인프런 커뮤니티 질문&답변
이 수업을 듣는 후대를 위해서
작성
·
315
2
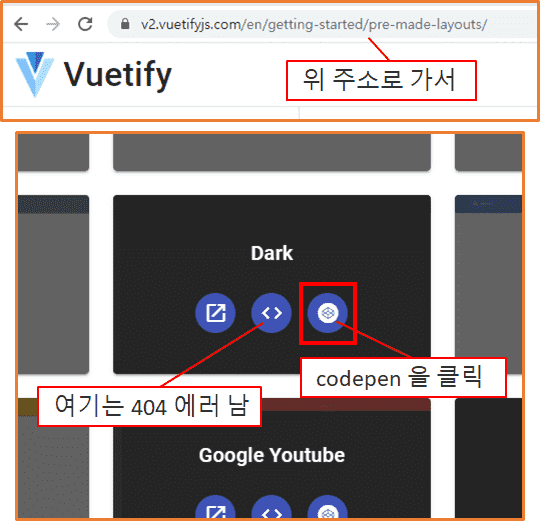
강사님이 알려주신 vuetify의 최신버전에서는 themo를 회원가입해서 다운로드 받게 만들어져있어서, 함부로 공유해도 될지 모르곘지만 코드를 공유할까 합니다.
참고로 black mode로 안됩니다. 그래도 강의 하는데 무리가 없을 겁니다.
<template>
<v-app id="inspire">
<v-navigation-drawer
v-model="drawer"
app
clipped
>
<v-list dense>
<v-list-item link>
<v-list-item-action>
<v-icon>mdi-view-dashboard</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>dashboard</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item link>
<v-list-item-action>
<v-icon>mdi-cog</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>Settings</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<v-app-bar
app
clipped-left
>
<v-app-bar-nav-icon @click.stop="drawer = !drawer"></v-app-bar-nav-icon>
<v-toolbar-title>Application</v-toolbar-title>
</v-app-bar>
<v-main>
<v-container
class="fill-height"
fluid
>
<v-row
align="center"
justify="center"
>
<v-col class="shrink">
<v-tooltip right>
<template v-slot:activator="{ on }">
<v-btn
:href="source"
icon
large
target="_blank"
v-on="on"
>
<v-icon large>mdi-code-tags</v-icon>
</v-btn>
</template>
<span>Source</span>
</v-tooltip>
</v-col>
</v-row>
</v-container>
</v-main>
<v-footer app>
<span>© 2020</span>
</v-footer>
</v-app>
</template>
<script>
export default {
props: {
source: String,
},
data: () => ({
drawer: null,
}),
created: () => {
// this.$vuetify.theme.dark = true
},
}
</script>


제가 짧게 찾아봤습니다. 정말 좋은 정보감사합니다. 강사님, 좋은 하루 되세요!!!