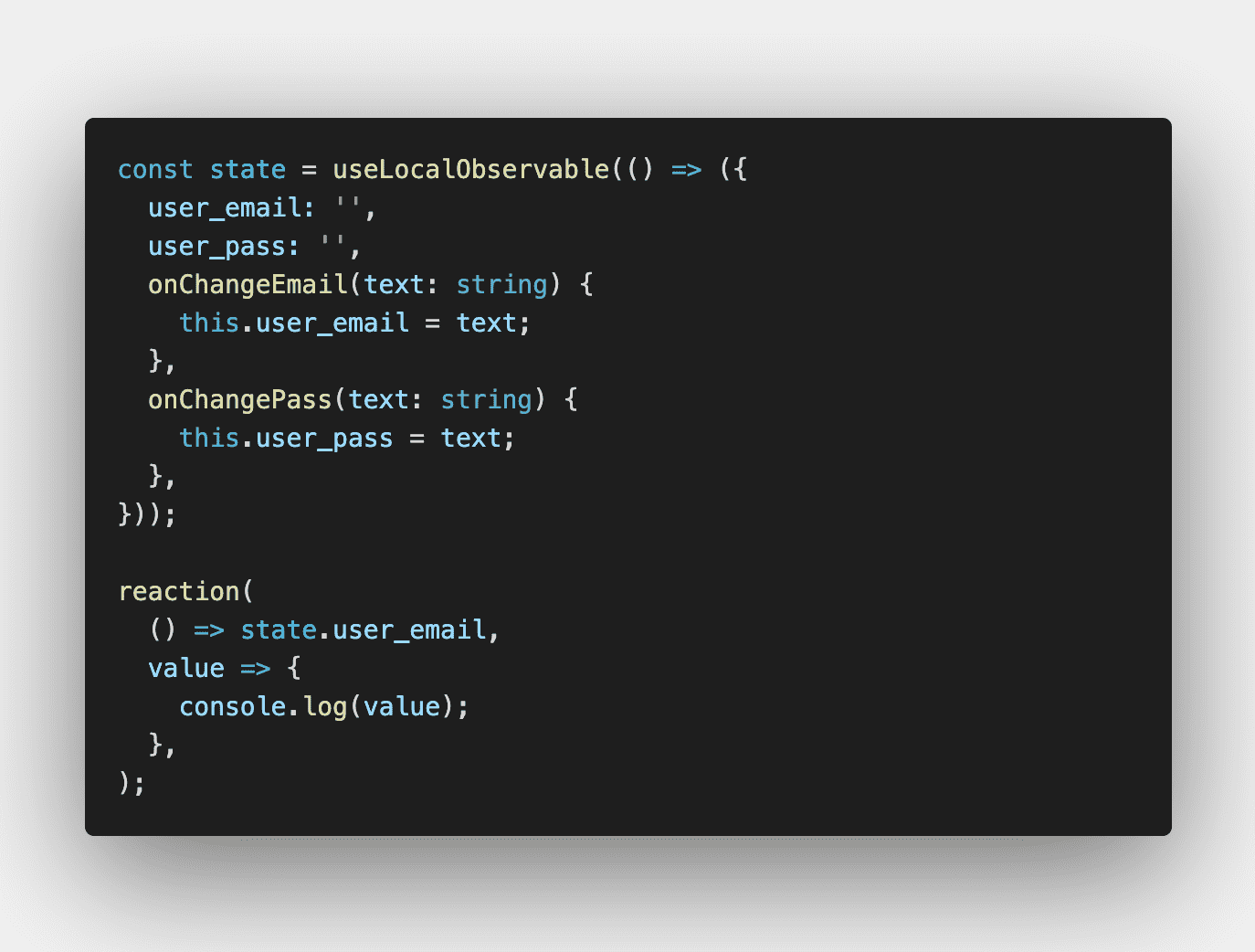
이렇게 사용하고있습니다.
user_email이 변경되는 과정에서
console.log(value) 이게 onChange가 일어날 때마다 한 번씩만 실행되어야하는데
예를들어 'asdf'를 입력한다고 가정할 때 log에는 아래와 같이 찍힙니다.
LOG => a
LOG => as
LOG => as
LOG => asd
LOG => asd
LOG => asd
LOG => asdf
LOG => asdf
LOG => asdf
LOG => asdf
이렇게 점차 1개씩 스택이 쌓이듯 중첩되어 실행이되는데 제가 이상한건지 mobx가 이상한건지 감이 안 잡힙니다..
react-native 환경에서 사용하려합니다.
답변 1
1
제로초(조현영)
지식공유자
함수 컴포넌트에서는 이 현상이 발생합니다. 한 글자 칠 때마다 함수가 다시 실행돼서 reaction이 하나씩 더 등록되거든요. 쓰실거라면
useEffect(() => {
reaction(...)
}, [])
가 맞습니다.

빠른 답변 정말 감사합니다. 재미있는 강의 잘 보고 있습니다.