인프런 커뮤니티 질문&답변
3. 가로 100% 와이어프레임(B1~B4) - 보더를 사용해서 HTML : footer copyright 2줄 되지 않습니다.
작성
·
329
1
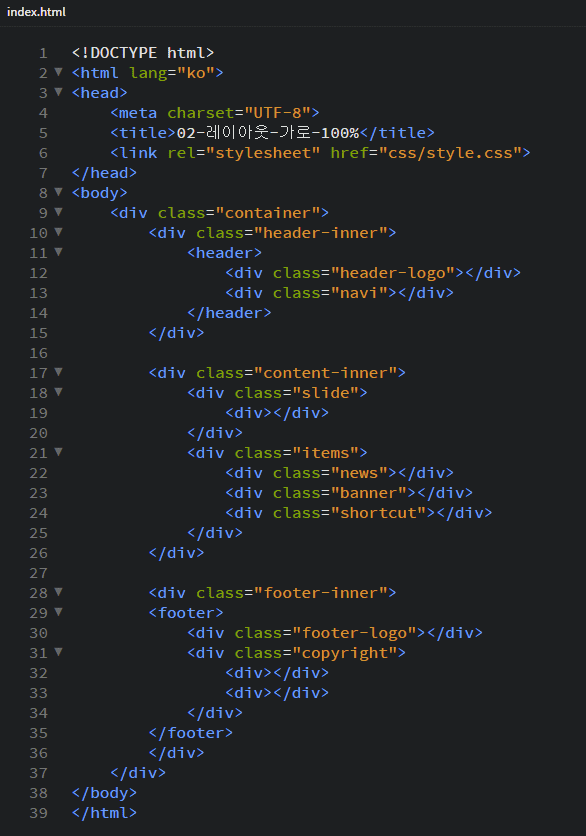
3. 가로 100% 와이어프레임(B1~B4) - 보더를 사용해서 HTML : footer copyright
html에 <div></div> 2개 넣었는데도 2줄 되지 않습니다. 무엇이 잘못 입니까?
style.css
@charset'utf-8';
body{
margin: 0;
font-size: 15;
background-color: #fff;
color: #333;
}
a{
color: #333;
text-decoration: none;
}
.container{}
.header-inner{
border: 1px solid red;
background-color: #eee;
}
header{
height: 100px;
width: 1200px;
margin: auto;
}
header>div{
border: 1px solid blue;
height: 100px;
}
.header-logo{
width: 200px;
float: left;
}
.navi{
width: 600px;
float: right;
}
.content-inner{}
.slide{
width: 1200px;
margin: auto;
}
.slide>div{
border: 1px solid yellow;
height: 300px;
}
.items{
width: 1200px;
margin: auto;
overflow: hidden;
}
.items>div{
border: 1px solid green;
height: 200px;
float: left;
box-sizing: border-box;
}
.news{
width: 500px;
}
.banner{
width: 350px;
}
.shortcut{
width: 350px;
}
.footer-inner{
border: 1px solid red;
background-color: #eee;
}
footer{
width: 1200px;
margin: auto;
overflow: hidden;
}
footer>div{
border: 1px solid blue;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo{
width: 200px;
}
.copyright{
width: 1000px;
}
.copyright div{
border: 1px solid black;
height: 50px;
}
답변 2
1
@charset'utf-8';
@charset다음에 띄어쓰기가 없어서 그럴 수도 있어요. 아래처럼 띄어쓰기 하신 다음에 다시 해 보세요.
@charset 'utf-8';

0