인프런 커뮤니티 질문&답변
지난 번 강의까지는 모두 따라갔으며 확인이 다 되었습니다.
작성
·
145
0
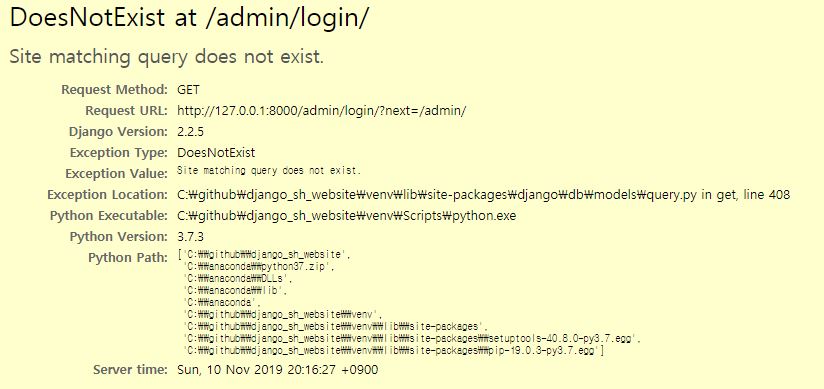
이번 강의를 듣던중 6분 정도에서 /admin/으로 접속할 때 에러가 생깁니다. 이에 해당 강의를 세번정도 반복해서 들었으나 여전히 에러가 생깁니다.
/blog/ 접속은 됩니다.
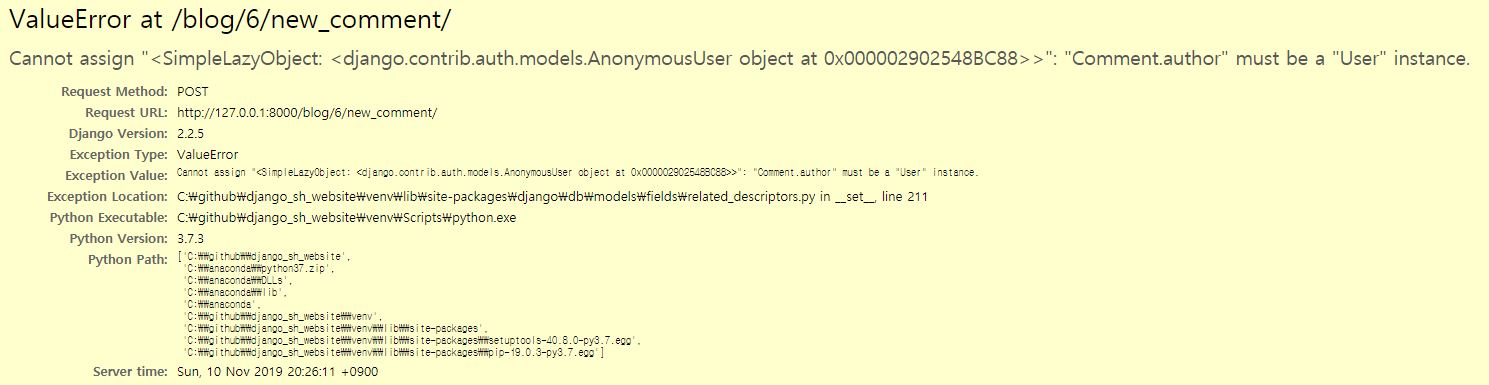
다만 댓글남기기를 하면 또 에러가 뜹니다.
코드는 각각의 위치에 아래와 같이 넣었습니다.
INSTALLED_APPS = [
'blog',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
'allauth.socialaccount.providers.google',
'markdownx',
'crispy_forms',
]
-----------------------------------------------------
urlpatterns = [
path('blog/', include('blog.urls')),
path('admin/', admin.site.urls),
path('markdownx/', include('markdownx.urls')),
path('accounts/', include('allauth.urls')),
]
-------------------------------------------------------
AUTHENTICATION_BACKENDS = (
# Needed to login by username in Django admin, regardless of `allauth`
'django.contrib.auth.backends.ModelBackend',
# `allauth` specific authentication methods, such as login by e-mail
'allauth.account.auth_backends.AuthenticationBackend',
)
# Static files (CSS, JavaScript, Images)