인프런 커뮤니티 질문&답변
네이버 지도 마커 drag 질문입니다.
작성
·
827
0
안녕하세요 강사님
현재 저는 네이버 지도를 크롤링 중입니다.
순조롭게 진행중에 한가지 문제점이 발생하여 질문드립니다.
------------------------------------------------------------------------------
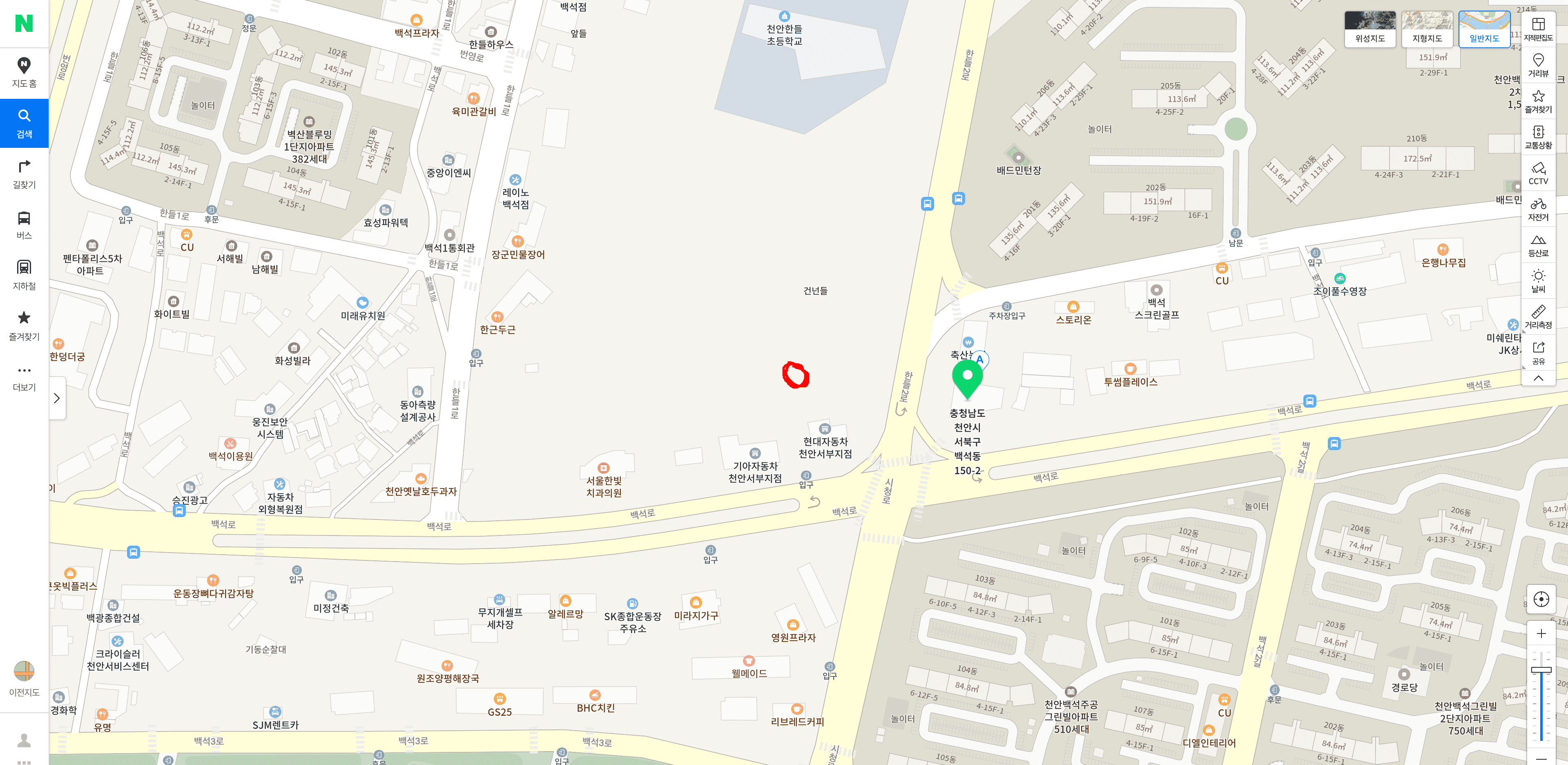
제가 원하는 것은 마커의 위치를 화면 가운데로 옮기는 것 입니다.
------------------------------------------------------------------------------
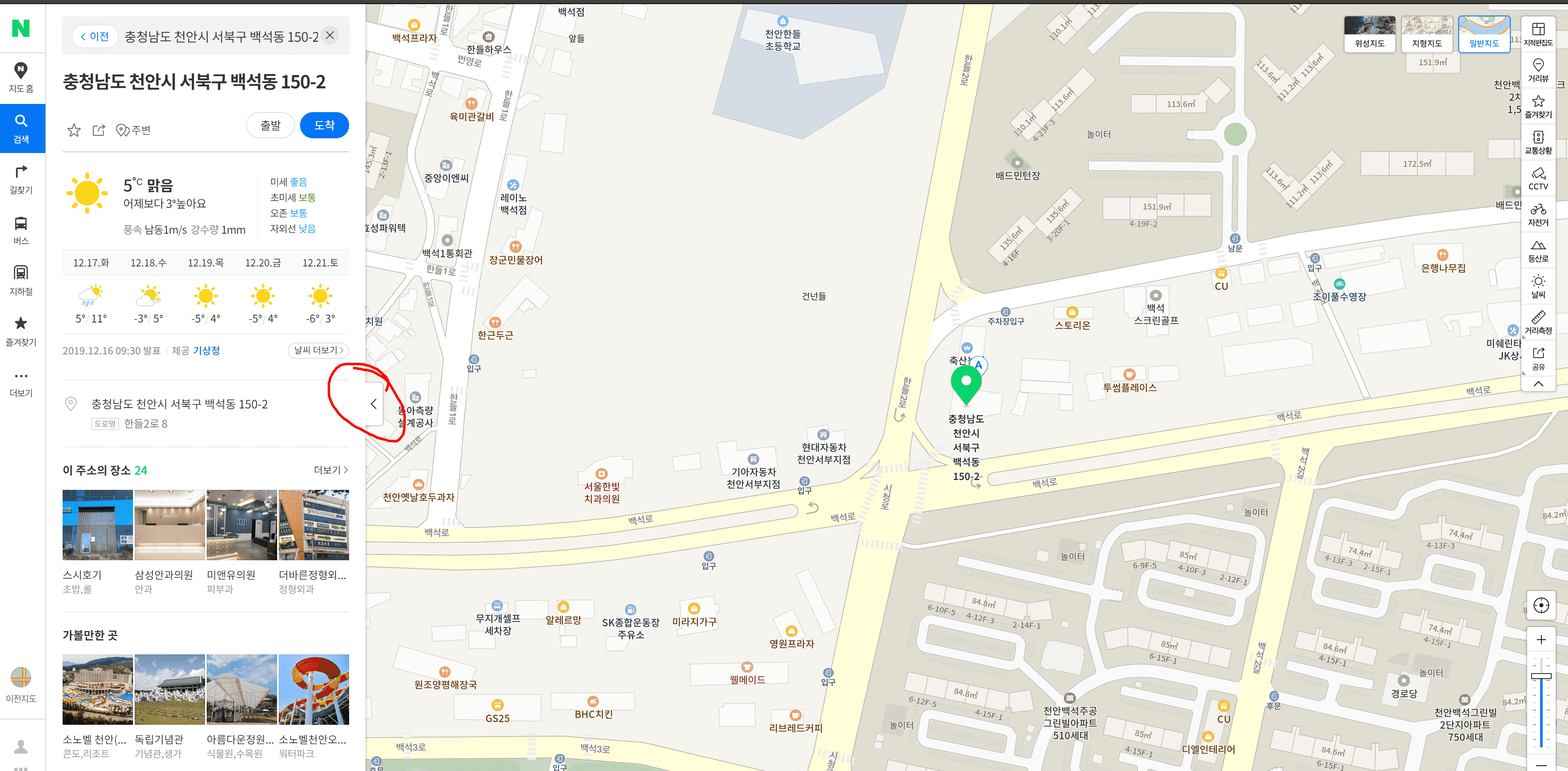
셀레늄으로 검색태그에 원하는 주소를 입력하고,
빨간 동그라미로 친 폴드버튼을 누르면,


보시다 시피 마커가 오른쪽에 위치하는 것을 확인하실 수 있습니다.
저는 저 마커를 가운데로 위치하게 하고 싶습니다.
------------------------------------------------------------------------------
제가 시도했던 방법은 drag & drop을 이용해볼려고 해봤습니다.
# 마커 셀렉트
marker = WebDriverWait(driver, 10).until(EC.presence_of_element_located
((By.CSS_SELECTOR, "div.leaflet-pane.leaflet-tf-custom-symbol-pane > div.leaflet-image-layer.leaflet-zoom-animated.entry-single-marker > div")))
action = ActionChains(driver)
action.drag_and_drop_by_offset(marker, 700, 0).perform()
일단 초록색 마커는 찾았습니다.
나머지 위의 코드를 사용해보았는데 , 에러는 안나지만 드래그가 되질 않았습니다.
좌표를 아무리 조절해봐도 드래그가 되질 않아서 여기에 질문합니다.
------------------------------------------------------------------------------
어떠한 방법으로 해결할 수 있을까요?
답변 2
1
안녕하세요. 우선은 제 강의를 보시고, 꼭 도움이되셨으면 좋겠습니다.
요청하시는 부분이 수강자분께서 원하시는 크롤링 프로그램을 구현하는 코드를 만들어야하는 것인데요. 강좌에서 제시하는 크롤링 코드에 대해 문의를 주신다면 답변이 가능하지만, 각자 원하시는 크롤링 프로그램을 봐드리는 것은 무리가 있어서요. 왜냐하면, 크롤링은 웹페이지마다 다양한 케이스가 있어서요. 각자 원하시는 웹페이지를 위한 코드를 만든 후, 해당 부분에 어떤 부분이 문제가 있는지 또는 심지어 특정 케이스 추출을 위해 코드를 어떻게 작성할지를 알기 위해서는 결국 제가 직접 해당 웹페이지를 크롤링하는 프로그램을 작성해봐야 하거든요. 즉 크롤링 프로그램을 만들어드려야 하는데, 각자가 원하는 프로그램을 만들어드리기는 무리가 있어서요. 혹여나 시간을 들여서 프로그램까지 만들어서 답변드리게 되면, 오해 아닌 오해로, 모든 수강생분들이 이 강의를 들으면 각자가 원하는 크롤링 프로그램을 심지어 평생 요청하면 만들어준다는 오해까지 할수 있어서요. 이 부분은 꼭 좀 양해를 부탁드립니다.
그럼에도 불구하고, 조금이라도 도움이되고자 설명을 드리면, 네이버 지도를 실제 브라우저에 펼쳐서 크롤링을 하고자 하시는 것으로 이해가 되는데요. 보통 이와 같은 live한 인터페이스를 사용하는 데이터의 경우에는 selenium으로 하기보다는 별도 Open API를 사용해서 필요한 정보를 얻는 것이 일반적입니다. live 한 인터페이스는 구현에 따라, 또 브라우저에 따라 정확하게 움직이기 쉽지 않는 경우가 많아서요.
네이버 지도 같은 경우도, 네이버 지도 Enterprise API를 제공하고 있습니다. 해당 Open API를 (파이썬 기초 및 크롤링 입문 + 본 강의)에서 예를 들어 설명드린 Open API를 활용하는 기법으로 크롤링을 하신다면, 위와 같이 live한 인터페이스를 억지로 조작하지 않아도, 원하시는 데이터를 정확하게 크롤링하실 수 있으실 것 같습니다.
https://www.ncloud.com/product/applicationService/maps
감사합니다.
0
