인프런 커뮤니티 질문&답변
사진 업로드시 crop 라이브러리를 사용할때의 질문!
작성
·
524
1
안녕하세요 제로초님! 항상 질문해서 죄송해요😥
저는 사진을 업로드할때 react-easy-crop 이라는 라이브러리를 사용하여 사진을 잘라서 업로드 하려고 합니다.
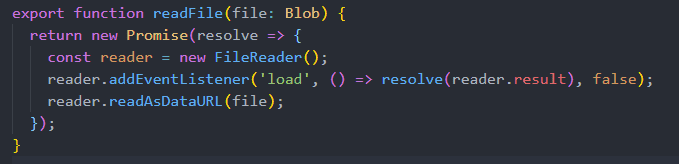
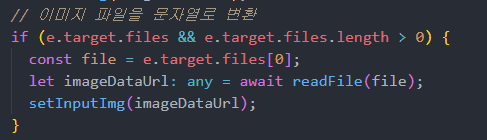
인풋 파일이 onChange될 때,
이런식으로 FileReader를 이용하여 이미지 url을 추출해서 setInputImg 로 inputImg에 넣어주고 이미지 크롭툴로 이미지를 잘라내준 결과값 url을 만들어준 setBlob으로 blob 상태에 넣어줌으로써 잘라진 이미지 url을 받아왔습니다.
인풋에 multiple 기능은 뺐구 만약 이미지를 하나 더 업로드하여 crop으로 잘라내기를 하면 url 값을 배열로 blob에 추가해주고 그냥 이미지 url 들만 백엔드로 보내준다는 생각만 하고 있었어요 😑
하지만 백엔드로 storage에 저장할 때, formData에 file값을 append 해준 후에 그 formData를 백엔드로 보내주는 방식으로 해야하는거 같은데,
저 같은 경우에는 잘라진 이미지 url을 formData에 넣어줄 기존의 file의 형태로 만들어줘야 하는 방법을 찾아야 할까요.?. 그게 힘들다면 이미지 크롭을 포기해야 할까요.?..
백엔드를 잘 모르다보니까 그저 url값만 백엔드에 저장하면 되는줄 알았네요 :(
답변 4
1
1
0
0
답변을 보구 찾아보니까 해당 라이브러리는 잘라진 canvas를 toBlob으로 프론트서버에 미리보기용으로 만들어주는 코드로 되어있어서
canvas를 toDataURL()을 사용하여 base64 url로 만들어주고 구글링으로 base64를 File객체로 만들어주는 소스코드를 찾아서 사용했어요.
그 후에 강의 내용대로 FormData를 만들어 append해주고 업로드를 하니까
폴더에 사진이 잘 생성이 되었어요. 확인해보니까 잘린 사진이 잘 저장되어있습니다. 😊
저는 프로필에 프로필 사진도 추가해줬는데, 그건 post 라우터가 아닌 user 라우터에서 똑같이 이런식으로 만들어주고
user의 리듀서에서 uploadImage 액션을 하나 더 만들어서 사용하면 되는거겠죠?.?