인프런 커뮤니티 질문&답변
"position.x + spr.bounds.size.x /2 < -8 보다 작을때" 가 무슨 말인지 잘 모르겠습니다.
해결된 질문
작성
·
401
1
배경 스프라이트의 중심점이 position.x 이고 + 배경 스프라이트 사이즈의 반을 더한 값이 월드좌표계 X 좌표 -8 보다 작아질 때 뒤로 넘긴다는 것이 알 것 같으면서도 잘 모르겠습니다. ㅠㅠ
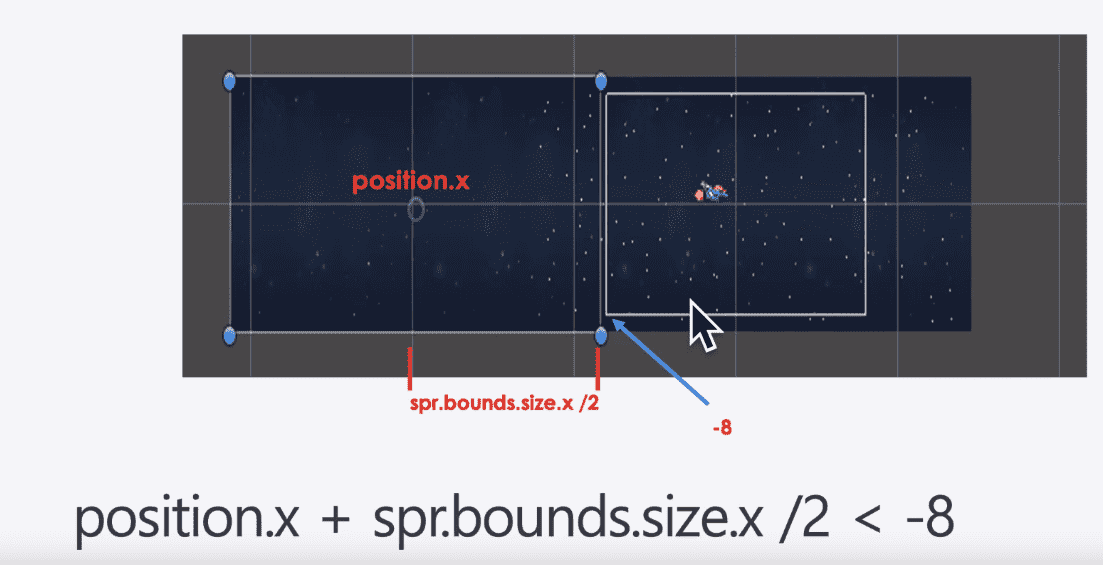
position.x + spr.bounds.size.x /2 < -8 보다 작아지면,,,,
-7 > -8
-8 = -8
-9 < -8
position.x + spr.bounds.size.x /2 = -9 가 될때인데,,,
position.x + spr.bounds.size.x /2 는 배경스프라이트가 이동할 때 표시되는 오른쪽 제일 끝 하단의 X축 좌표 인가요?
뭔가 두리뭉실하게는 이해가 되는데 정확하게는 어떻게 그렇게 작동하는지 몰라서 질문 남깁니다.
답변 2
1
답변 감사합니다!!
제가 어렴풋이나마 이해하고 있었던게 맞는거였군요? ㅎㅎ
말씀해주신대로 코드를 짜서 게임을 프레임 단위로 실행시키며 콘솔창 rightPosition 값이 -8 보다 작아지는 걸 확인하니 배경 동작이 이해 되었습니다. 근데 소수점 단위로 넘어가는건 몰랐어요 ㅠㅠ
항상 자세하게 설명해 주셔서 정말 감사합니다!!
1
말씀하신 곳에 답이 있습니다. ^^
position.x + spr.bounds.size.x /2 이 오른쪽 제일 끝 하단의 x축 좌표입니다.
좀더 설명드리자면 움직이는 이미지의 가운데 센터의 점이 position.x 이죠.
이 값은 계속 왼쪽으로 움직이고 있고요.
그리고 spr.bounds.size.x /2 가 이미지의 절반사이즈이고요.
position.x 가 위치를 넘어갔을때 새로 셋팅을 해주지 않으면 이미지가 계속 왼쪽으로 흘러갑니다.
그래서 position.x + spr.bounds.size.x /2(왼쪽 하단 위치) 가 화면 왼쪽을 넘어가는 순간
position.x 위치를 재조정하게 됩니다.
이해가 안가시면 이렇게 한번 코드를 짜보시면서 값을 살펴보세요.
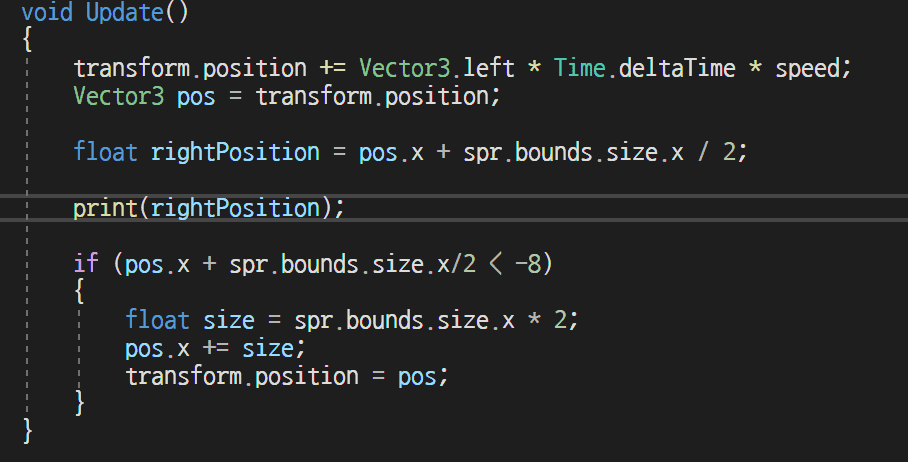
float rightPosition= position.x + spr.bounds.size.x /2 ;
print(rightPosition);
if(rightPosition < -8){
// 실행로직
}
코드를 길게 짜면 쉽게 이해가 갈수도 있습니다.
그리고 혹시 아시겠지만 값이 1단위로 넘어가는 게 아니라 소수점단위로 넘어갑니다.
rightPosition 값이 계속 조금씩 작아지다가요. -7.7 -7.8, -7.9 이런식으로요.
그러다가 -8 보다 작아지는 순간에 "실행로직"이 실행되죠.
그리고 이해하기 쉬운 다른 방법이 있다고 생각해보면요.
spr.bounds.size.x 가 아마 4인가 3인가 될거예요.
이 값을 그냥 고정을 해서 소스를 살펴볼수도 있고요.
다음과 같이요.
if(position.x + 4) <-8 ;
print(position.x);
if(rightPosition < -8){
// 실행로직
}
position.x + spr.bounds.size.x /2 이만큼에서 값이 계속 바뀌니까요. 정확한 값을 생각하기보다는 다음과 같이 머리속에서 그리시면 좋습니다.
position.x + spr.bounds.size.x /2 (이미지의 오른쪽 끝 위치)
혹시 이해안되시면 다시 말씀 주세요. 감사합니다. ^^