

인프런 커뮤니티 질문&답변
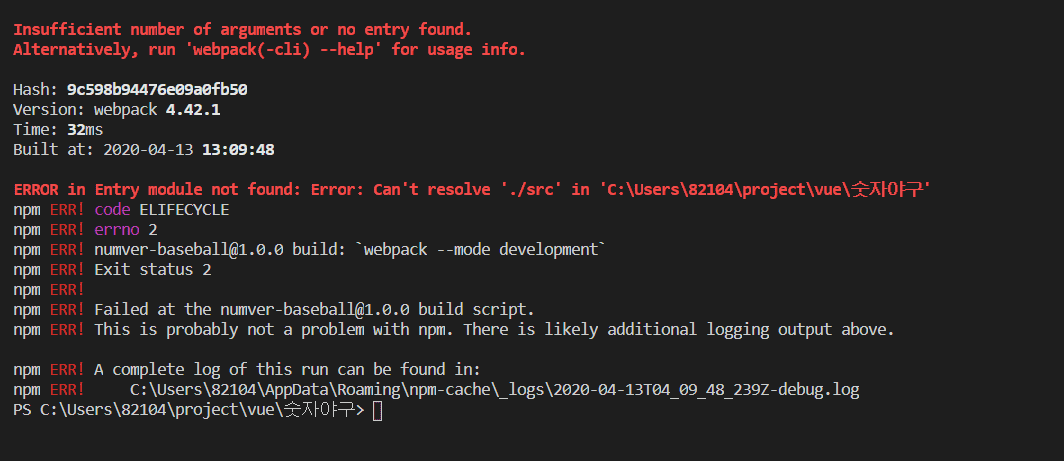
19.11 기준 목차 3번 [Entry module not found: Error: Can't resolve './src'] 에러 해결 방법
해결된 질문
작성
·
3.9K
0
2시간 구글링 끝에 찾아냈습니다. 흑흑
참고 URL: https://gompro.postype.com/post/1699968
1. 먼저 mode를 development로 변경하라는 경고문
package.json파일에서
"scripts": {
"build": "webpack --mode development --config ./webpack-config.js"
}
-----------------------------------------------------------------------------------------
2. webpack-node-externals 플러그인 설치
npm i webpack-node-externals -D
-----------------------------------------------------------------------------------------
3. 플러그인 설치 후 webpack-config.js 파일 수정
const nodeExternals = require('webpack-node-externals');
module.exports = {
target: 'node',
externals: [nodeExternals()],
...
}
/*
moduel.exports에서
mode: 'development'로 하셔도 됩니다.
그러면 package.json파일 에서 "build": "webpack --config ./webpack-config.js"
이렇게 쓸 수 있죠
*/
-----------------------------------------------------------------------------------------
4. 세팅 끝난 후 npm run build
[Entry module not found: Error: Can't resolve './src'] 에러는 이제 뜨지 않습니다!!
답변 2
1
3-3 중 number-baseball.html에서
콘솔 창이 uncaught referenceerror require is not defined 이란 에러가 뜨고
UI들이 나오질 않아 에러를 자세히 보니 external 어쩌구 저쩌구 하길래
external이 문젠가? 그러면 아까처럼 빌드가 안될텐데라는 생각에
-----------------------------------------------------------------------------------------
webpack-config.js 파일에서
webpack-node-externals 관련된 것을 주석한 다음,
package.json 파일에서는
"build": "webpack --config ./webpack-config.js"
건드리지 않고
-----------------------------------------------------------------------------------------
npm run build
빌드 잘 됨!
-----------------------------------------------------------------------------------------
number-baseball.html 새로고침하니 UI들도 제대로 나옴
0

 이렇게 에러가 뜨는데 구글링해도 답이없네여.. 도와주세여
이렇게 에러가 뜨는데 구글링해도 답이없네여.. 도와주세여