인프런 커뮤니티 질문&답변
console.log(obj[
해결된 질문
작성
·
227
2
let obj = new Number('123'); 이후에
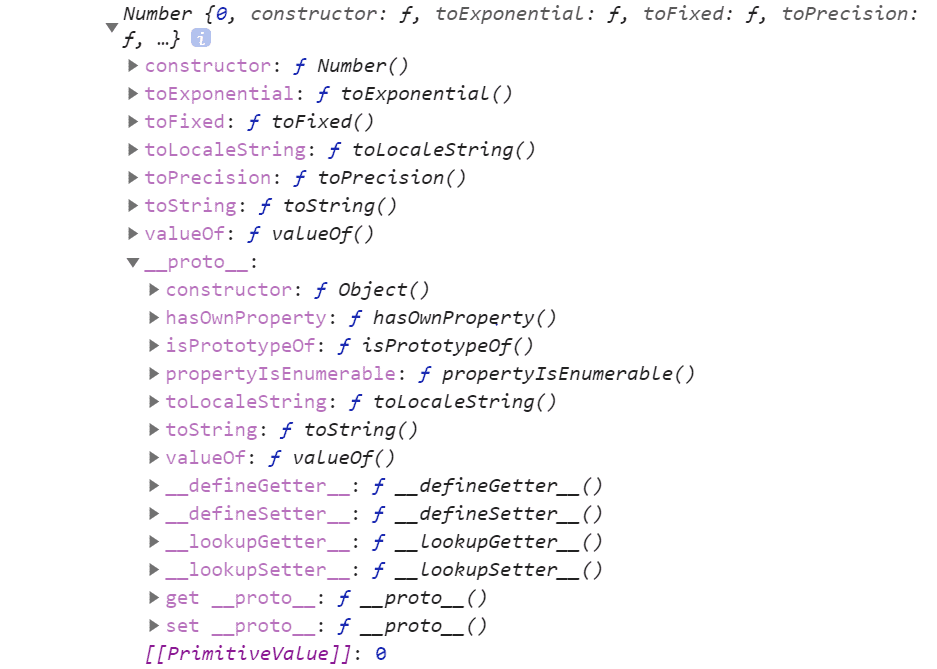
console.log(obj["__proto__"]);
와
console.log( Number["prototype"]);
의 결과는 실제로 콘솔창에서 해보면 같은 결과로 나오는데,
저는 위의 console.log(obj["__proto__"]); 의 결과로는 사진에서 __proto__ 부분만 나올 줄 알았는데
왜 Number["prototype"]의 결과처럼 Number의 결과까지 전부 출력하는 지 알 수 있을 까요?
답변 2
0
김민기
질문자
저 코드처럼 직접 확인하는 방법이 있었네요! 감사합니다.
console.log(obj["__proto__"] === Number["prototype"]);
이 경우에도 true가 나오네요
감사합니다.
0
김영보
지식공유자
let obj = new Number()를 실행하면 Number.prototype에 연결된 프로퍼티(메소드)로 인스턴스를 생성하며, obj.__proto__에 Number.prototype에 연결된 프로퍼티가 설정됩니다.
따라서 아래 코드를 실행하면 true가 출력됩니다. 즉, obj.__proto__와 Number.prototype은 같습니다.
let obj = new Number();
console.log(obj.__proto__ === Number.prototype);