인프런 커뮤니티 질문&답변
차단을해도 한참 뒤에 지워집니다
해결된 질문
작성
·
206
1

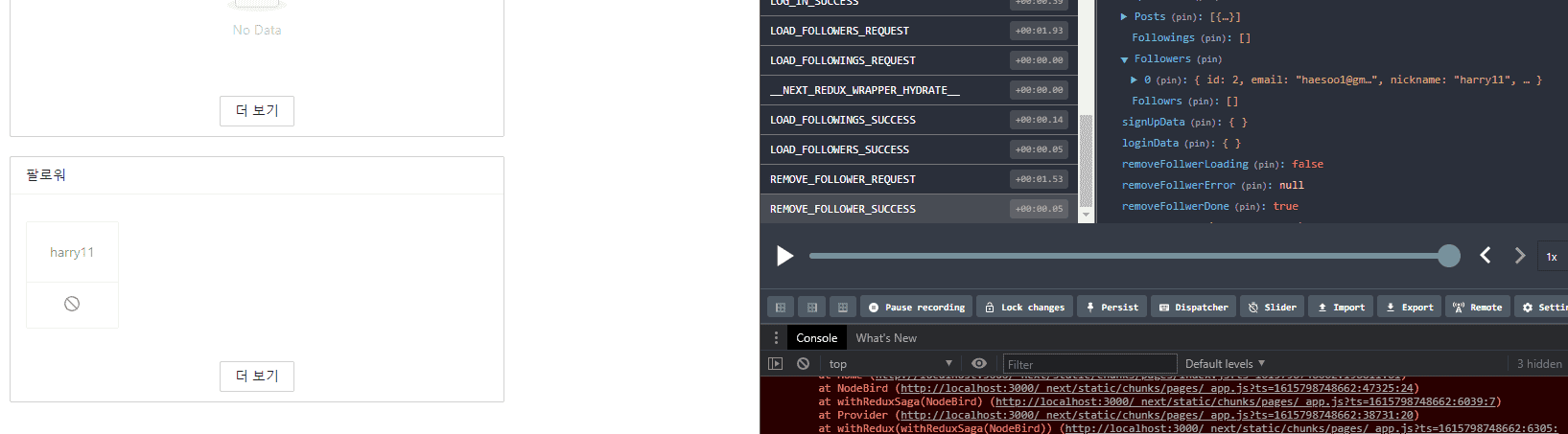
팔로워에서 차단버튼을 누르면 리덕스 데브툴즈에서 성공했다고 떠서 확인해보면 me.followers 객체에 그대로 남아있습니다. 백엔드에서는 제대로 작동한 것 같습니다. 왜냐하면 다른페이지를 갔다가 다시 프로필로 돌아오면 제대로 지워져있거든요.. 랜더링이 바로바로 안되는것같기도하고 제가 리듀서나 사가에서 오타를 낸 것 같기도 한데 1시간째 디버깅하는데 못찾겠어요 ㅠㅠ
- 백엔드 routes
router.delete('/follower/:userId', isLoggedIn, async (req, res, next) => { // DELETE /user/follower/1
try {
const user = await User.findOne({ where: { id: req.params.userId }});
if (!user) {
res.status(403).send('존재하지 않는 사용자입니다.')
}
await user.removeFollowings(req.user.id);
res.status(200).json({ UserId: parseInt(req.params.userId, 10) });
console.log('------------------UserId : ', parseInt(req.params.userId, 10))
} catch (error) {
console.error(error);
next(error);
}
});- sagas
function removeFollowerAPI(data) {
return axios.delete(`/user/follower/${data}`);
}
function* removeFollower(action) {
try {
const result = yield call(removeFollowerAPI, action.data);
yield put({
type: REMOVE_FOLLOWER_SUCCESS,
data: result.data,
});
} catch (err) {
yield put({
type: REMOVE_FOLLOWER_FAILURE,
error: err.response.data,
});
}
}- reducers
const reducer = (state = initialState, action) => produce(state, (draft) => {
switch (action.type) {
case REMOVE_FOLLOWER_REQUEST:
draft.removeFollwerLoading = true;
draft.removeFollwerError = null;
draft.removeFollwerDone = false;
break;
case REMOVE_FOLLOWER_SUCCESS:
draft.removeFollwerLoading = false;
draft.me.Followers = draft.me.Followers.filter((v) => v.id !== action.data.UserId);
draft.removeFollwerDone = true;
break;
case REMOVE_FOLLOWER_FAILURE:
draft.removeFollwerLoading = false;
draft.removeFollwerError = action.error;
break;혹시 몰라서 FollowList.js 도 올리겠습니다..
import React from 'react';
import { List, Button, Card } from 'antd';
import PropTypes from 'prop-types';
import { StopOutlined } from '@ant-design/icons';
import { useDispatch } from 'react-redux';
import { UNFOLLOW_REQUEST, REMOVE_FOLLOWER_REQUEST } from '../reducers/user';
const FollowList = ({ header, data }) => {
const dispatch = useDispatch();
const onCancel = (id) => () => {
if (header === '팔로잉') {
dispatch({
type: UNFOLLOW_REQUEST,
data: id,
});
}
dispatch({
type: REMOVE_FOLLOWER_REQUEST,
data: id,
});
};
return (
<List
style={{ marginBottom: 20 }}
grid={{ gutter: 4, xs: 2, md: 3 }}
size="small"
header={<div>{header}</div>}
loadMore={<div style={{ textAlign: 'center', margin: '10px 0' }}><Button>더 보기</Button></div>}
bordered
dataSource={data}
renderItem={(item) => (
<List.Item style={{ marginTop: 20 }}>
<Card actions={[<StopOutlined key="stop" onClick={onCancel(item.id)} />]}>
<Card.Meta description={item.nickname} />
</Card>
</List.Item>
)}
/>
);
};
FollowList.propTypes = {
header: PropTypes.string.isRequired,
data: PropTypes.array.isRequired,
};
export default FollowList;
그리고 제로초님은 콘솔창에 configureStore에서 계속 타입과 데이터를 찍어주는데 왜 저는 안찍어주는걸까요..?
import { createWrapper } from 'next-redux-wrapper';
import createSagaMiddleware from 'redux-saga';
import { applyMiddleware, compose, createStore } from 'redux';
import { composeWithDevTools } from 'redux-devtools-extension';
import reducer from '../reducers';
import rootSaga from '../sagas';
const configureStore = (context) => {
console.log(context);
const sagaMiddleware = createSagaMiddleware();
const middlewares = [sagaMiddleware];
const enhancer = process.env.NODE_ENV === 'production'
? compose(applyMiddleware(...middlewares))
: composeWithDevTools(applyMiddleware(...middlewares));
const store = createStore(reducer, enhancer);
store.sagaTask = sagaMiddleware.run(rootSaga);
return store;
};
const wrapper = createWrapper(configureStore, {
debug: process.env.NODE_ENV === 'development',
});
export default wrapper;
답변 5
1
0
Harry
질문자
감사합니다. 추가했습니다. 그럼 혹시 깃허브에 있는 소스코드에는 configureStore에 인자로 context를 넣고 consol.log(context)가 되어있는데 이유를 알 수 있을까요? 딱히 찍히는 것은 없는 것 같아서요
0
0
Harry
질문자
완전히 리셋을 시키고 다시 켰더니 정상적으로 동작합니다. 갑자기 지금 왜 되는지도 매우 의문입니다... 1시간 디버깅한게 너무 하무하고 속상합니다..
콘솔에 보이는 에러는 게시글이 중복되어서 키가 유니크하지 않다는 에러였어서 따로 말씀안드렸습니다. 그리고 정확하게는 새로고침이아니라 다른페이지를 갔다가 돌아오면 제대로 지워져있었습니다.
아 그리고 configureStore.js 에서 왜 저는 콘솔에 타입과 데이터를 안찍어줄까요??
0
