인프런 커뮤니티 질문&답변
console.log 오류 질문드립니다...!
작성
·
1K
3
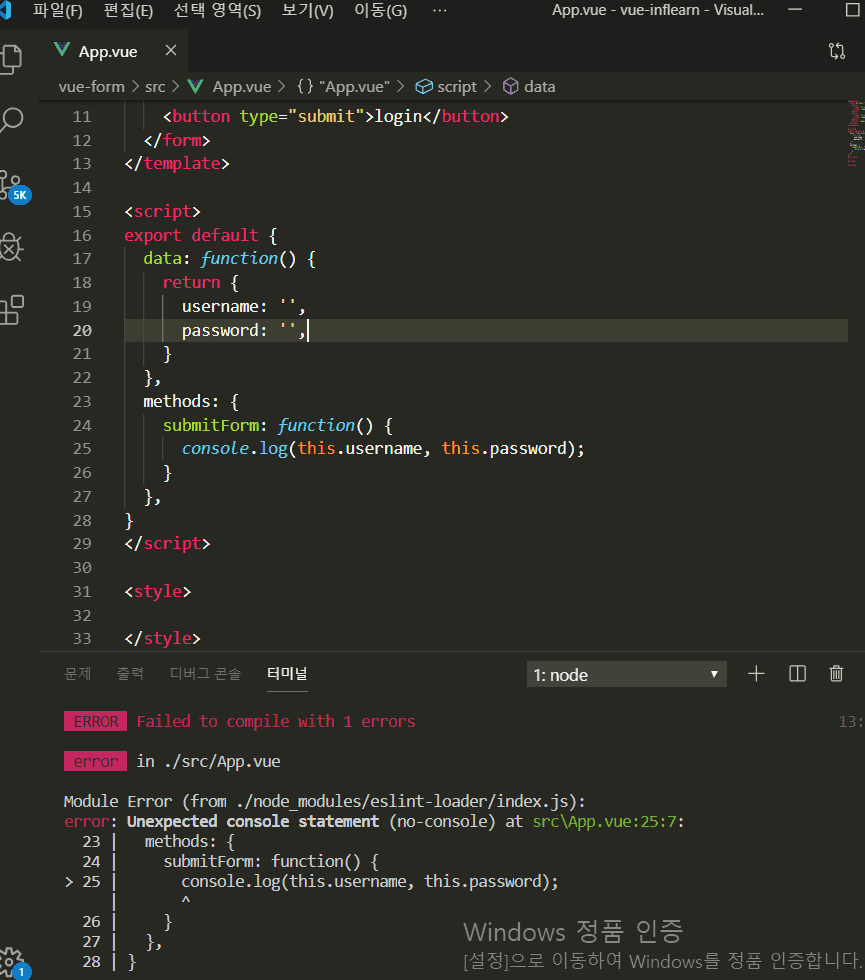
console.log 입력시에는 오류가 뜹니다 ㅠㅠ
해결 방법이 있을까요..?
* 추가내용
검색해보니깐
/* eslint-disable no-console */ 해당 주석을 달라고 되어있어서 했더니 오류는 사라졌습니다!
그런데 쌤은 저 주석을 안붙이신거같은데 저만 오류나는 이유가 있을까요..?!
답변 3
3
안녕하세요 조아라님, 좋은 질문 주셔서 감사합니다 :)
안그래도 최근에 뷰 CLI 버전이 올라가면서 명령어 실행 창에서만 나던 ESLint가 화면에까지 표시되고 있습니다. 때마침 잘 질문해주셔서 강좌 설명란에 해결 방법을 적어놨어요. 보시고 안되시는거 있으면 알려주세요 :)
그리고 말씀해주신 `eslint-disable no-console` 방법도 좋은 해결방법이지만 더 편한 방법은 프로젝트에 뷰 설정 파일인 `vue.config.js`을 생성해서 아래 내용을 추가하는 것입니다 :)
그럼 남은 강좌도 재밌게 들으세요 :)
2
0
바로 답변 주셔서 감사합니다.
그런데 말씀 하신데로 `vue.config.js` 파일을 생성하고 위의 내용을 복사해서 넣어도 결과는 동일합니다.
그래서 App.vue 소스 파일에 /* eslint-disable no-console */ 내용을 1 line 추가했더니 오류가 없어집니다.
methods: {
강의 내용의 "vue-advanced"에서는 이런 오류가 없었는데, 신규로 뷰를 생성해서 async-await 강의 단계에서는 왜이런 현상이 발생하는지 궁금합니다. package를 추가로 더 설치를 해야되는건지요?
vue를 처음 배우고 있는 단계라 궁금해서 여쭈어 봅니다.