인프런 커뮤니티 질문&답변
프론트 서버 배포 전 npm run build 시 에러 발생
작성
·
2.8K
0
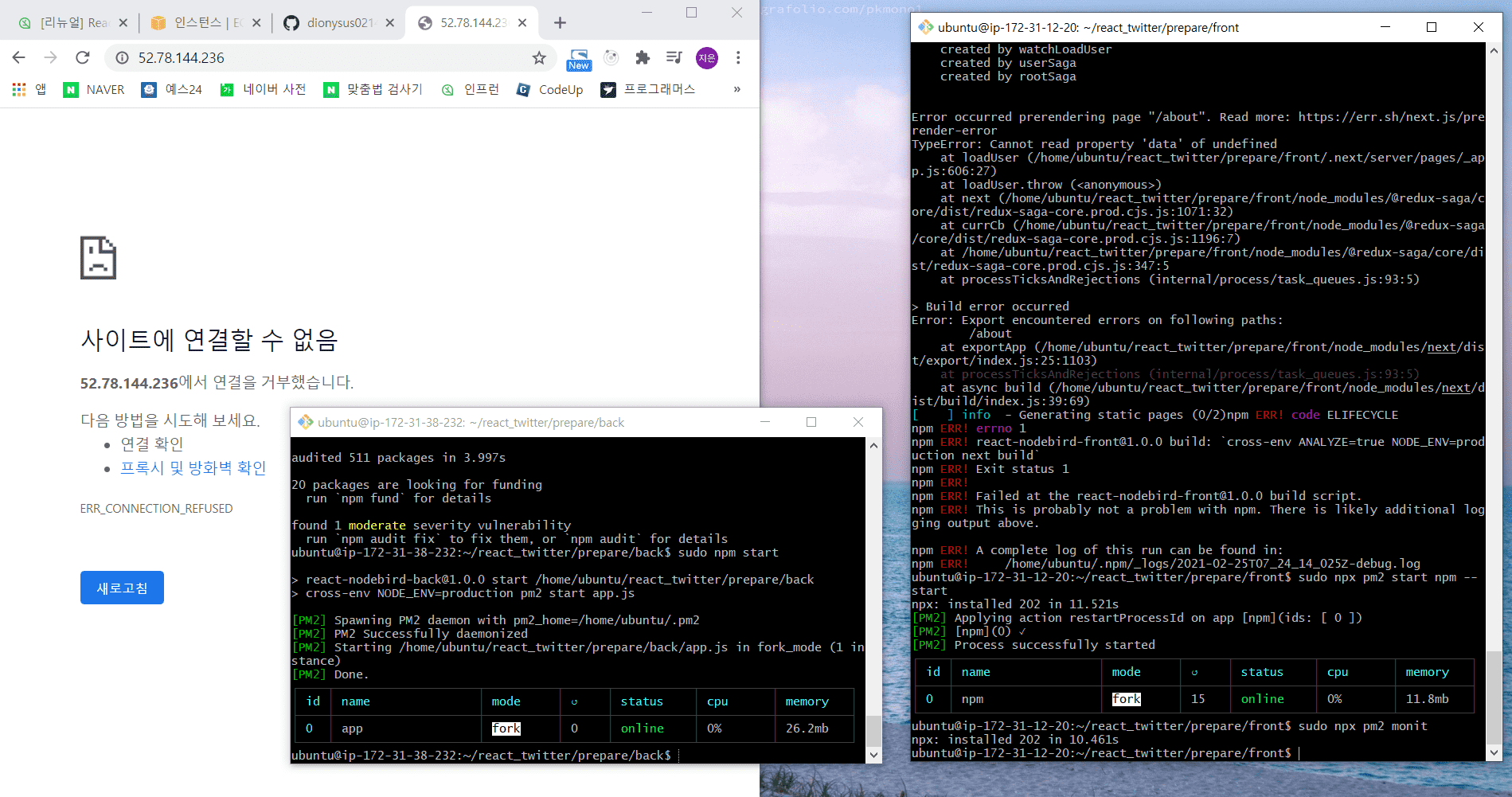
 강사님 지난번에 알려주신 next 설치 방법 토대로 강의 이어가는 중, 프론트 서버 배포 전 npm run build를 하면 위와 같은 에러가 발생합니다.
강사님 지난번에 알려주신 next 설치 방법 토대로 강의 이어가는 중, 프론트 서버 배포 전 npm run build를 하면 위와 같은 에러가 발생합니다.
about.js를 지운 것이 문제인가 해서 다시 넣어보고 git pull한 뒤 npm run build를 해도 같은 에러가 발생합니다.
sudo npx pm2 start npm -- start 했을 때는 pm2가 정상적으로 작동하는 걸로 봐서 pm2 쪽 문제는 아니고 build에서 문제가 발생한 것으로 보이는데, 어느 부분이 문제일까요?
npm run build 시 발생한 에러 코드 하단에 첨부하겠습니다.
ubuntu@ip-172-31-12-20:~/react_twitter/prepare/front$ npm run build
> react-nodebird-front@1.0.0 build /home/ubuntu/react_twitter/prepare/front
> cross-env ANALYZE=true NODE_ENV=production next build
Browserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
info - Using external babel configuration from /home/ubuntu/react_twitter/prepare/front/.babelrc
Webpack Bundle Analyzer saved report to /home/ubuntu/react_twitter/prepare/front/.next/analyze/server.html
Webpack Bundle Analyzer saved report to /home/ubuntu/react_twitter/prepare/front/.next/analyze/client.html
info - Creating an optimized production build
info - Compiled successfully
info - Collecting page data
[ ===] info - Generating static pages (0/2)getStaticProps
{ type: 'LOAD_USER_REQUEST', data: 1 }
{ type: '@@redux-saga/CHANNEL_END' }
[====] info - Generating static pages (0/2)Error: connect ECONNREFUSED 127.0.0.1:3030
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1146:16) {
errno: -111,
code: 'ECONNREFUSED',
syscall: 'connect',
address: '127.0.0.1',
port: 3030,
config: {
url: '/user/1',
method: 'get',
headers: {
Accept: 'application/json, text/plain, */*',
'User-Agent': 'axios/0.21.1'
},
baseURL: 'http://localhost:3030',
transformRequest: [ [Function: transformRequest] ],
transformResponse: [ [Function: transformResponse] ],
timeout: 0,
withCredentials: true,
adapter: [Function: httpAdapter],
xsrfCookieName: 'XSRF-TOKEN',
xsrfHeaderName: 'X-XSRF-TOKEN',
maxContentLength: -1,
maxBodyLength: -1,
validateStatus: [Function: validateStatus],
data: undefined
},
request: <ref *1> Writable {
_writableState: WritableState {
objectMode: false,
highWaterMark: 16384,
finalCalled: false,
needDrain: false,
ending: false,
ended: false,
finished: false,
destroyed: false,
decodeStrings: true,
defaultEncoding: 'utf8',
length: 0,
writing: false,
corked: 0,
sync: true,
bufferProcessing: false,
onwrite: [Function: bound onwrite],
writecb: null,
writelen: 0,
afterWriteTickInfo: null,
buffered: [],
bufferedIndex: 0,
allBuffers: true,
allNoop: true,
pendingcb: 0,
prefinished: false,
errorEmitted: false,
emitClose: true,
autoDestroy: true,
errored: null,
closed: false
},
_events: [Object: null prototype] {
response: [Function: handleResponse],
error: [Function: handleRequestError]
},
_eventsCount: 2,
_maxListeners: undefined,
_options: {
maxRedirects: 21,
maxBodyLength: 10485760,
protocol: 'http:',
path: '/user/1',
method: 'GET',
headers: [Object],
agent: undefined,
agents: [Object],
auth: undefined,
hostname: 'localhost',
port: '3030',
nativeProtocols: [Object],
pathname: '/user/1'
},
_ended: true,
_ending: true,
_redirectCount: 0,
_redirects: [],
_requestBodyLength: 0,
_requestBodyBuffers: [],
_onNativeResponse: [Function (anonymous)],
_currentRequest: ClientRequest {
_events: [Object: null prototype],
_eventsCount: 7,
_maxListeners: undefined,
outputData: [],
outputSize: 0,
writable: true,
destroyed: false,
_last: true,
chunkedEncoding: false,
shouldKeepAlive: false,
_defaultKeepAlive: true,
useChunkedEncodingByDefault: false,
sendDate: false,
_removedConnection: false,
_removedContLen: false,
_removedTE: false,
_contentLength: 0,
_hasBody: true,
_trailer: '',
finished: true,
_headerSent: true,
socket: [Socket],
_header: 'GET /user/1 HTTP/1.1\r\n' +
'Accept: application/json, text/plain, */*\r\n' +
'User-Agent: axios/0.21.1\r\n' +
'Host: localhost:3030\r\n' +
'Connection: close\r\n' +
'\r\n',
_keepAliveTimeout: 0,
_onPendingData: [Function: noopPendingOutput],
agent: [Agent],
socketPath: undefined,
method: 'GET',
maxHeaderSize: undefined,
insecureHTTPParser: undefined,
path: '/user/1',
_ended: false,
res: null,
aborted: false,
timeoutCb: null,
upgradeOrConnect: false,
parser: null,
maxHeadersCount: null,
reusedSocket: false,
host: 'localhost',
protocol: 'http:',
_redirectable: [Circular *1],
[Symbol(kCapture)]: false,
[Symbol(kNeedDrain)]: false,
[Symbol(corked)]: 0,
[Symbol(kOutHeaders)]: [Object: null prototype]
},
_currentUrl: 'http://localhost:3030/user/1',
[Symbol(kCapture)]: false
},
response: undefined,
isAxiosError: true,
toJSON: [Function: toJSON]
}
TypeError: Cannot read property 'data' of undefined
at loadUser (/home/ubuntu/react_twitter/prepare/front/.next/server/pages/_app.js:606:27)
at loadUser.throw (<anonymous>)
at next (/home/ubuntu/react_twitter/prepare/front/node_modules/@redux-saga/core/dist/redux-saga-core.prod.cjs.js:1071:32)
at currCb (/home/ubuntu/react_twitter/prepare/front/node_modules/@redux-saga/core/dist/redux-saga-core.prod.cjs.js:1196:7)
at /home/ubuntu/react_twitter/prepare/front/node_modules/@redux-saga/core/dist/redux-saga-core.prod.cjs.js:347:5
at processTicksAndRejections (internal/process/task_queues.js:93:5)
The above error occurred in task loadUser
created by takeLatest(LOAD_USER_REQUEST, loadUser)
created by watchLoadUser
created by userSaga
created by rootSaga
Error occurred prerendering page "/about". Read more: https://err.sh/next.js/prerender-error
TypeError: Cannot read property 'data' of undefined
at loadUser (/home/ubuntu/react_twitter/prepare/front/.next/server/pages/_app.js:606:27)
at loadUser.throw (<anonymous>)
at next (/home/ubuntu/react_twitter/prepare/front/node_modules/@redux-saga/core/dist/redux-saga-core.prod.cjs.js:1071:32)
at currCb (/home/ubuntu/react_twitter/prepare/front/node_modules/@redux-saga/core/dist/redux-saga-core.prod.cjs.js:1196:7)
at /home/ubuntu/react_twitter/prepare/front/node_modules/@redux-saga/core/dist/redux-saga-core.prod.cjs.js:347:5
at processTicksAndRejections (internal/process/task_queues.js:93:5)
> Build error occurred
Error: Export encountered errors on following paths:
/about
at exportApp (/home/ubuntu/react_twitter/prepare/front/node_modules/next/dist/export/index.js:25:1103)
at processTicksAndRejections (internal/process/task_queues.js:93:5)
at async build (/home/ubuntu/react_twitter/prepare/front/node_modules/next/dist/build/index.js:39:69)
[ ] info - Generating static pages (0/2)npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! react-nodebird-front@1.0.0 build: `cross-env ANALYZE=true NODE_ENV=production next build`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the react-nodebird-front@1.0.0 build script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /home/ubuntu/.npm/_logs/2021-02-25T07_24_14_025Z-debug.log
답변 4
0
0
0
front에서 config/config.js로 backUrl 주소 설정하고 components 폴더에 있는 localhost 부분 다 수정했는데.... 왜 그럴까요....?
0
