인프런 커뮤니티 질문&답변
안녕하세요! CORS 에러 및 로그인 issue 질문드립니다.
작성
·
540
0
안녕하세요!
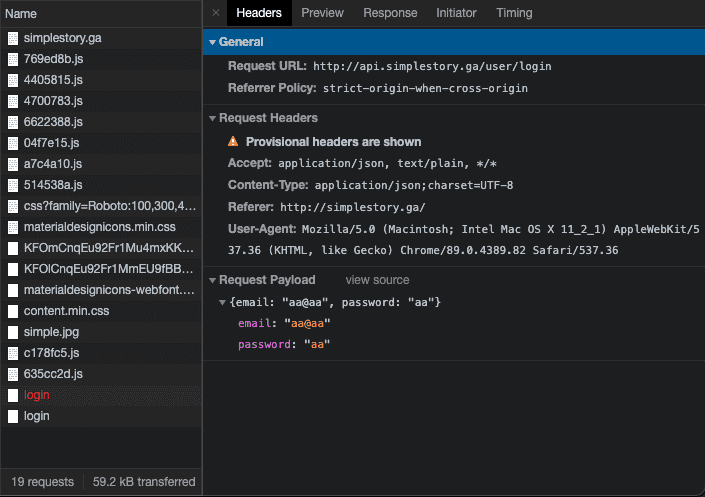
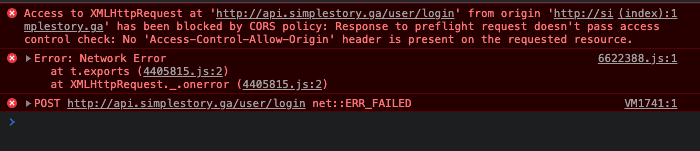
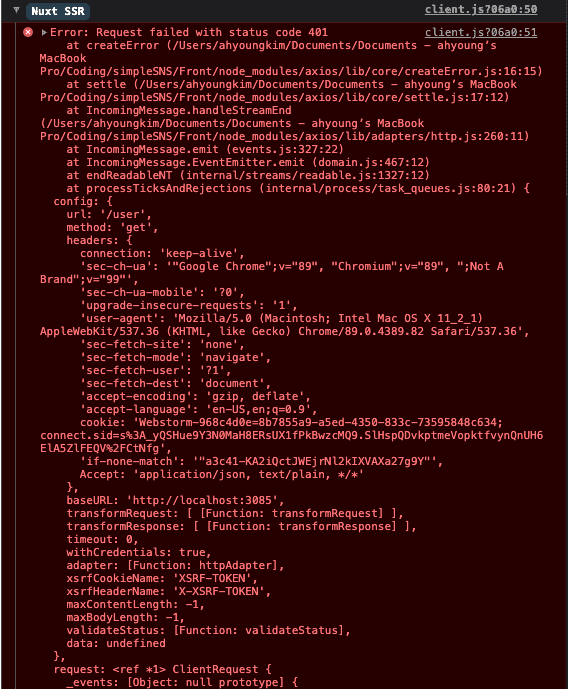
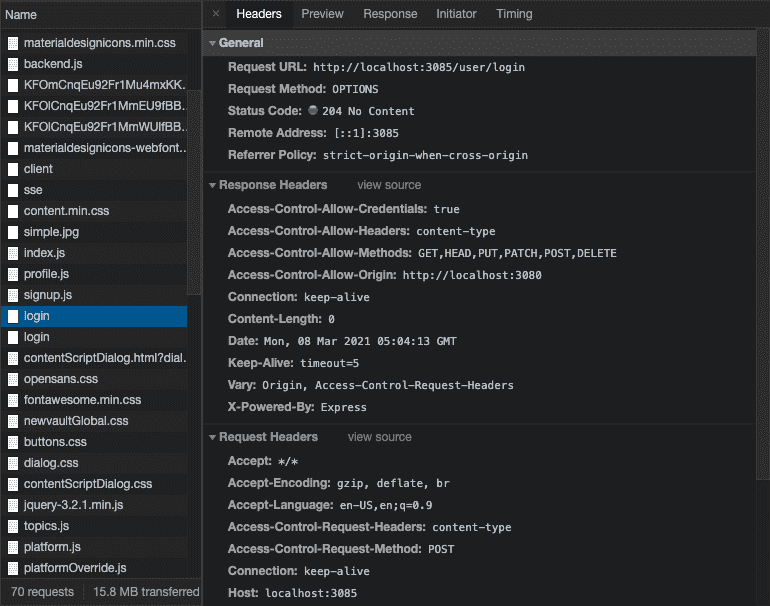
1. 도메인 연결 후 로그인 CORS error가 나서 cors 관련 코드를 다시 확인해보았는데 제로초님과 동일하게 작성되어 있고, store/users.js file에도 credential: true 가 빠짐없이 적혀있는데, 어디서부터 검토를 해봐야 할지 알려주시면 감사하겠습니다.




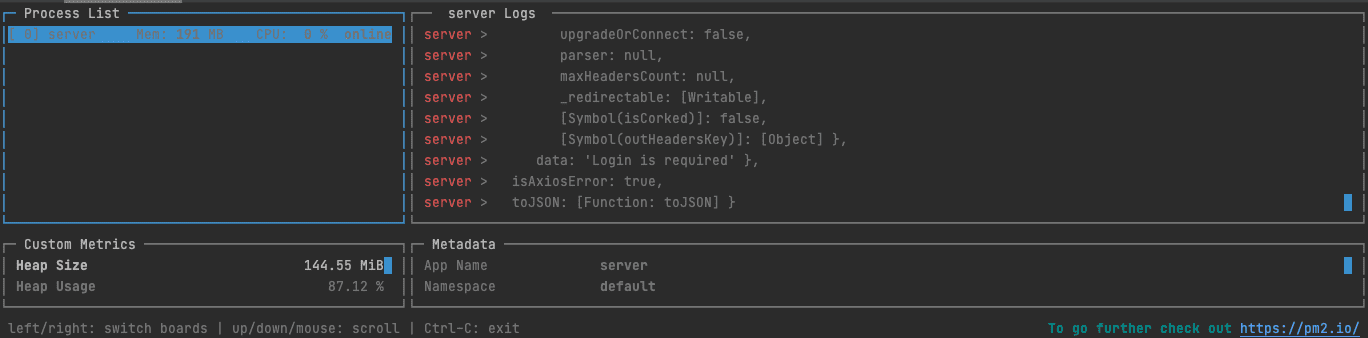
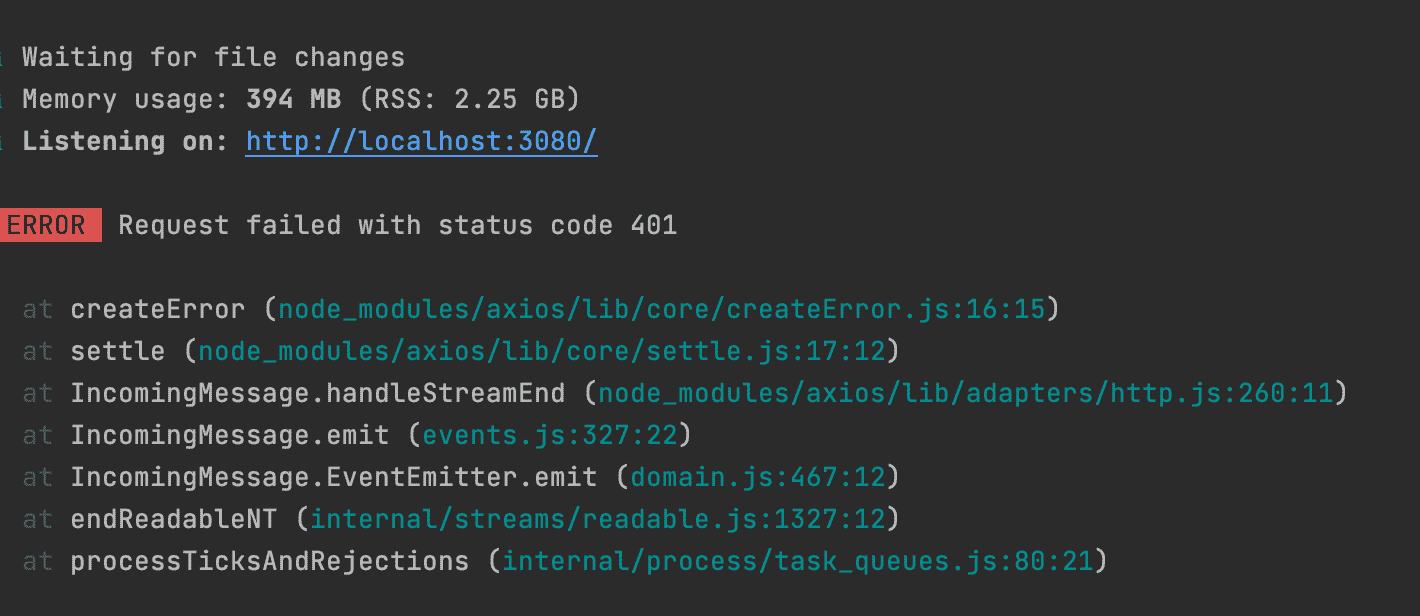
2. 디버깅 중에 혹시 로컬 서버에도 문제가 있는지 체크하던 중에, 네트워크나 화면상에서는 큰 이슈가 없어 보였던 로컬 서버에서사실 에러가 있었던 것을 발견했습니다. 이 부분도 혹시 어디서 실마리를 찾을 수 있을지, 더 살펴봐야 할 것은 무엇인지 알려주신다면 감사하겠습니다!




답변 15
1
1
1
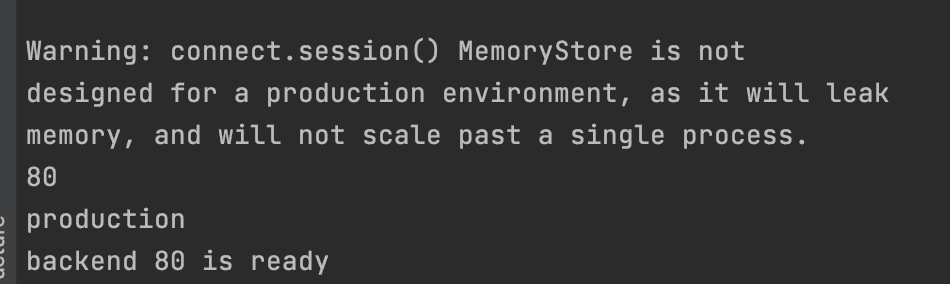
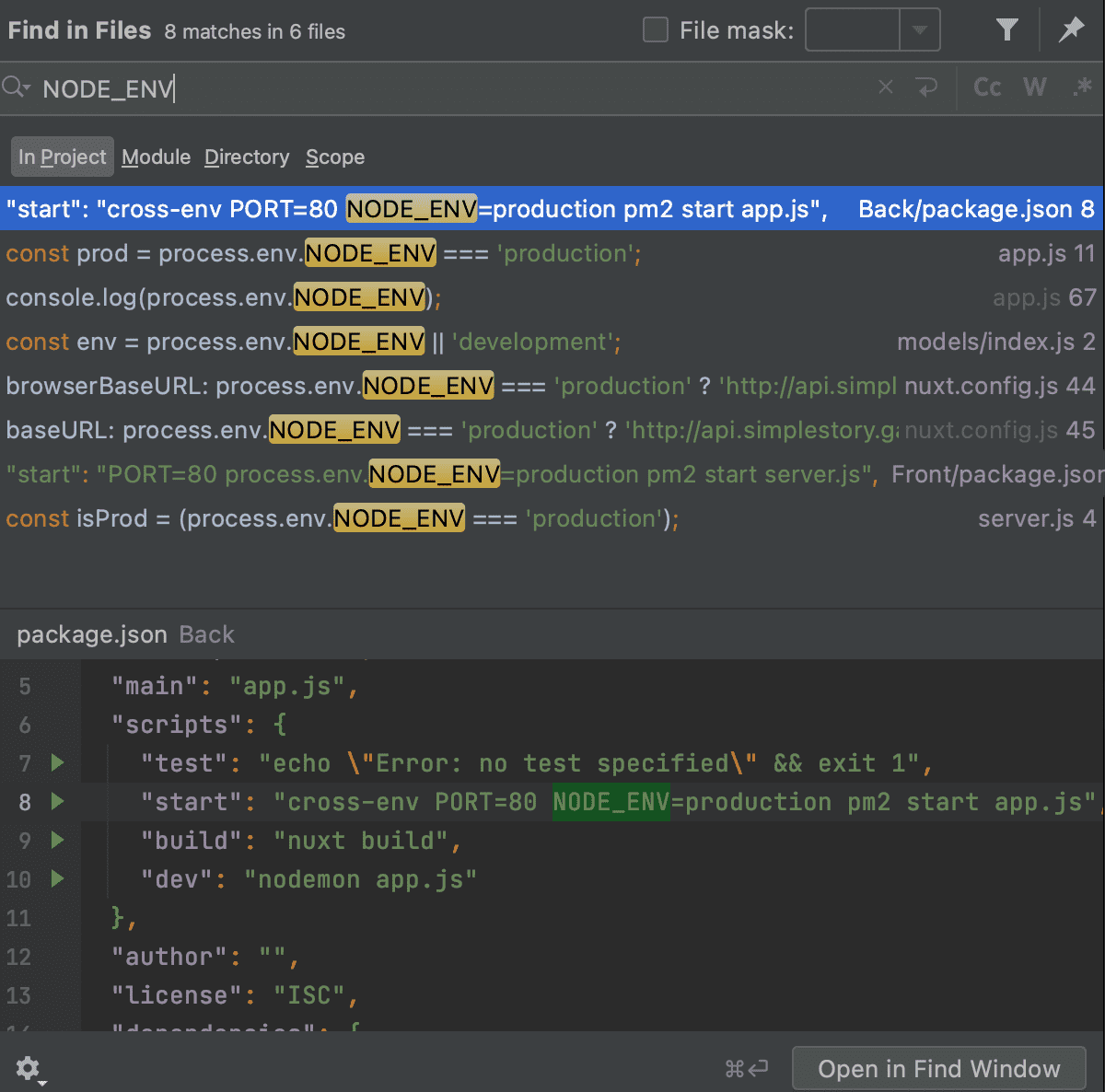
cors 모듈에서 prod 변수에 따라 cors 설정이 달라지는데 NODE_ENV가 production이 맞는지 확인해보세요. 제 생각에는 설정이 안 되어있을 것 같습니다.
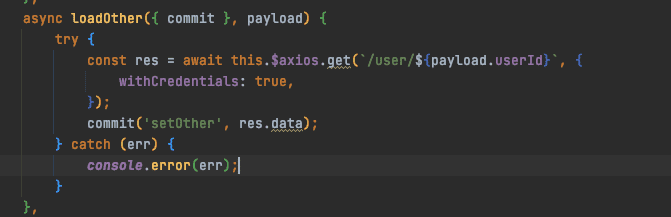
401 Get /user는 로그인되지 않은 상태로 내 정보를 가져오는 요청을 할 때 발생하는 에러라서 발생해도 큰 문제는 없습니다.
0
아, 제로초님, 드디어 해결되었어요! mySQL 데이터를 다 지우고 초기화 시키고 다시 했더니 거짓말처럼 작동하네요. 포기하지 않고 도와주셔서 감사해요:)
0
0
0
0
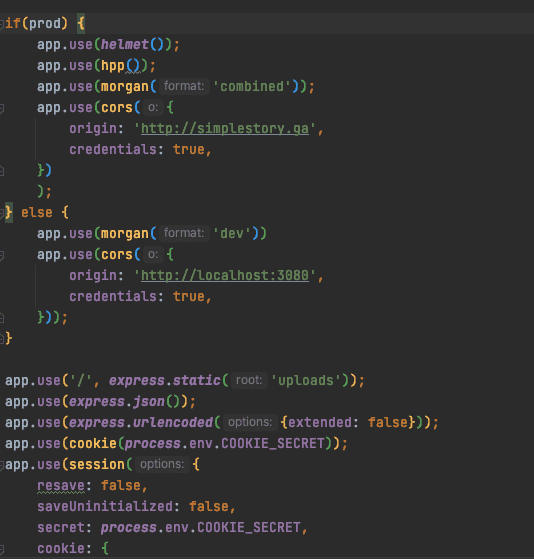
app.js 파일입니다. 혹시 credentials때문에 그런거 아닌가 해서 cors 부분을 withCredential로 바꾸어봤어요.
const express = require('express');
const cors = require('cors');
const passport = require('passport');
const session = require('express-session');
const cookie = require('cookie-parser');
const morgan = require('morgan');
const hpp = require('hpp');
const helmet = require('helmet');
const dotenv = require('dotenv');
const prod = process.env.NODE_ENV === 'production';
const db = require('./models');
const passportConfig = require('./passport');
const userRouter = require('./routes/user');
const postRouter = require('./routes/post');
const postsRouter = require('./routes/posts');
const hashtagRouter = require('./routes/hashtag');
const app = express();
dotenv.config();
db.sequelize.sync();
passportConfig();
if(prod) {
app.use(helmet());
app.use(hpp());
app.use(morgan('combined'));
app.use(cors({
origin: 'http://simplestory.ga',
withCredentials: true,
}));
} else {
app.use(morgan('dev'))
app.use(cors({
origin: 'http://localhost:3080',
withCredentials: true,
}));
}
app.use('/', express.static('uploads'));
app.use(express.json());
app.use(express.urlencoded({extended: false}));
app.use(cookie(process.env.COOKIE_SECRET));
app.use(session({
resave: false,
saveUninitialized: false,
secret: process.env.COOKIE_SECRET,
cookie: {
httpOnly: true,
secure: false,
domain: prod && '.simplestory.ga',
},
}));
app.use(passport.initialize());
app.use(passport.session());
app.get('/', (req, res) => {
res.status(200).send("New express app");
})
app.use('/user', userRouter);
app.use('/post', postRouter);
app.use('/posts', postsRouter);
app.use('/hashtag', hashtagRouter);
app.listen(prod? process.env.PORT : 3085, () => {
console.log(process.env.PORT)
console.log(`backend ${prod ? process.env.PORT : 3085} is ready`);
});
0
0
0
0
0
0
0
아, 정말 오랫동안 고민했는데 답변주셔서 감사합니다!
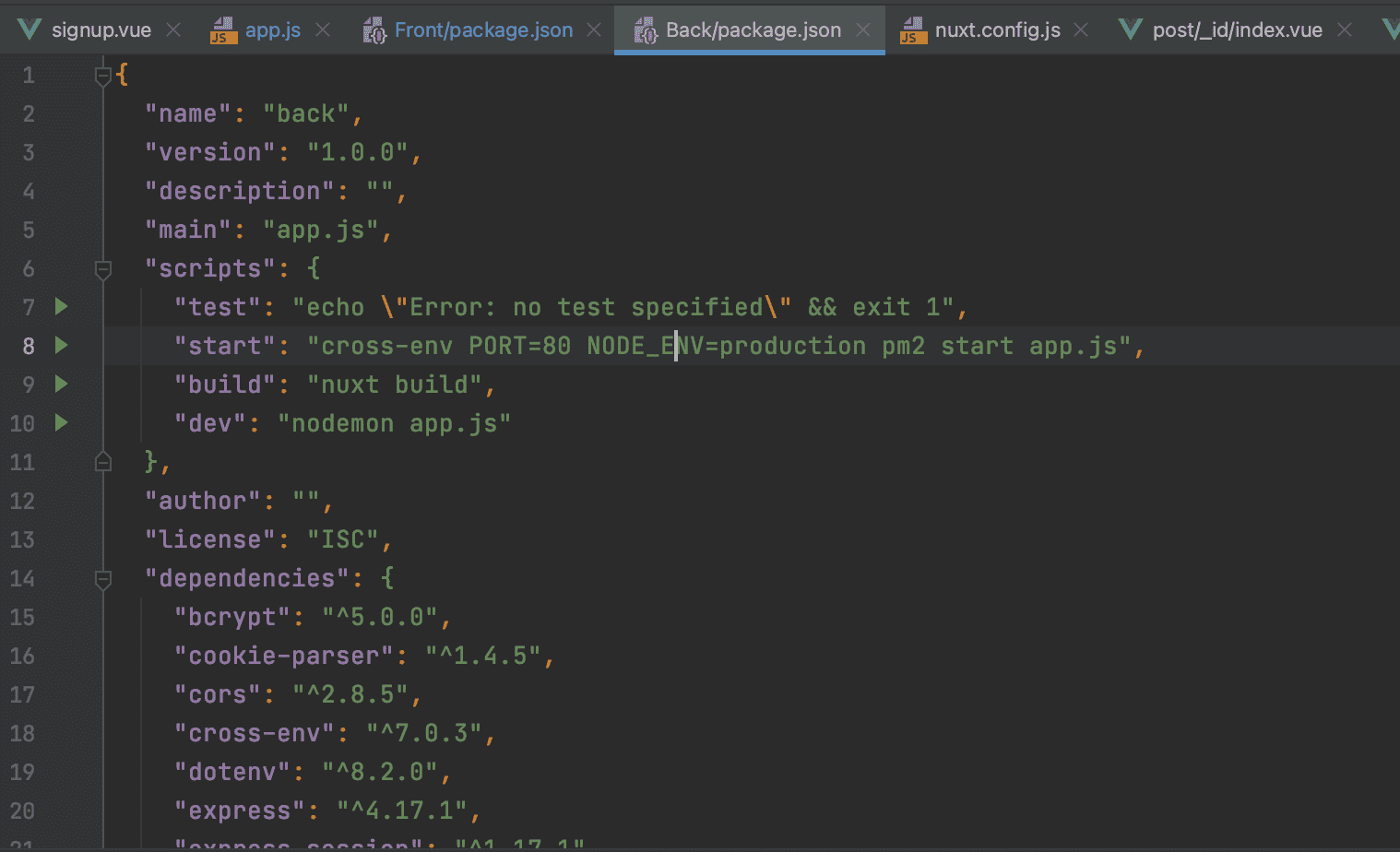
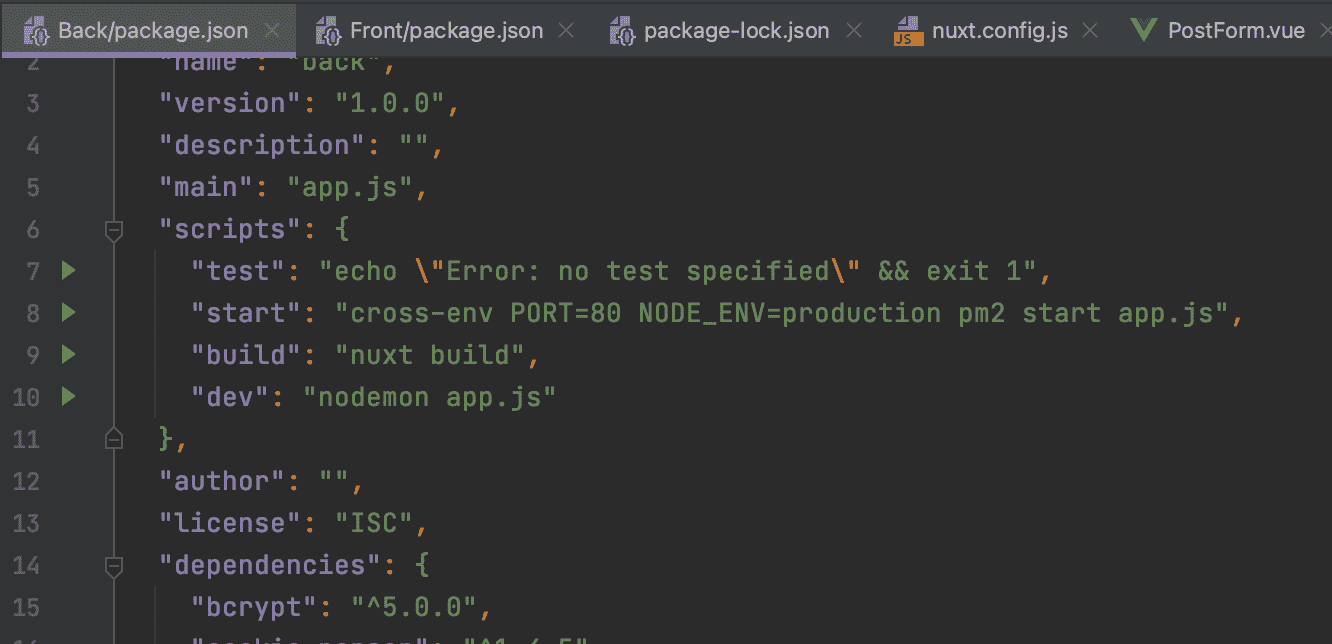
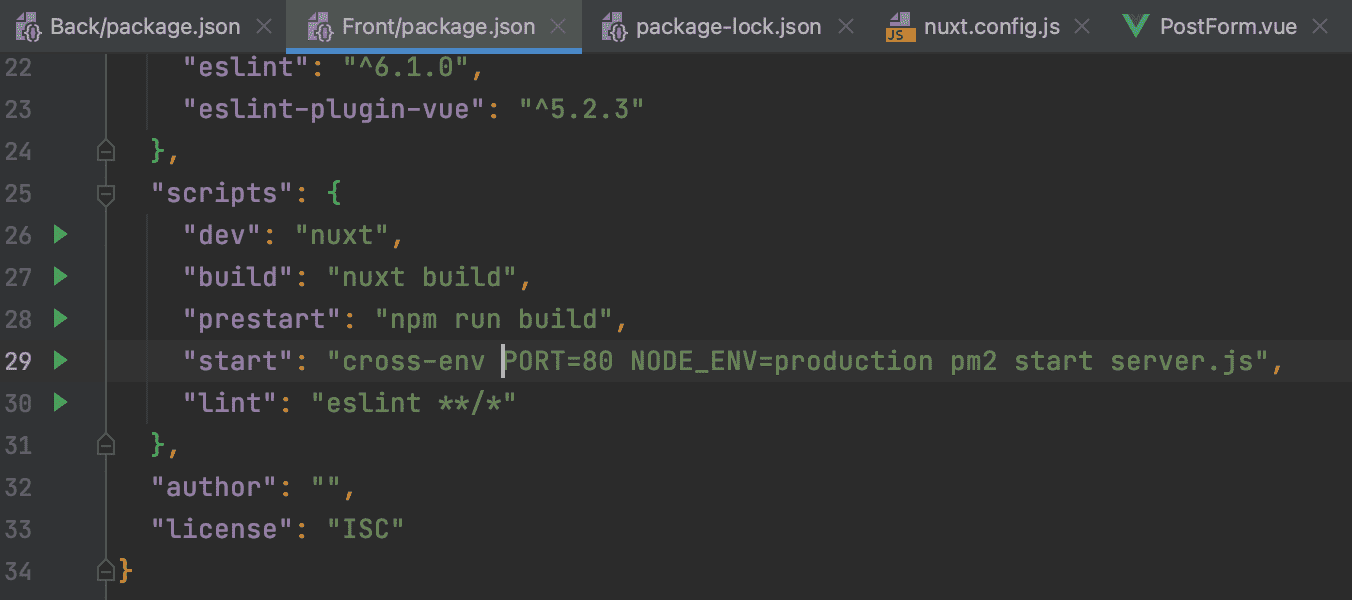
강의에서 알려주신대로 package.json에서 NODE_ENV를 production으로 변경했다고 생각했는데 app.js에 console.log를 찍어보니 NODE_ENV가 undefined가 나오네요. 제가 잘못 생각한 것이 있을까요?








감사합니다:)