인프런 커뮤니티 질문&답변
scss -> css 파일 변환 오류
작성
·
1K
0
안녕하세요, 선생님. 매번 강의 잘 듣고 있습니다.
이번에 14강을 들으며 @include 이런 기능들을 배우고 있는데요,
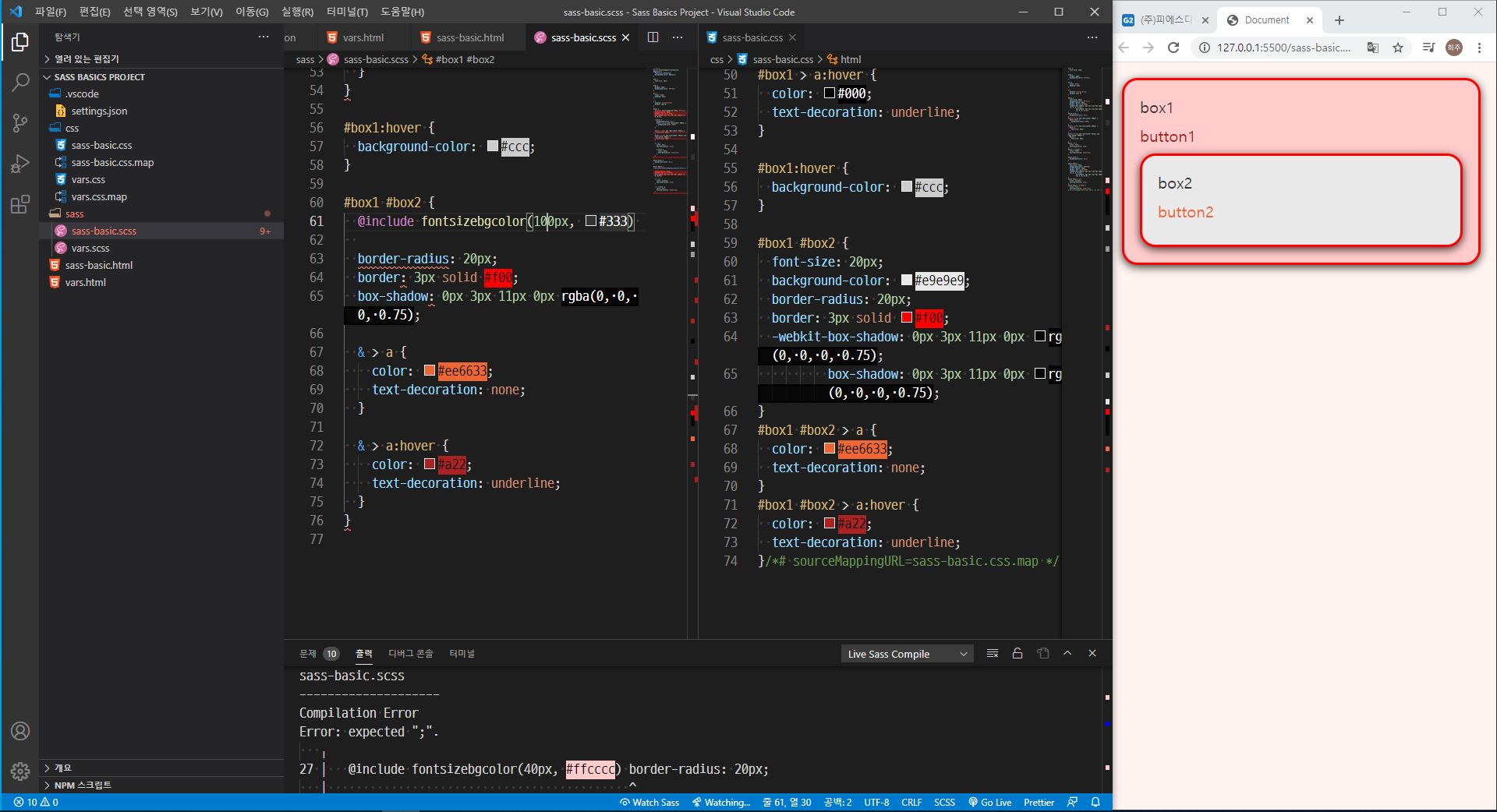
다름이 아니라 가끔 강의를 들으며 수정하다보면 scss파일을 중간중간 저장하면서 css가 그것에 맞춰 바뀌는 모습을 확인하는데, 어느샌가 보면 scss파일이 저장은 되는데, css파일이 수정사항에 맞게 변환이 되지 않고 뭔가 둘 사이의 연결이 끊어진 듯한 모습을 보이더라고요. Watch Sass는 그대로 눌려져 있구요.
첨부한 파일 보시면 강의에 맞게 include 기능으로 100px, #333 이런식으로 바꿔서 저장을 해도 css에선 수정이 되지 않네요.
문제가 무엇일까요? 제가 무언가를 잘못 건드린걸까요..? ㅠㅠ
답변 1
1
DEvSIGNER
지식공유자
아 열심히 해주셔서 감사합니당^^
일단 보니깐 scss에서 css로 변환이 원활이 잘 안되어서 그러신 거 같은데요
네 저장할 때 마다 무조건 변환이 되는 게 아니구요
변환할 때 작성한 scss 문법에 오류가 없어야 변환이 됩니다. 오류가 있으면 변환이 안되구요
첨부해주신 이미지 하단에 보시면 ...error라고 되어있죠? error가 있다는 건 작성한 scss 내용 중에 문법적인 오류가 있다는 말이구요
한번 문법상에 오류가 있는 지 확인해보시구 다시 해보세요
그럼 화이팅 하세요!


감사해요 선생님