인프런 커뮤니티 질문&답변
sagas부분에 addPost에서 addPostAPI를 못불러와요...
해결된 질문
19.11.12 20:49 작성
·
306
0
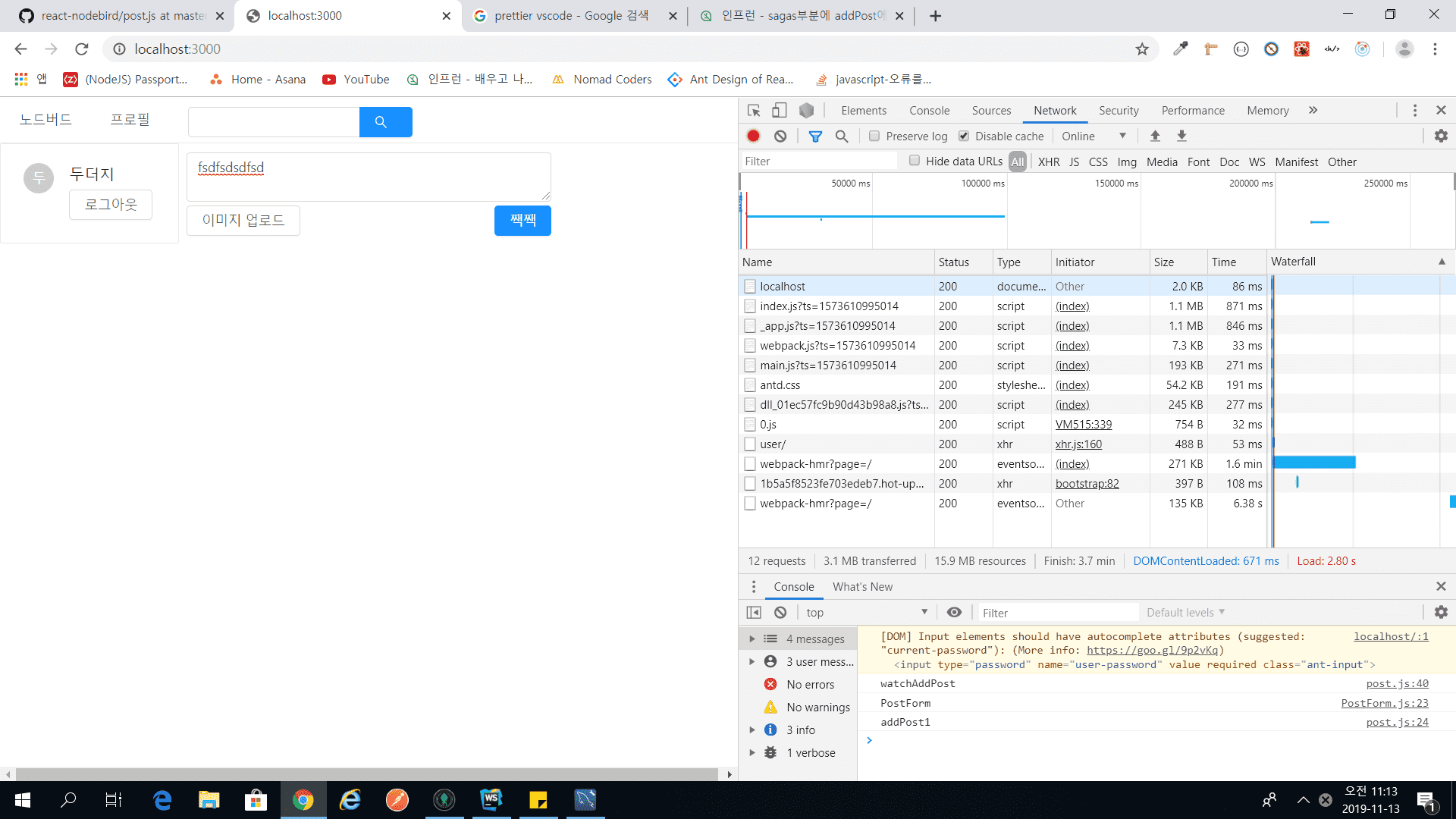
5-16강의 들으면서 게시글 작성하는걸 하고 있는데. 게시글을 올리는 버튼을 눌러도 개발자도구 Netwok랑 console에도 아무런 변화가 없고 Redux에만 ADD_POST_FAILURE만 뜹니다...그래서 제가 console을 찍어봣는데 처음 ADD_POST_REQUEST를 호출하는 PostForm에는 콘솔이 찍히고, 그다음 saga에 addPost도 console에 찍히는데 그다음 addPostAPI에서는 콘솔이 찍히지가 않습니다... 제로초님 깃허브 코드도 비교 해봤는데도 잘 모르겟습니다...

-------------------------------------

--------------------------------------

--------------------------------------

답변 4
1
0
2019. 11. 13. 11:38
console.error(e) 하니깐 잘못된 부분이 call을 호출 하지 않앗엇네요ㅜㅜ....에러난곳을 로그를 찍어본다는걸 생각 못햇습니다 ㅜㅜ 정말 감사합니다 제로초님!!!
0
2019. 11. 13. 11:19
네트워크탭 부분입니다.
 ---------------------------
---------------------------
components에 UserProfile 부분입니다.
const PostForm = () => {
const dispatch = useDispatch();
const [text, setText] = useState("");
const { imagePaths, isAddingPost, postAdded } = useSelector(
state => state.post
);
useEffect(() => {
setText("");
}, [postAdded === true]);
const onSubmitForm = useCallback(
e => {
e.preventDefault();
if (!text || !text.trim()) {
return alert("게시글을 작성하세요.");
}
console.log("PostForm");
dispatch({
type: ADD_POST_REQUEST,
data: {
content: text.trim()
}
});
},
[text]
);
const onChangeText = useCallback(e => {
setText(e.target.value);
}, []);
---------------------------
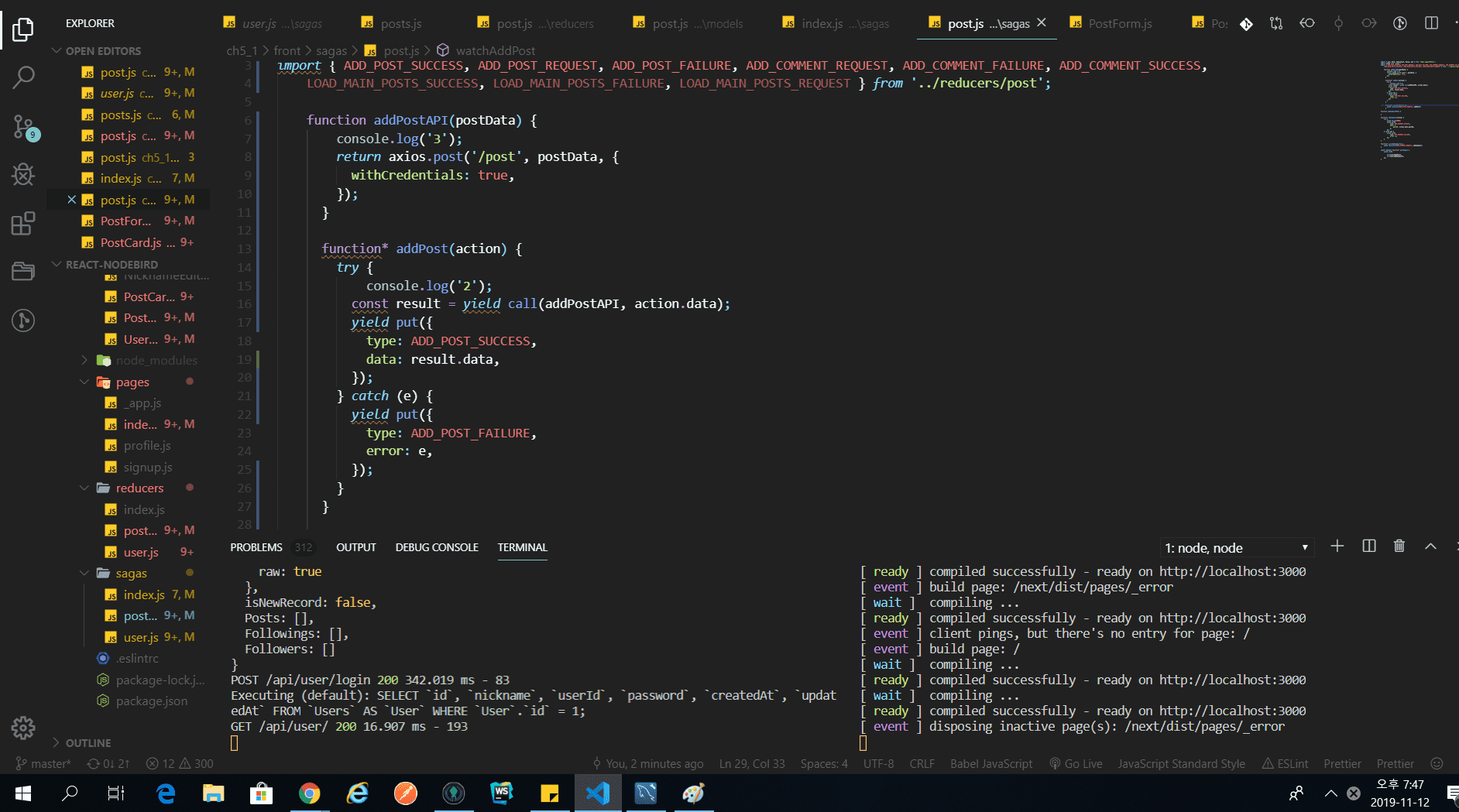
sagas/post에 addpost 부분 3종 셋트입니다.
function addPostAPI(postData) {
console.log("addPostAPI");
return axios.post("/post/", postData, {
withCredentials: true
});
}
function* addPost(action) {
try {
console.log("addPost1");
const result = yield call(addPostAPI, action.data);
console.log("addPost2");
yield put({
type: ADD_POST_SUCCESS,
data: result.data
});
} catch (e) {
yield put({
type: ADD_POST_FAILURE,
error: e
});
}
}
function* watchAddPost() {
console.log("watchAddPost");
yield takeLatest(ADD_POST_REQUEST, addPost);
}
---------------------------
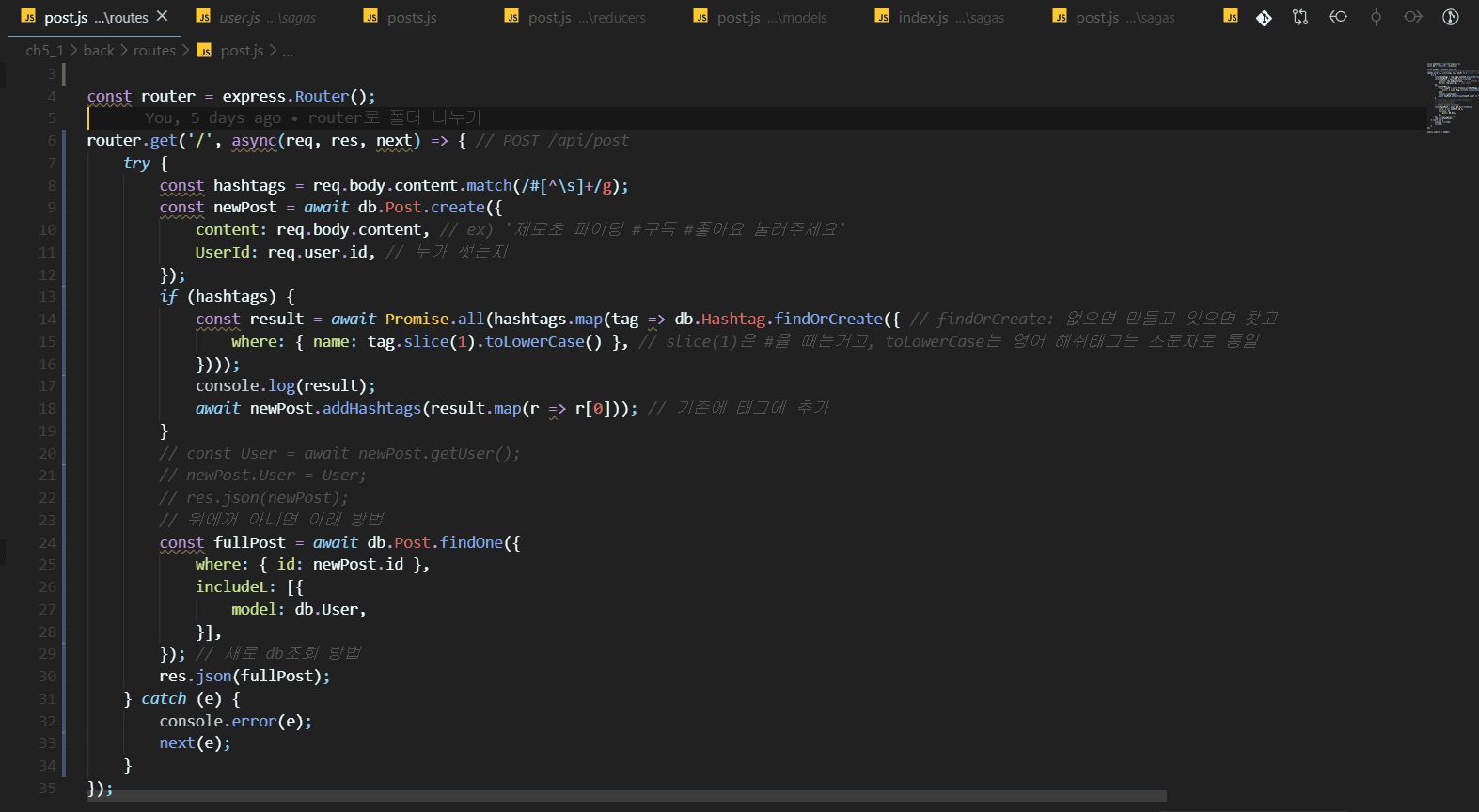
back/routes/post 부분입니다.
router.post('/', async (req, res, next) => { // POST /api/post
try {
const hashtags = req.body.content.match(/#[^\s]+/g);
const newPost = await db.Post.create({
content: req.body.content, // ex) '제로초 파이팅 #구독 #좋아요 눌러주세요'
UserId: req.user.id,
});
if (hashtags) {
const result = await Promise.all(hashtags.map(tag => db.Hashtag.findOrCreate({
where: { name: tag.slice(1).toLowerCase() },
})));
console.log(result);
await newPost.addHashtags(result.map(r => r[0]));
}
// const User = await newPost.getUser();
// newPost.User = User;
// res.json(newPost);
const fullPost = await db.Post.findOne({
where: { id: newPost.id },
include: [{
model: db.User,
}],
});
res.json(fullPost);
} catch (e) {
console.error(e);
next(e);
}
});
---------------------------
혹시 몰라서 지금 오류난 깃 허브 주소 입니다.
https://github.com/park-chang-jin/react_nodebird
(ch5_1 부분이 오류난 곳입니다)
0
