인프런 커뮤니티 질문&답변
모바일 트리거 버튼이 안나와요
작성
·
283
1
<!DOCTYPE html>
<html lang="UTF-8">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>DesignWorks Architecture Agency</title>
<script src="js/jquery-2.1.4.js"></script>
<!-- Page Scroll Effects JS & CSS -->
<script src="js/velocity/modernizr.js"></script>
<script src="js/velocity/velocity.min.js"></script>
<script src="js/velocity/velocity.ui.min.js"></script>
<script src="js/velocity/main.js"></script>
<link rel="stylesheet" href="js/velocity/velocity.css" />
<!-- Custom JS & CSS -->
<script src="js/custom.js"></script>
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/responsive.css" />
</head>
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="on" data-animation="scaleDown">
<div class="container">
<section class="cd-section visible">
<div>
<div class="content">
<h2>Section 1</h2>
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<h2>Section 2</h2>
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<h2>Section 3</h2>
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<h2>Section 4</h2>
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<h2>Section 5</h2>
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<h2>Section 6</h2>
</div>
</div>
</section>
<section class="cd-section">
<div>
<div class="content">
<h2>Section 7</h2>
</div>
</div>
</section>
<header>
<div class="gnb-inner">
<div class="logo">
<a href="#none"><img src="images/logo.png" alt="logo" /></a>
</div>
<div class="gnb">
<div class="menu">
<a href="#none">Home</a>
<a href="#none">About</a>
<a href="#none">Project</a>
<a href="#none">Plan & History</a>
<a href="#none">Awards</a>
<a href="#none">Location</a>
<a href="#none">Contact</a>
</div>
<div class="slogan">Publisher. Lim Hyun Mook</div>
</div>
<div class="trigger">
<span></span>
<span></span>
<span></span>
</div>
</div>
</header>
</div>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav>
</body>
</html>
@media (max-width: 768px) {
/* Layout */
.cd-section {
height: auto;
}
.cd-section > div {
height: auto;
}
.content {
position: static;
width: 100%;
height: 100%;
}
/* Header */
.menu {
display: block;
}
.slogan {
display: none;
}
.gnb {
background-color: #fff;
position: fixed;
top: 0;
right: -270px;
width: 250px;
height: 100vh;
box-shadow: -5px 0 10px rgb(0, 0, 0, 0.1);
transition: 0.4s;
}
.gnb.active {
right: 0;
}
.menu {
line-height: 40px;
margin-top: 60px;
}
.menu a {
text-align: right;
display: block;
padding-right: 20px;
color: #000;
font-size: 20px;
}
/* Trigger */
.trigger {
display: block;
width: 24px;
height: 14px;
position: absolute;
right: 20px;
top: 20px;
}
.trigger span {
position: absolute;
height: 1px;
width: 100%;
background-color: #000;
transition: 0.4s;
}
.trigger span:nth-child(1) {
top: 0;
}
.trigger span:nth-child(2) {
top: 50%;
width: 80%;
}
.trigger span:nth-child(3) {
top: 100%;
}
.trigger.active span:nth-child(1) {
top: 50%;
transform: rotate(45deg);
}
.trigger.active span:nth-child(2) {
top: 50%;
width: 80%;
opacity: 0;
}
.trigger.active span:nth-child(3) {
top: 50%;
transform: rotate(-45deg);
}
}
/* Google Web Font : Montserrat */
@import url("https://fonts.googleapis.com/css?family=Montserrat:200,300,400,500&display=swap");
@import url("https://fonts.googleapis.com/css?family=Manrope:300,400,500,600&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Overpass&display=swap");
/* FontAwesome CDN 4.7 */
@import url("https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css");
/* reset */
* {
box-sizing: border-box;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
/* Default Css */
body {
font-family: "Montserrat", sans-serif;
color: #222;
font-size: 15px;
margin: 0;
height: 100vh;
background-color: #fff;
}
/* Layout */
.cd-section {
height: 100vh;
}
.cd-section > div {
height: 100%;
position: relative;
}
.content {
position: absolute;
width: calc(100% - 40px);
height: calc(100% - 80px);
left: 20px;
bottom: 20px;
overflow: hidden;
}
/* header */
header {
position: fixed;
width: 100%;
}
.gnb-inner {
width: calc(100% - 40px);
margin: auto;
height: 60px;
line-height: 60px;
}
.logo {
float: left;
}
.gnb {
float: right;
}
.menu {
display: none;
}
.slogan {
font-size: 18px;
font-style: italic;
}
.trigger {
display: none;
}
/* Trigger */
$(function(){
$('.trigger').click(function(){
$(this).toggleClass('active')
$('.gnb').toggleClass('active')
})
$('section').click(function(){
$('.gnb').removeClass('active')
$('.trigger').removeClass('active')
})
})
선생님과 똑같이 했다고 생각하는데 여러번 봐도 문제점을 못 찾겠습니다..
답변 3
3
코딩웍스(Coding Works)
지식공유자
올리신 코드 복사해서 해봤는데 .trigger 잘 표시되고 작동도 잘되는데요.
혹시 폴더나 파일 경로에 문제가 있는건 아닌지 체크해주세요.
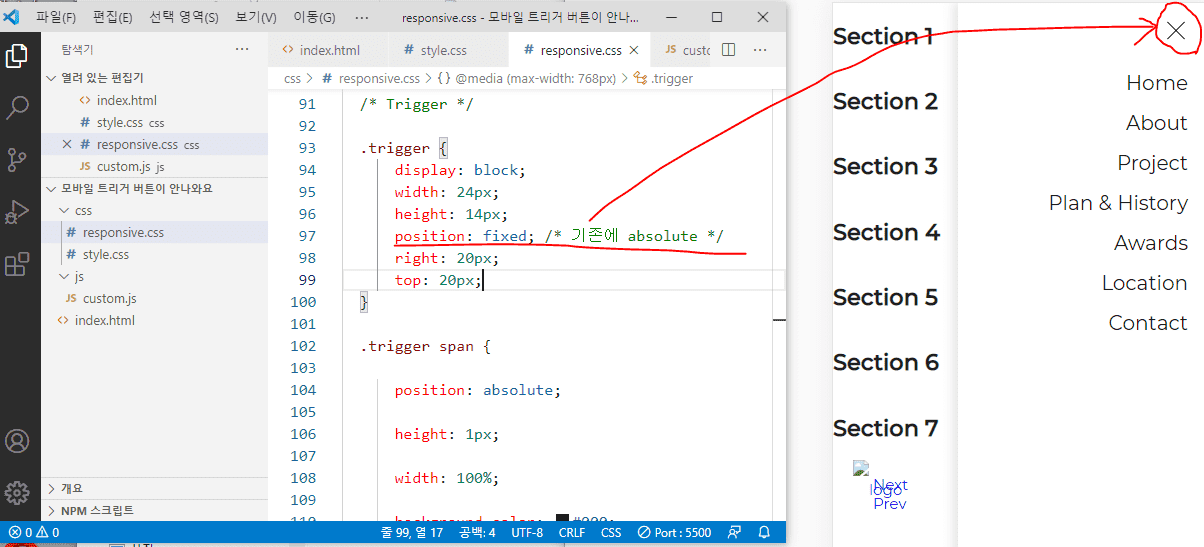
올리신 코드에서 제가 바꾼선 position: absolute를 fixed로 바꾼것 뿐이에요.
혹시 안되시면 오류나는 캡쳐화면도 올려주세요.
0
0