인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
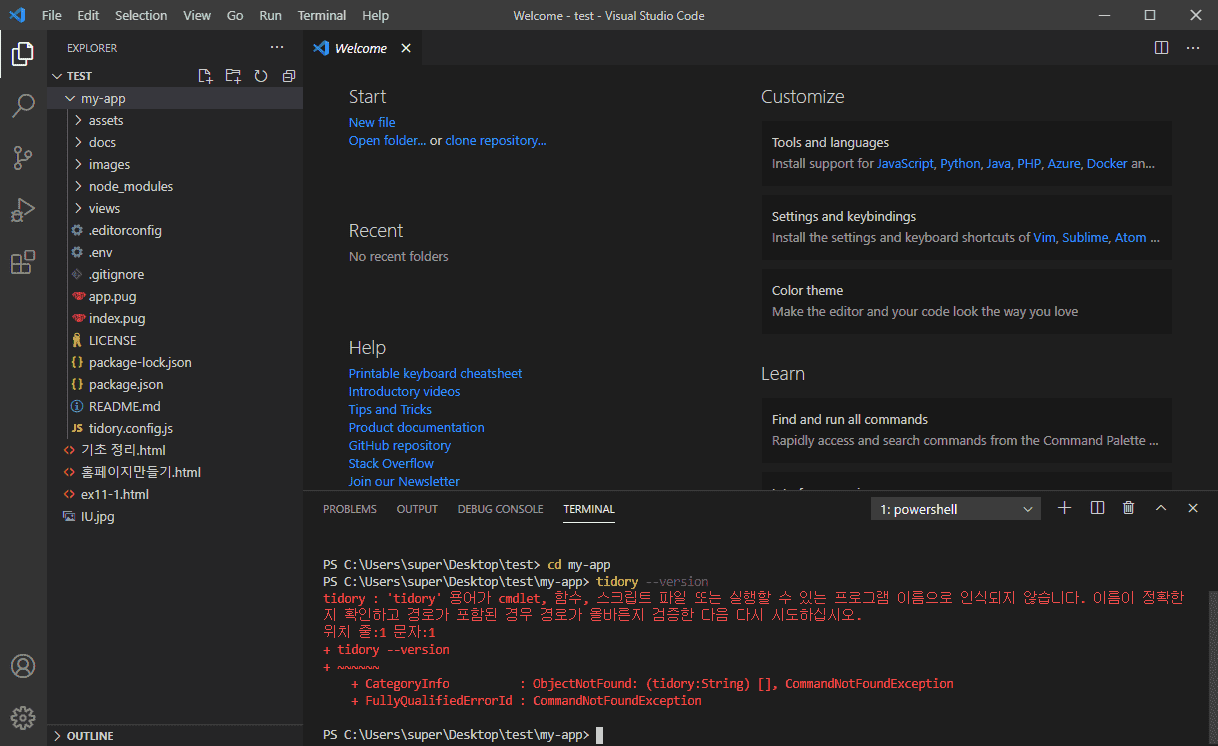
티도리 버전 확인이 안됩니다.
작성
·
392
답변 3
0
tidory 8.x 버전으로 진행해보시면 더 좋을 것입니다. tidory new 명령어는 최신버전에서는 제거되었습니다. tidory --version 시 에러가 나는 것은 관련 스크립트에서 docs/index.xml 을 요구하기 때문에 그럴 것입니다. 7.x 와 8.x 는 내부적으로 웹팩의 버전 변경이외에는 그렇게 크게 차이가 나지 않습니다. 티도리의 공식 웹페이지(https://tidory.com/docs/get-started/) 를 참고하여 시작해보는 것이 좋습니다 :)
0
8.0.2버전을 github에서 다운받았는데요, 강의는 7.0버전 기준이라서 tidory new 명령어가 없어진 것으로 확인됩니다
tidory --version 명령의 경우도 -g로 인스톨했는데, tidory 설치 폴더에서만 에러 없이 버전이 확인되고 설치 폴더 밖에서는 버전 확인이 안됩니다. path 문제인가요?
C:\Users\user>tidory --version
internal/fs/utils.js:314
throw err;
^
Error: ENOENT: no such file or directory, open 'C:\Users\jieun\docs\index.xml'
at Object.openSync (fs.js:498:3)
at Object.readFileSync (fs.js:394:35)
at Object.<anonymous> (C:\Users\jieun\AppData\Roaming\npm\node_modules\tidory\tidory.config.js:8:6)
at Module._compile (internal/modules/cjs/loader.js:1072:14)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1101:10)
at Module.load (internal/modules/cjs/loader.js:937:32)
at Function.Module._load (internal/modules/cjs/loader.js:778:12)
at Module.require (internal/modules/cjs/loader.js:961:19)
at require (internal/modules/cjs/helpers.js:92:18)
at Object.<anonymous> (C:\Users\jieun\AppData\Roaming\npm\node_modules\tidory\bin\tidory:13:22) {
errno: -4058,
syscall: 'open',
code: 'ENOENT',
path: 'C:\\Users\\jieun\\docs\\index.xml'
C:\Users\user\AppData\Roaming\npm\node_modules\tidory\bin 파일을 보면 tidory new 명령이 없습니다.
#!/usr/bin/env node
const wd = process.cwd()
const tidory = require('commander')
const shelljs = require('shelljs')
const path = require('path')
const TistorySkin = require('tistory-skin')
const webpack = require.resolve('webpack/bin/webpack')
const webpackDevConfig = path.join(__dirname, '../config/webpack.dev.conf')
const webpackProdConfig = path.join(__dirname, '../config/webpack.prod.conf')
const pkg = require('../package.json')
const tidoryConfig = require('../tidory.config')
const skin = new TistorySkin(tidoryConfig.url, tidoryConfig.ts_session)
const dist = path.join(wd, tidoryConfig.path.dist)
tidory.version(pkg.version)
/**
* -> tidory start
*/
tidory
.command('start')
.description('Start development server')
.action(() => {
shelljs.exec(`node {webpackDevConfig} --env development`)
})
/**
* -> tidory preview
*/
tidory
.command('preview')
.description('Start preview server')
.action(() => {
shelljs.exec(`node {webpackDevConfig} --env preview`)
})
/**
* -> tidory production
*/
tidory
.command('production')
.description('Build tidory project for production')
.action(() => {
shelljs.exec(`node {webpackProdConfig} --env production`)
})
/**
* -> tidory deploy
*/
tidory
.command('deploy')
.description('Deploy tistory skin')
.action(async () => {
await skin.clear()
await skin.deploy(dist)
})
/**
* -> tidory store
*/
tidory
.command('store')
.description('Store tistory skin on skin storage')
.action(async () => {
await skin.storage.clear()
await skin.storage.store(dist, tidoryConfig.skinname)
})
tidory.parse(process.argv)
0
안녕하세요? 그 현상은 tidory 가 올바르게 설치되지 않았기 때문에 발생한 것입니다. 아래와 같이 다시 설치해보시기 바랍니다. 커맨드를 바로 사용하기 위해서는 글로벌하게 설치되어 있어야합니다. 그러려면 설치할 때 -g 옵션을 부여해주시기 바랍니다.
npm install -g tidory