인프런 커뮤니티 질문&답변
s3 람다 추가 질문
작성
·
219
0
아래 s3 람다 추가 질문 합니다.
[이전글]
https://www.inflearn.com/questions/177103
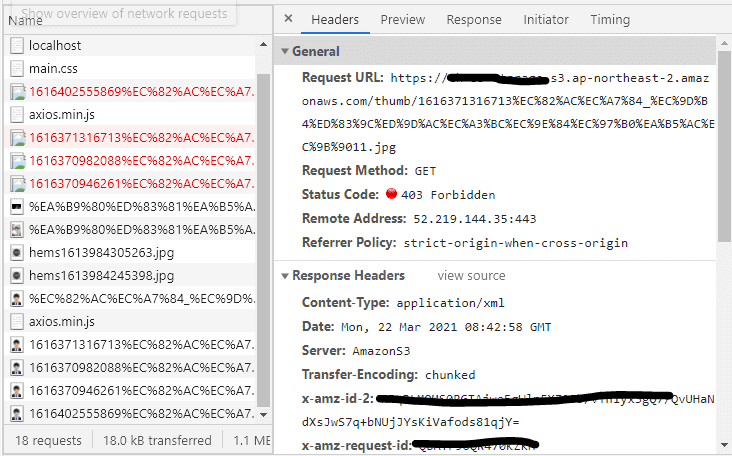
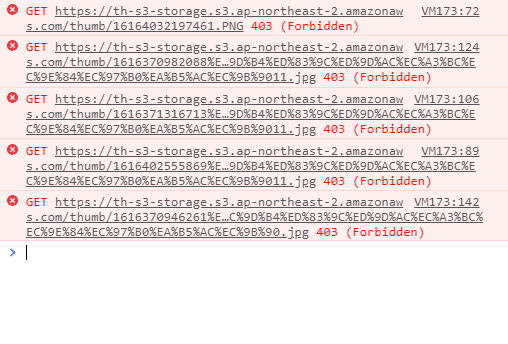
s3 에서 퍼블릭으로 되어있습니다. 아예 thumb로 안올라갑니다. 그런데 어제 테스트했을 때는 올라갔는데 오늘 하려고하니 안들어가네요
소스와 사진 함께 올립니다.
소스
const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
const AWS = require('aws-sdk');
const multerS3 = require('multer-s3');
const { Post, Hashtag } = require('../models');
const { isLoggedIn } = require('./middlewares');
const router = express.Router();
try {
fs.readdirSync('uploads');
} catch (error) {
console.error('uploads 폴더가 없어 uploads 폴더를 생성합니다.');
fs.mkdirSync('uploads');
}
AWS.config.update({
accessKeyId: process.env.S3_ACCESS_KEY_ID,
secretAccessKey: process.env.S3_SECRET_ACCESS_KEY,
region: 'ap-northeast-2',
});
const upload = multer({
storage: multerS3({
s3: new AWS.S3(),
bucket: 'th-s3-storage',
key(req, file, cb) {
cb(null, `original/${Date.now()}${path.basename(file.originalname)}`);
}
}),
limits: { fileSize: 5 * 1024 * 1024 },
});
/*
const upload = multer({
storage: multer.diskStorage({
destination(req, file, cb) {
cb(null, 'uploads/');
},
filename(req, file, cb) {
const ext = path.extname(file.originalname);
cb(null, path.basename(file.originalname, ext) + Date.now() + ext);
},
}),
limits: { filesSize: 5 * 1024 * 1024 },
});
*/
router.post('/img', isLoggedIn, upload.single('img'), (req, res) => {
console.log(req.file);
/** multer */
//res.json({ url: `/img/${req.file.filename}` });
/** multer-s3 */
//res.json({ url: req.file.location });
/** multer-s3 lamda */
const originalUrl = req.file.location;
const url = originalUrl.replace(/\/original\//, '/thumb/');
res.json({ url, originalUrl });
});
const upload2 = multer();
router.post('/', isLoggedIn, upload2.none(), async (req, res, next) => {
try {
const post = await Post.create({
content: req.body.content,
img: req.body.url,
UserId: req.user.id,
});
const hashtags = req.body.content.match(/#[^\s#]+/g);
if (hashtags) {
const result = await Promise.all(
hashtags.map(tag => {
return Hashtag.findOrCreate({
where: { title: tag.slice(1).toLowerCase() },
})
}),
);
await post.addHashtags(result.map(r => r[0]));
}
res.redirect('/');
} catch (error) {
console.error(error);
next(error);
}
});
module.exports = router;




네 origin은 올라가요