인프런 커뮤니티 질문&답변
쿠키가 저장이 안됩니다 ㅠㅠ
해결된 질문
작성
·
1.8K
0
안녕하세요 제로초님
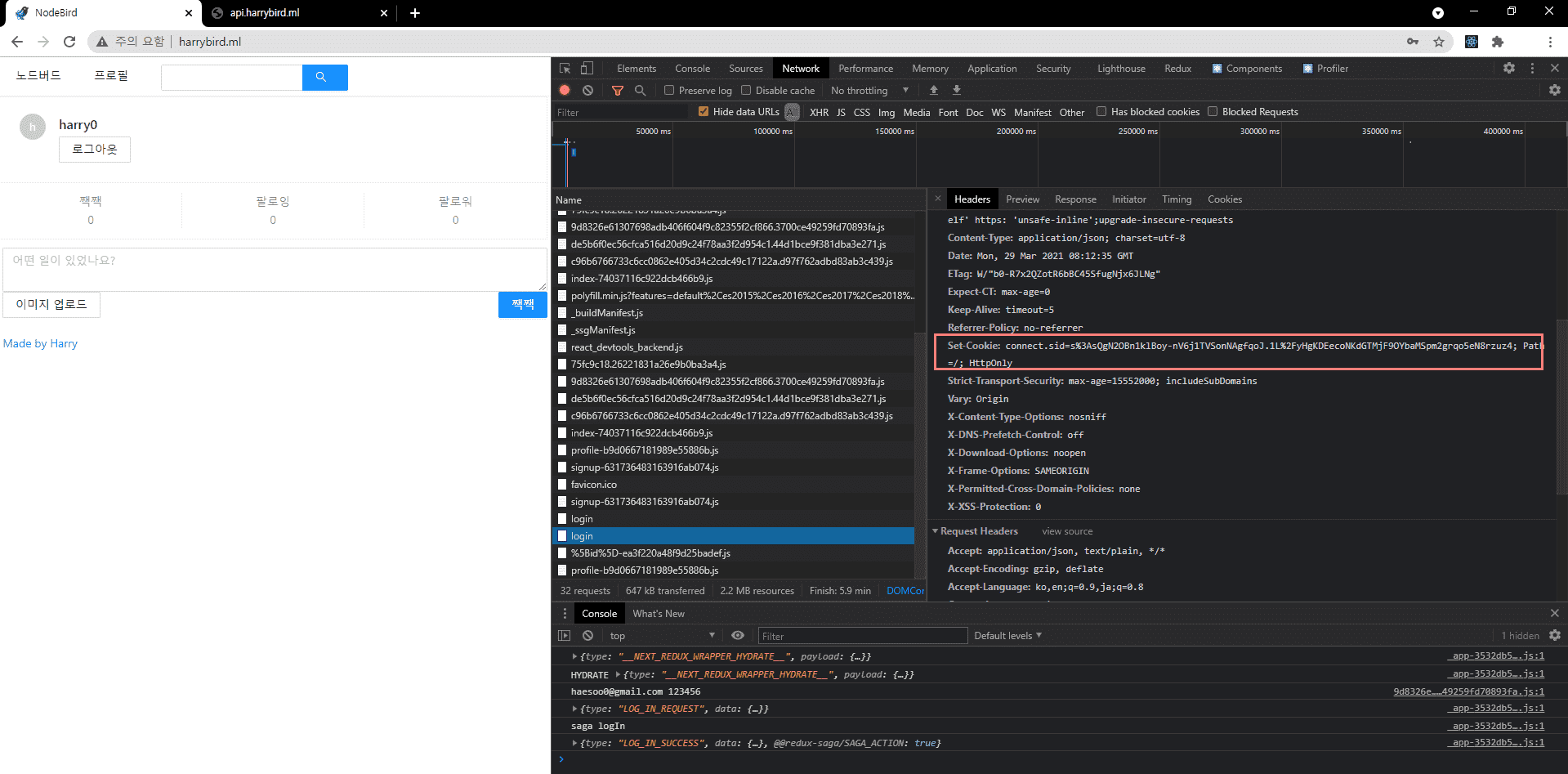
로그인까지는 성공했는데 이상하게 set-cookie 부분에 domain이 안들어가고 있습니다. Application탭으로 열어도 쿠키는 없구요..

백엔드 쪽 app.js에 다음과같이 domain 부분을 추가해뒀습니다. 혹시몰라서 우분투에서 vim으로 열어서 확인까지 했는데 제대로 pull 되어있습니다.
const express = require('express');
const dotenv = require('dotenv');
const cors = require('cors')
const morgan = require('morgan');
const session = require('express-session');
const cookieParser = require('cookie-parser');
const postRouter = require('./routes/post');
const postsRouter = require('./routes/posts')
const userRouter = require('./routes/user')
const hashtagRouter = require('./routes/hashtag')
const db = require('./models');
const passportConfig = require('./passport');
const passport = require('passport');
const path = require('path');
const hpp = require('hpp');
const helmet = require('helmet');
dotenv.config();
const app = express();
db.sequelize.sync()
.then(() => {
console.log('db 연결 성공')
})
.catch(console.error);
passportConfig();
if (process.env.NODE_ENV === 'production') {
app.use(morgan('combined'));
app.use(hpp());
app.use(helmet());
app.use(cors({
origin: ['http://harrybird.ml'],
credentials: true,
}));
} else {
app.use(morgan('dev'));
app.use(cors({
origin: ['http://localhost:3000'],
credentials: true,
}));
}
app.use('/', express.static(path.join(__dirname, 'uploads')));
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.use(cookieParser(process.env.COOKIE_SECRET));
app.use(session());
app.use(passport.initialize());
app.use(passport.session({
saveUninitialized: false,
resave: false,
secret: process.env.COOKIE_SECRET,
cookie: {
httpOnly: true,
secure: false,
domain: process.env.NODE_ENV === 'production' && '.harrybird.ml'
},
}
));
app.get('/', (req, res) => {
res.send('hello express')
});
app.get('/', (req, res) => {
res.send('hello api')
});
app.use('/posts', postsRouter);
app.use('/post', postRouter);
app.use('/user', userRouter);
app.use('/hashtag', hashtagRouter);
app.listen(80, () => {
console.log('서버 실행 중')
});답변 8
1
보니까 domain에 api.harrybird.ml로 되어있네요.
지금보니까 session 옵션이 passport.session에 들어있네요. ㅎㅎㅎ
session에 들어있어야 합니다.
0
0
배포 전에는 포트는 다르더라도 둘 다 localhost라서 문제가 안 됐을 겁니다. 지금은 harrybird랑 api.harrybird라서 다른 도메인으로 인식합니다.
0
와... passport.session 옵션을 session으로 옮기니까 바로 됩니다.. 거의 포기하고있었어요 ㅠㅠ
AWS 배포전에는 이상없이 작동했는데 그건 왜 그랬을까요..?
아무튼 정말 감사드립니다. domain에 적힌 'a' 하나로 추측하시다니... 또 하나 배워갑니다😆
0
여기에는 뭐가 뜨긴하는데 Application에는 없어서 유지가 안되는것같아요.. 새로고침하면 로그인도 안되어있고, 당연히 재로그인하면 로그인되어있다고 오류가 뜨네요...ㅠㅠ
0
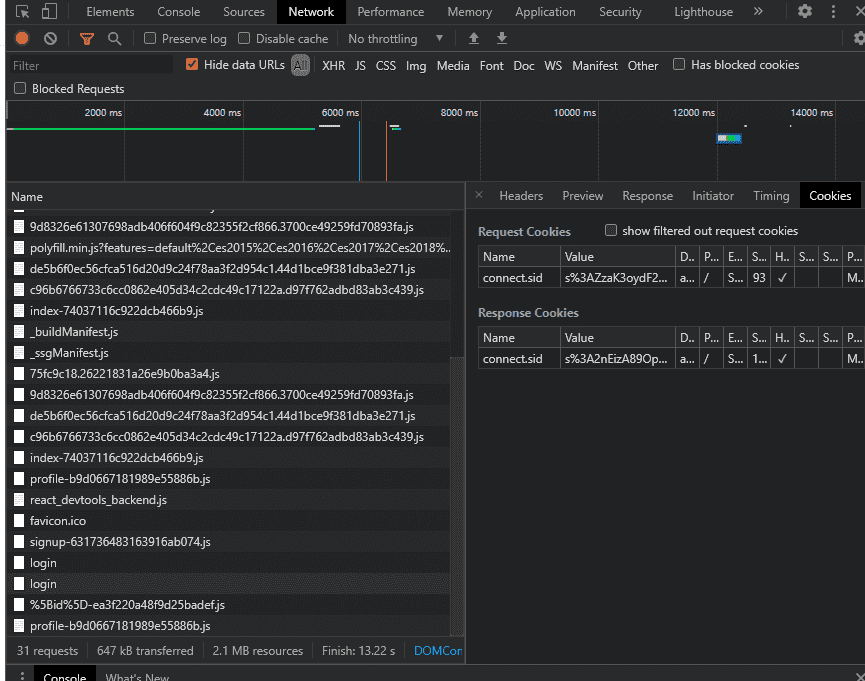
저 부분은 에러가 아니라서 크게 문제는 없고요. 저기 콘솔 화면에서 headers 탭 가장 오른쪽에 cookies 클릭해보세요. domain이 없으면 현재 도메인이랑 일치하는 거라서 사실 문제될 게 없는 상황인데 희한하네요.
0
넵 sudo npm run start 로 입력해서 실행했고 vim으로 확인해봐도 "start": "cross-env NODE_ENV=production pm2 start app.js" 라고 입력되어 있습니다.
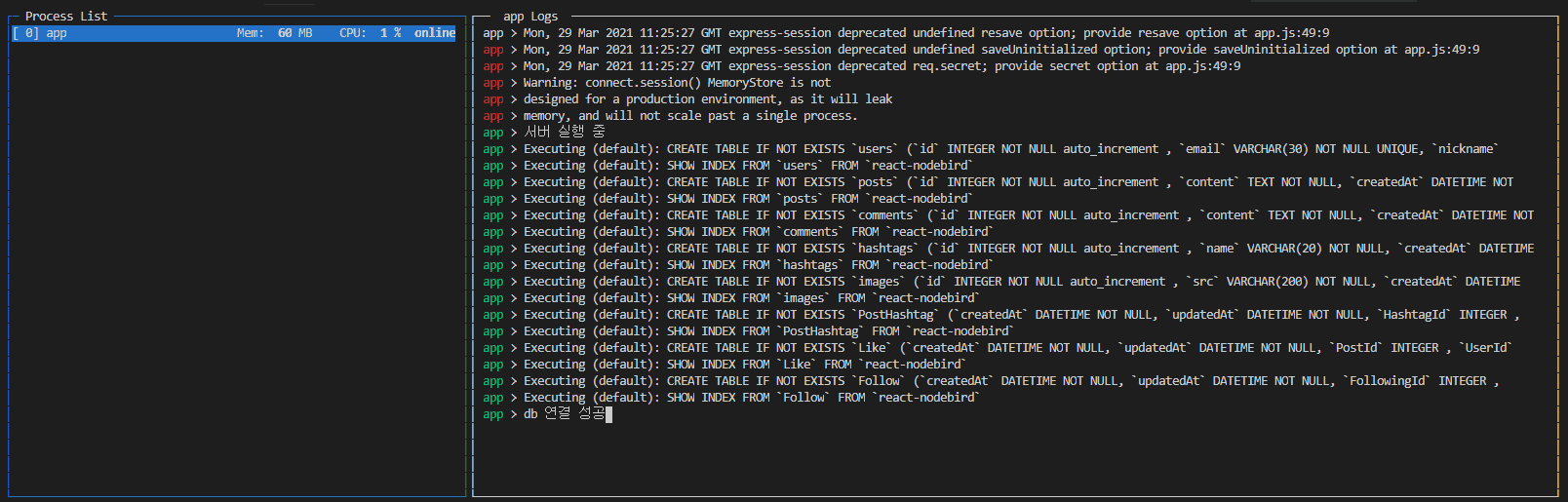
실행될때 로그를 살펴보니 밑에처럼 에러?가 뜹니다.

0
