인프런 커뮤니티 질문&답변
로그에서는 에러가 없긴 한데 /thumb 에 리사이징 이미지가 저장이 안되있어여
해결된 질문
작성
·
279
0
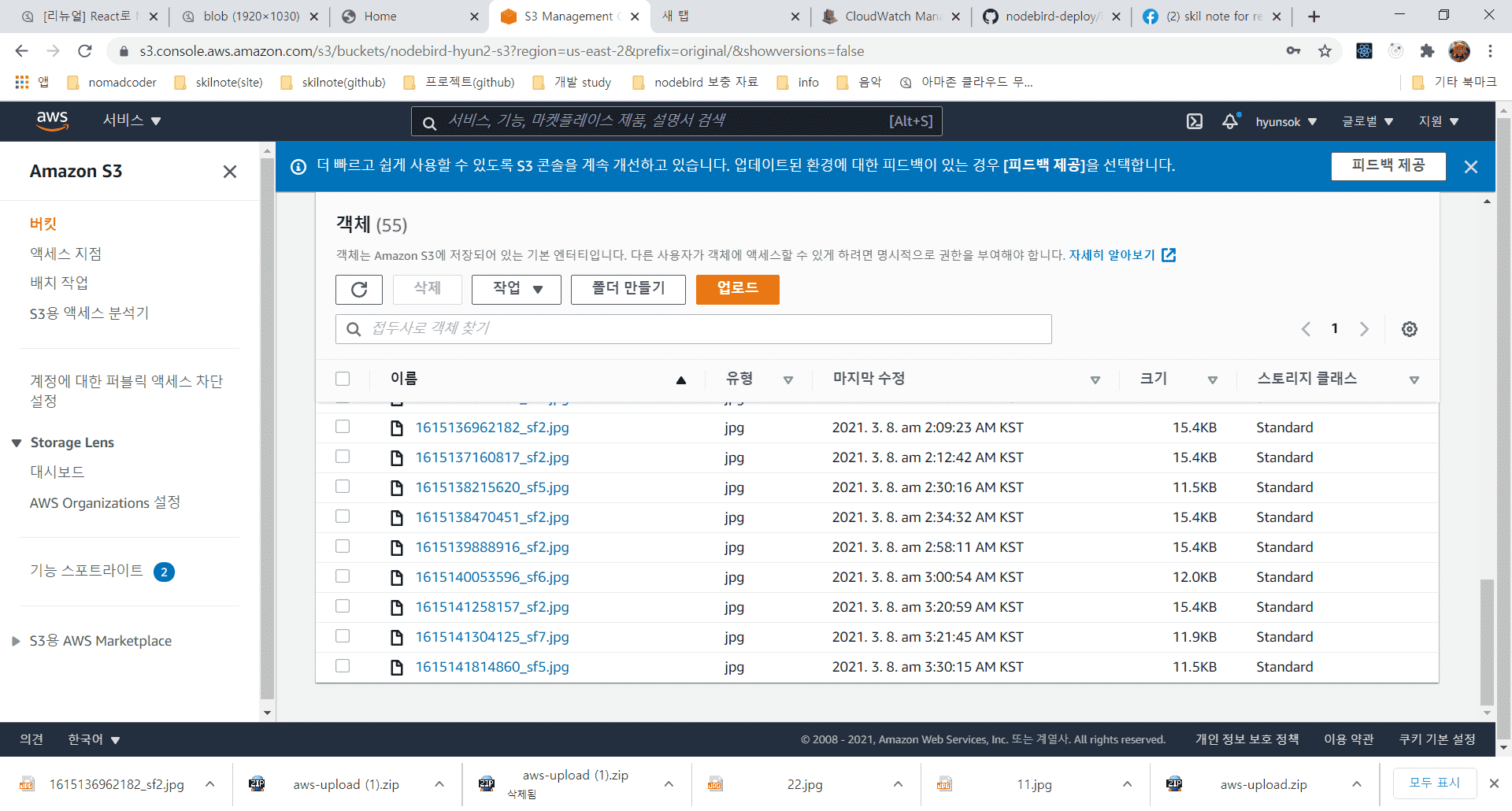
이미지는 original/ 로 올라가고 로그에서도 에러는 없는거 같은데 thumb/로 안올라가는것 같아여
그럼 코드에 문제가 있는걸까여? 한번 봐주시면 감사여 ;
git:
https://github.com/node-hyun/nodebird-deploy/blob/master/lambda/index.js
사이트 주소:
www.nodebird-hyun.shop
그리고 index.js에서 오타 많아서 계속 깃 허브 업로드 =>
s3에서 지우기 => ec2에서 지운뒤 다시 압축 => 다시 업로드 => 람다에서 ~으로 부터 업로드 다시 클릭 이런식으로 복잡하게 했는데 람다 코드에서 에러나면 원래 이렇게 힘들게 작업해야 되나여 ;
그리고 back의 포트 번호도 80으로 계속 수동으로 고치고 있어여; 이거 원래 ec2에 올리고 백엔드 포트를 80으로 수동으로 고쳐주는게 맞나여 ㅋㅋ;; 알려주시면 감사여 ~!
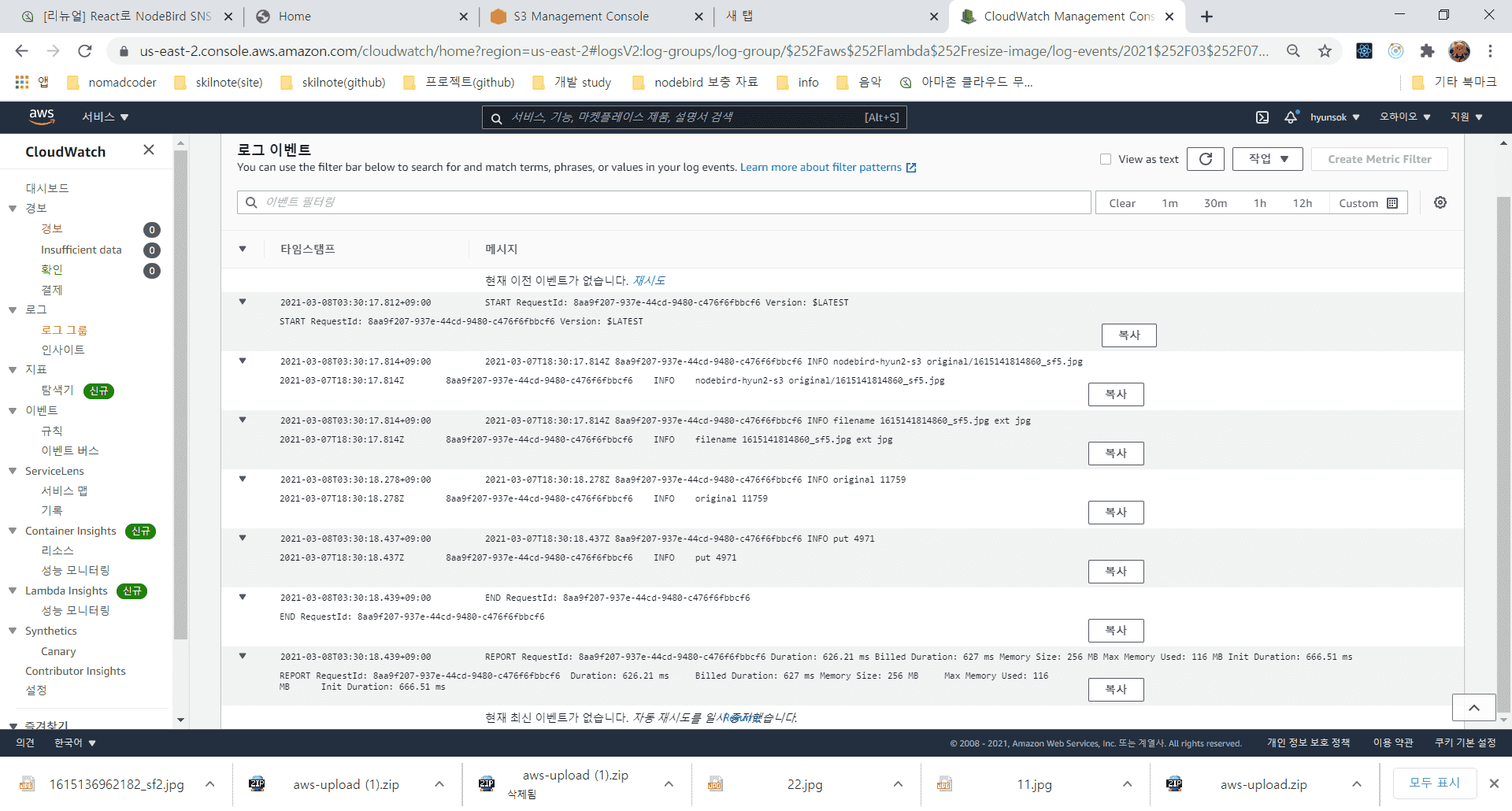
클라우드 워치 로그 이미지:
클라우드 워치 로그 메세지
2021-03-08T03:30:17.812+09:00
복사
START RequestId: 8aa9f207-937e-44cd-9480-c476f6fbbcf6 Version: $LATEST
START RequestId: 8aa9f207-937e-44cd-9480-c476f6fbbcf6 Version: $LATEST
2021-03-08T03:30:17.814+09:00
복사
2021-03-07T18:30:17.814Z 8aa9f207-937e-44cd-9480-c476f6fbbcf6 INFO nodebird-hyun2-s3 original/1615141814860_sf5.jpg
2021-03-07T18:30:17.814Z 8aa9f207-937e-44cd-9480-c476f6fbbcf6 INFO nodebird-hyun2-s3 original/1615141814860_sf5.jpg
2021-03-08T03:30:17.814+09:00
복사
2021-03-07T18:30:17.814Z 8aa9f207-937e-44cd-9480-c476f6fbbcf6 INFO filename 1615141814860_sf5.jpg ext jpg
2021-03-07T18:30:17.814Z 8aa9f207-937e-44cd-9480-c476f6fbbcf6 INFO filename 1615141814860_sf5.jpg ext jpg
2021-03-08T03:30:18.278+09:00
복사
2021-03-07T18:30:18.278Z 8aa9f207-937e-44cd-9480-c476f6fbbcf6 INFO original 11759
2021-03-07T18:30:18.278Z 8aa9f207-937e-44cd-9480-c476f6fbbcf6 INFO original 11759
2021-03-08T03:30:18.437+09:00
복사
2021-03-07T18:30:18.437Z 8aa9f207-937e-44cd-9480-c476f6fbbcf6 INFO put 4971
2021-03-07T18:30:18.437Z 8aa9f207-937e-44cd-9480-c476f6fbbcf6 INFO put 4971
2021-03-08T03:30:18.439+09:00
복사
END RequestId: 8aa9f207-937e-44cd-9480-c476f6fbbcf6
END RequestId: 8aa9f207-937e-44cd-9480-c476f6fbbcf6
2021-03-08T03:30:18.439+09:00
복사
REPORT RequestId: 8aa9f207-937e-44cd-9480-c476f6fbbcf6 Duration: 626.21 ms Billed Duration: 627 ms Memory Size: 256 MB Max Memory Used: 116 답변 6
1
await s3.putObject({
Bucket,
Key: 'thumb/${filename}',
Body: resizedImage,
}).promise()1
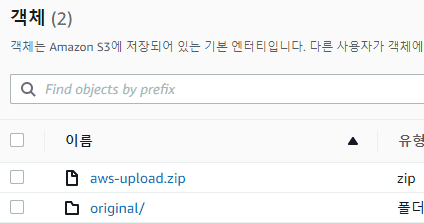
첫 번째 스샷은 오리지널 폴더 내부인데 한 폴더 위로 올라가서 버킷에서는 original 디렉토리밖에 없나요?
제가 강좌에서 람다 배포하는 것 claudia로 하지 않았나요? claudia 쓰면 편하게 할 수 있습니다.
포트 80으로 매번 바꾸지 말고 그냥 소스코드를 80으로 바꾸시면 되겠죠?
0
감사합니다 제일 처음 오류 원인으로 생각하고 체크했던 부분인데 로컬에서 git 명령어 실수로 지웠나봐여 -;
어쨌든 해결되었습니다. 그리고 람다 함수를 잘활용하면 서버 리스 개념까지 발전된다니
잘 공부해 보겠습니다 감사합니다 ~!
0
네 original/ 폴더만 있습니다 그리고 임포트할때 지역 이름을 객체로 안넣은것 같아서 그부분도 수정하고 다시 해봤는데 또 안되여 ;
const s3 = new AWS.S3({region: 'us-east-2'});로그 메세지에 에러는 없는것 같아여
0
lambda/index.js
code:
// 이미지 업로드 시점에 실행 되고 이미지 리사이징 + s3 저장의 기능을 가진
// 람다 함수를 만들어 보자
// aws 모듈 리콰이어 , s3객체를 생성하는데 필요
const AWS = require('aws-sdk');
// sharp 모듈 리콰이어 , 이미지 리사이징에 필요
const Sharp = require('sharp');
// s3 객체 생성 하기 , 이미지 리사이징을 위해 필요
const s3 = new AWS.S3();
exports.handler = async (event, context, callback) => {
// 이벤트로부터 s3 버킷 정보 얻어 오기
const Bucket = event.Records[0].s3.bucket.name;
// 이벤트로부터 s3 파일 키 정보 얻어 오기
// const Key = event.Records[0].s3.object.key;
const Key = decodeURIComponent(event.Records[0].s3.object.key);
console.log(Bucket, Key);
// 파일 이름 얻어 오기
const filename = Key.split('/')[Key.split('/').length-1];
// 확장자 이름 얻어 오기
// const ext = Key.split('.')[Key.split('.').length-1];
const ext = Key.split('.')[Key.split('.').length-1].toLowerCase();
const requiredFormat = ext === 'jpg' ? 'jpeg' : ext;
console.log('filename', filename, 'ext', ext);
try {
// s3 버킷 정보와 키 정보를 이용해 이미지 객체 생성 하기
// 이미지 객체.Body 안에 이미지 파일 정보가 배열 형식으로 들어가 있는데
// 객체.Body.length를 console.log로 출력해 보기
const s3Object = await s3.getObject({Bucket , Key}).promise();
console.log("original", s3Object.Body.length);
// sharp(이미지 배열).resize().toFormat().toBuffer() 으로 이미지 리사이징 하기
// + 버퍼 단위의 데이터로 바꾼뒤 resizedImage 객체에 저장 하기
const resizedImage = await Sharp(s3Object.Body)
.resize(200,200, {fit: 'inside'})
.toFormat(requiredFormat)
.toBuffer();
// s3에 다시 저장 하기
await s3.putObject({
Bucket,
Key: 'thumb/${filename}',
Body: resizedImage,
})
// 저장한 이미지 확인 + callback 함수로 결과 리턴 하기 (에러 없음, 업로드한 파일 정보)
console.log('put', resizedImage.length);
return callback(null, `thumb${filename}`);
} catch(error){
console.error(error);
// 이미지 사이징 결과를 call back 으로 통보
// 패스포트의 done 함수와 비슷한 역할
return callback(error);
}
}0